接入 FuncStudio 函数的简单应用
本节主要介绍利用 FuncStudio 的资源函数在 AppStudio 里面构建一个简单的加法应用场景。
创建函数
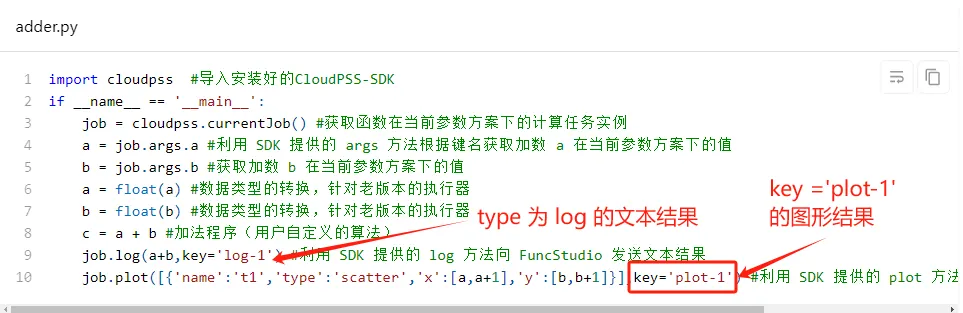
在 FuncStudio 创建一个加法函数,创建方法详见FuncStudio 快速入门的介绍。
创建应用
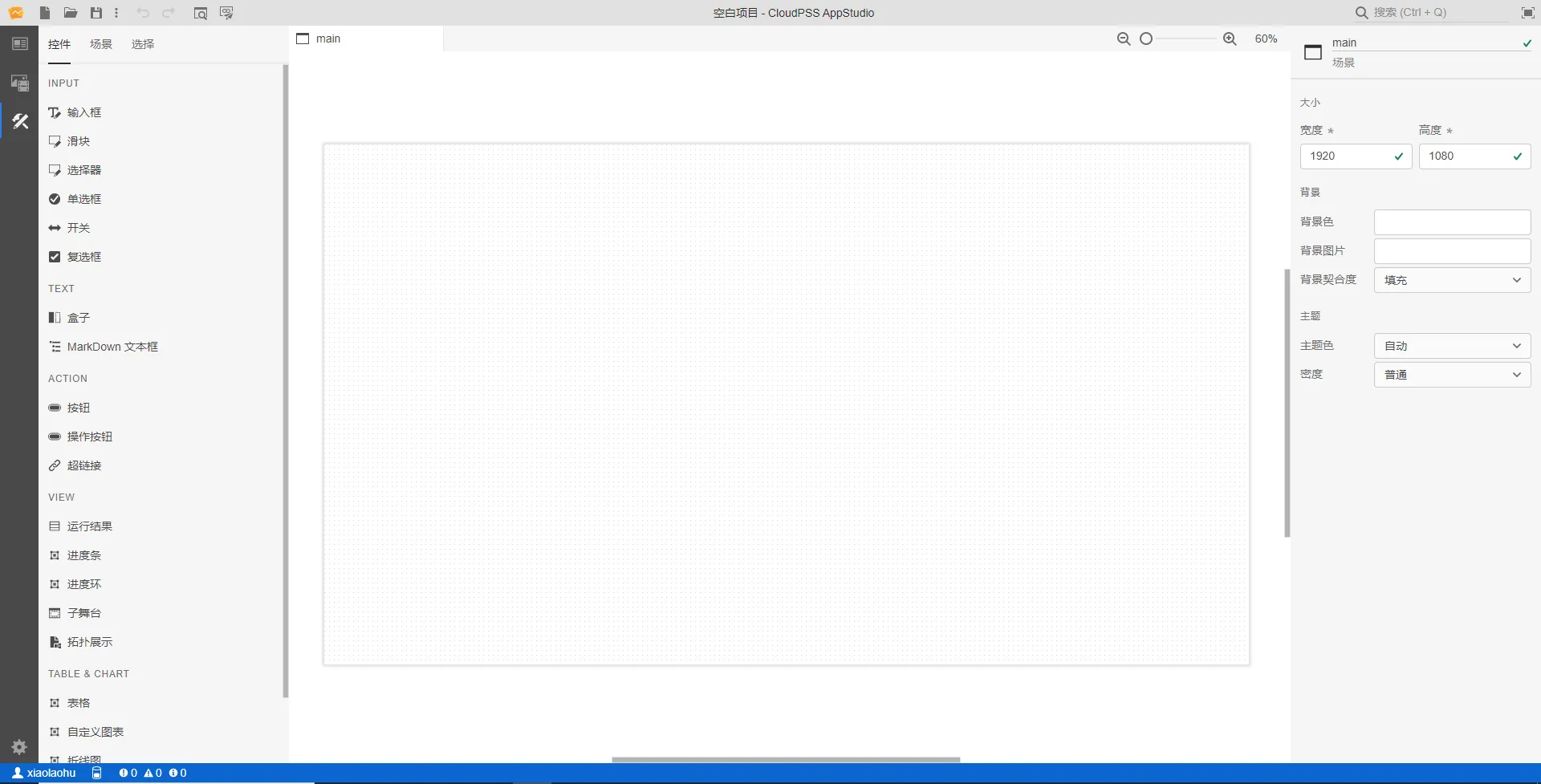
登录到 CloudPSS 的主页,点击 AppStudio 图标进入个人中心,点击新建空白项目,即创建一个空白项目,并进入AppStudio 工作台。

添加函数资源
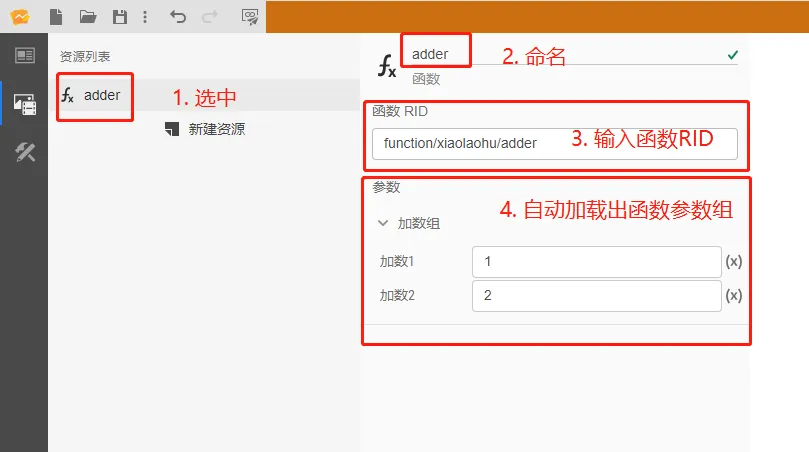
点击左侧的资源按钮,进入资源标签页,在资源创建区点击新建资源,选择函数资源。
