简单应用
本节主要介绍不添加 FuncStudio 的资源函数来在 AppStudio 里面构建一个简单的加法应用场景。
创建应用
首先登录到 CloudPSS 的主页,点击 AppStudio 图标进入个人中心,点击新建空白项目,即创建一个空白项目,并进入AppStudio 工作台。

点击左侧标签栏的场景按钮,进入场景标签页,编辑加法应用的场景。下面介绍三种不同的加法应用实现方法。
利用表达式进行计算
放置控件并配置表达式
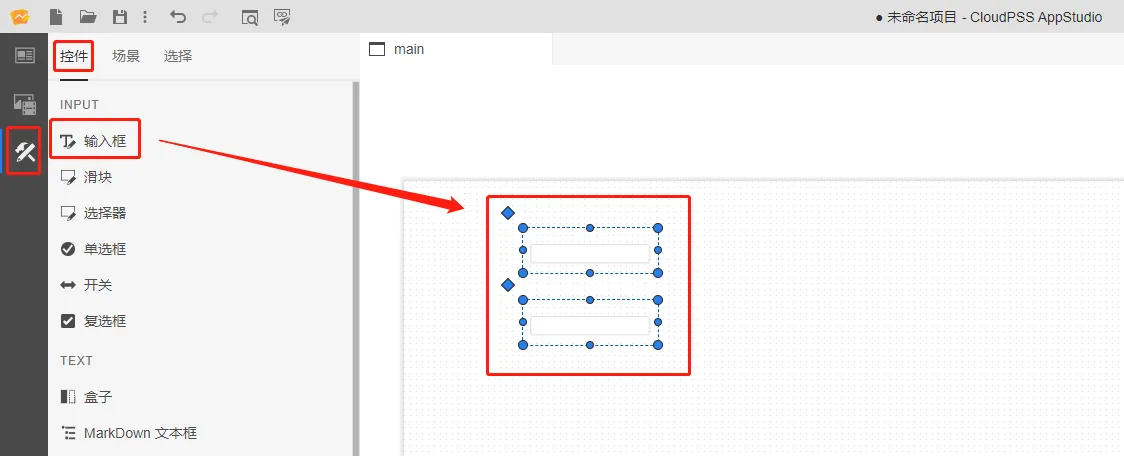
在左侧的控件列表区内选择两个输入框元素,放置到中间的场景编辑区内。

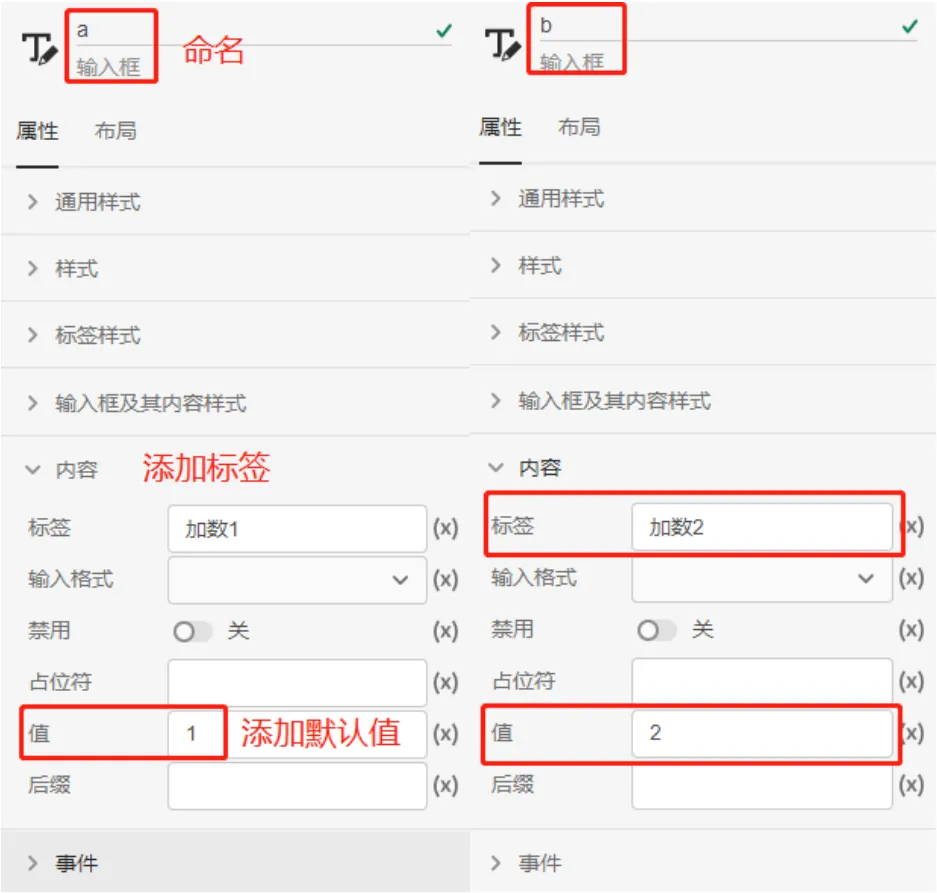
点击两个添加好的输入框控件选中后,在右侧的属性配置区内给输入框命名为a和b,默认值设置为1和2。