选中该函数,给函数命名为adder,并在函数 RID栏中选择在 FuncStudio 上创建的 Python 加法器函数。

在AppStudio中使用FuncStudio函数时需要保证该函数的执行器在线。
搭建场景
点击左侧标签栏的场景按钮,进入场景标签页,编辑加法应用的场景。
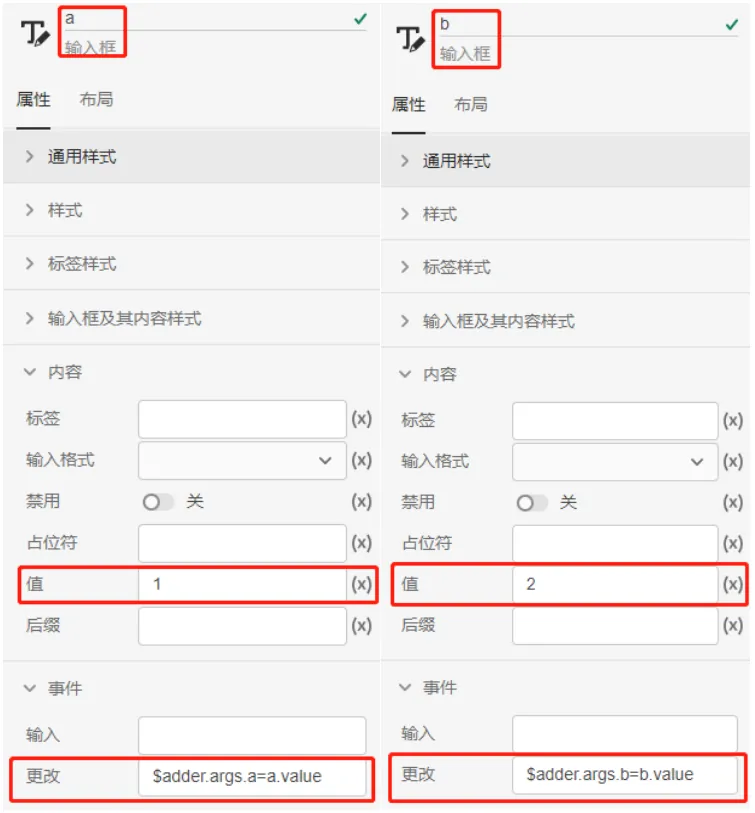
首先,放置两个输入框控件,分别命名为a和b,默认值设置为1和2,
并在事件/更改属性栏内分别输入$adder.args.a=a.value和$adder.args.b=b.value的表达式,
添加一个当输入框值变更时触发的事件:通过更改输入框的值对函数资源的两个参数赋值。
其中$adder.args.a表示函数资源adder的参数 a 的值;a.value表示*输入框 a 的值。

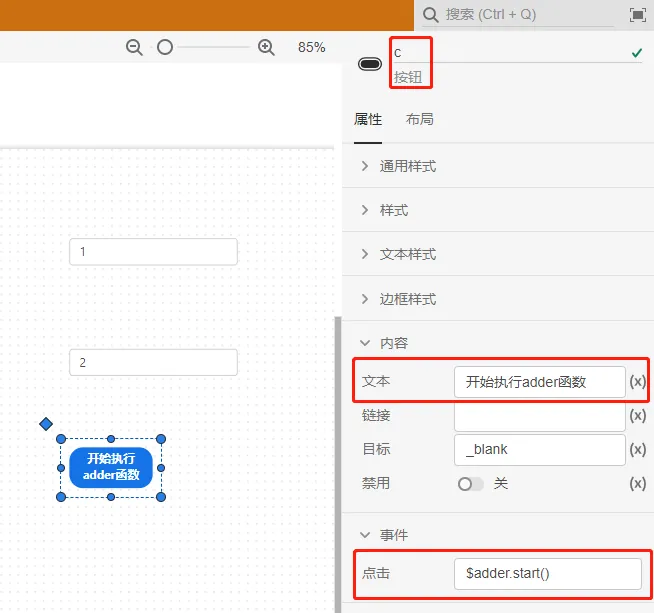
接着,放置一个按钮控件,命名为c,在内容/文本栏内输入提示,
并在事件/点击栏内输入$adder.start()的表达式,
添加一个点击按钮时触发的事件:点击该按钮远程调用函数资源,$adder.start()表示启动 adder 函数。

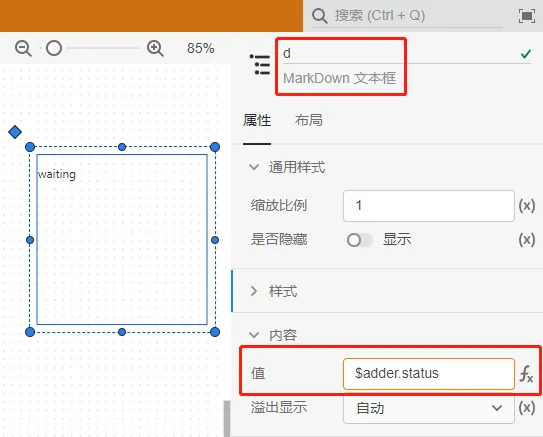
进一步,放置一个Markdown 文本框控件,命名为d,在值栏内输入$adder.status的表达式,获取函数的执行状态。

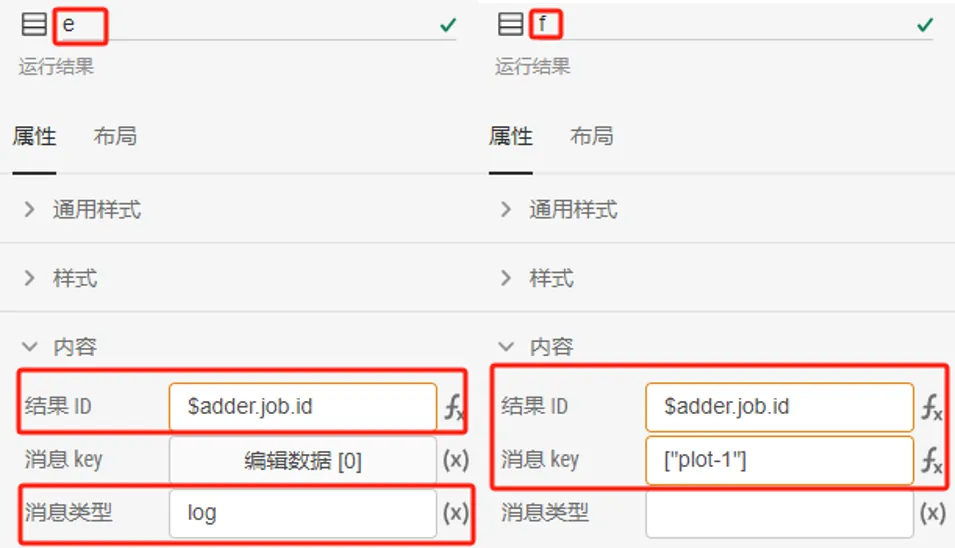
此外,在控件列表区选择两个运行结果控件,命名为e和f,