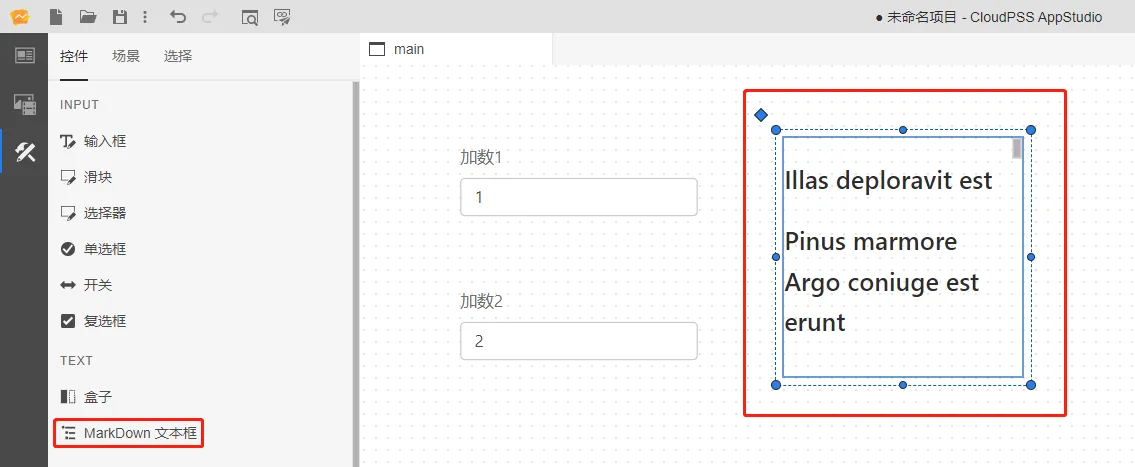
接着在控件列表区内选择一个 Markdown 文本框控件,放置到中间的场景编辑区内。

点击添加好的 Markdown 文本框控件选中后,在属性配置区内给文本框命名为c。
然后,点击内容/值一栏最右边的(x),从值模式输入切换到表达式模式输入,输入a.value+b.value的表达式,
该表达式的含义是计算输入框 a 和输入框 b 值的和。
此时 Markdown 文本框会自动将数值类型的计算结果转换为字符串类型显示。
-
切换到表达式模式下属性栏的边框会变成黄色,边框为黄色的属性栏只能输入表达式。
-
从表达式模式切换回值模式时原本输入的表达式会丢失。
-
输入框会自动检查表达式的状态,若表达式输入有误,选中属性栏后,会在最右侧出现报错提示,鼠标悬浮到上面会显示报错信息;若表达式输入正确,会在最右侧自动计算出表达式的当前值。
效果预览
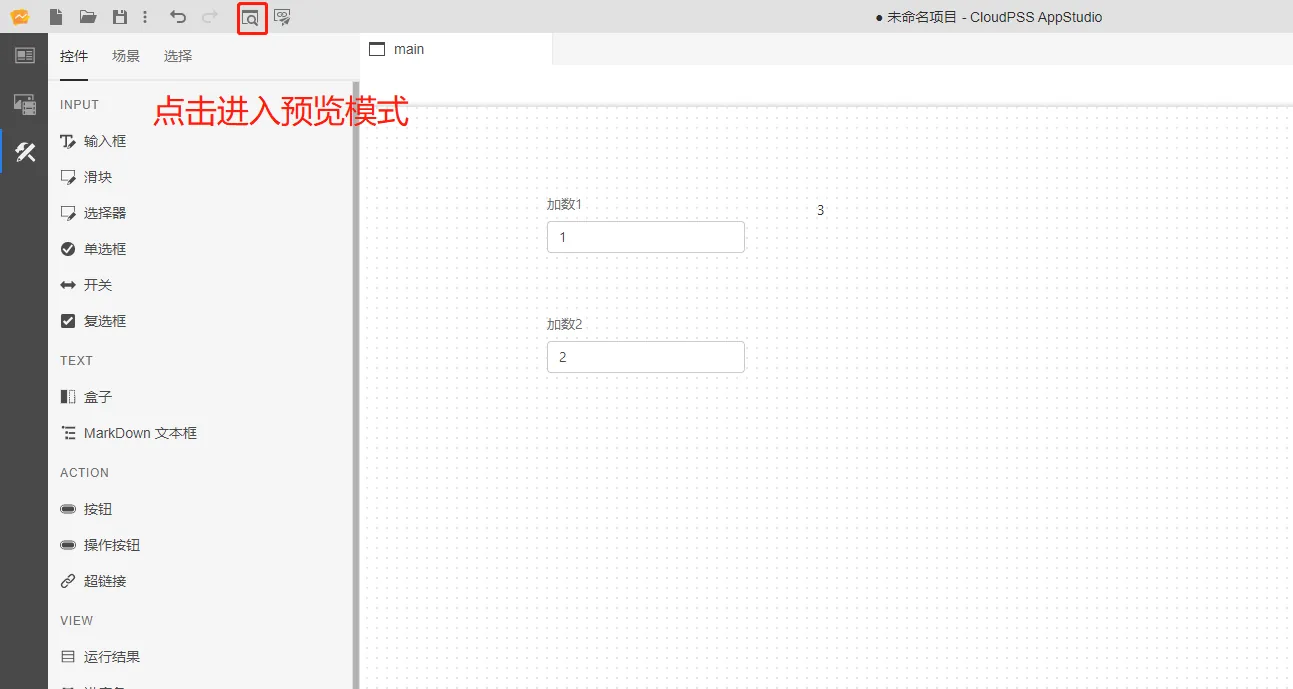
完成上述场景搭建后,点击工具栏的预览快捷按钮,会进入预览模式,展示出加法应用的效果,
在预览模式内可以修改输入框的值,修改后,Markdown 文本框会自动显示出相应的计算结果。

通过事件触发机制进行计算
放置控件并添加事件
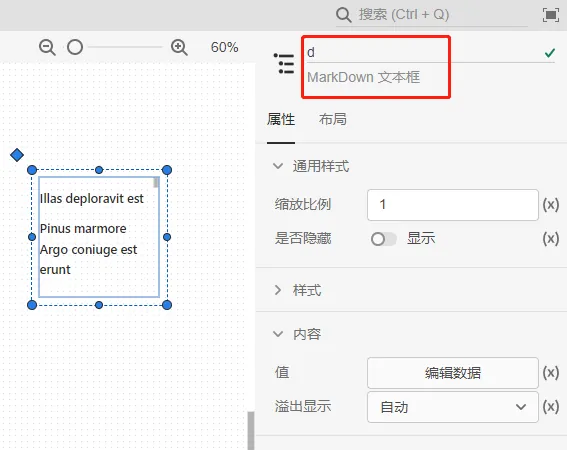
在上述场景的基础上,再在控件列表区选择一个 Markdown 文本框控件,添加到场景编辑区,命名为 d。