在内容/结果ID栏内都输入$adder.job.id的表达式,用于显示adder函数的执行结果;
不同的是在运行结果 e 的消息类型栏内输入log,让运行结果 e 仅识别并显示 type 为 log 的运行结果(也就是文本结果);
在运行结果 f 的消息 key栏内输入plot-1,让运行结果 f 仅识别并显示 key 为plot-1的运行结果。


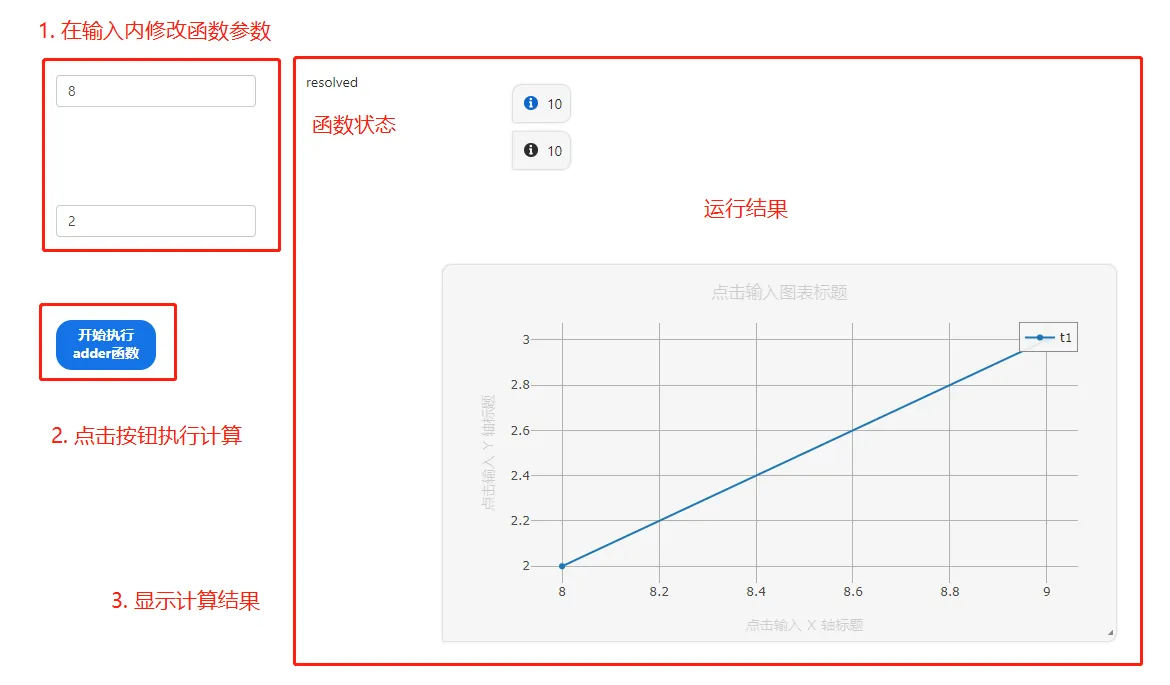
预览效果
在编辑好上述场景后,点击工具栏的预览快捷按钮,在预览模式下点击按钮,远程调用加法函数,在执行器中执行 Python 内核将结果返回给 AppStudio,在 Markdown 文本框和运行结果中即可看到相应的计算结果,并且可以通过修改输入框的值来多次执行函数,查看运行结果的变化情况。