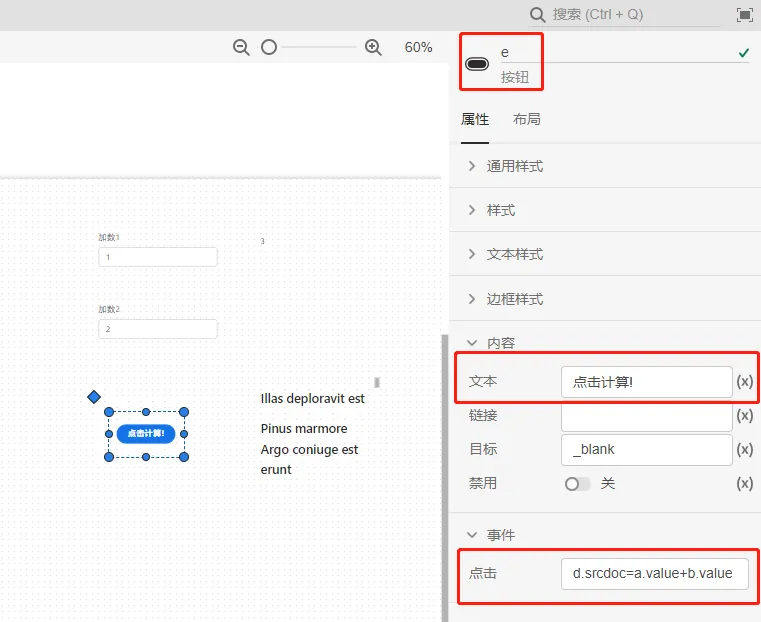
接着,在控件列表区选择一个按钮控件,放置到场景编辑区。选中添加好的按钮,在属性配置区内给按钮命名为 e,在内容/文本属性栏内填入点击计算提示文本,并在事件/点击属性栏内填入 d.srcdoc=a.value+b.value 的表达式。
添加了一个点击按钮后触发的事件:计算输入框 a 的值和输入框 b 的值的,并将值赋给 Markdown 文本框 d 的 srcdoc 属性。

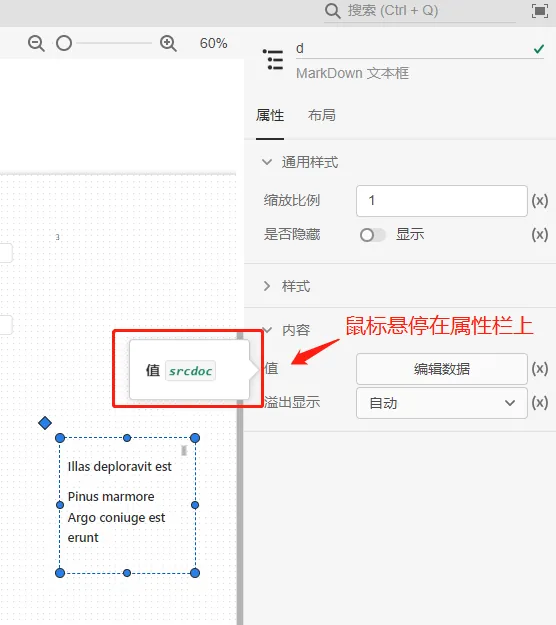
d.srcdoc指 Markdown 文本框d 的值属性的键,同理每个控件的所有属性值都可以通过控件名.属性键值的表达式来获取。
将鼠标悬停在控件属性栏上,属性的键值会自动显示在左侧。

效果预览
在弹出的预览页面点击添加的按钮元素,在 Markdown 文本框d中即可看到相应的计算结果。
利用变量资源进行计算
添加变量资源
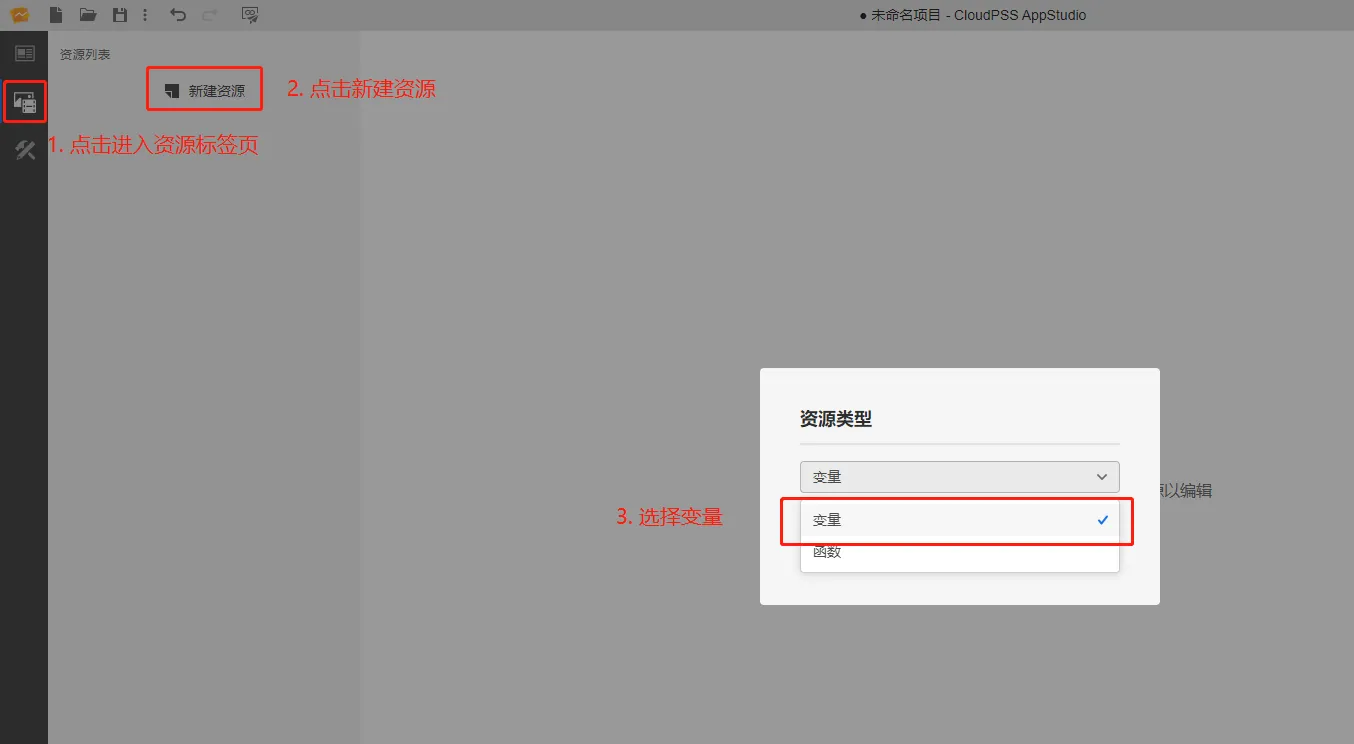
在上述场景的基础上,点击左侧的资源按钮,进入资源标签页,在资源创建区点击新建资源,选择变量。

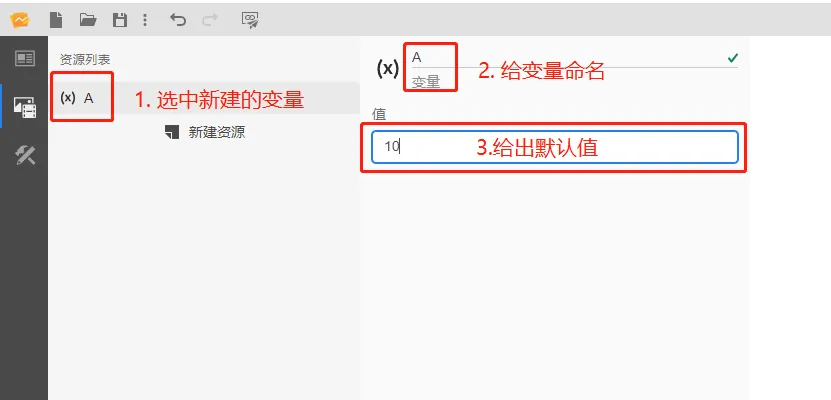
选中该变量,给其命名为A,并填入默认值。

放置控件并引用变量资源
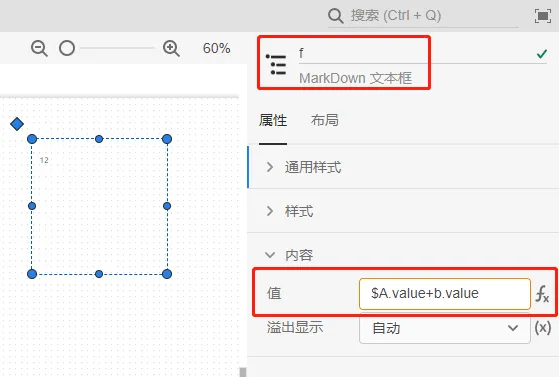
在控件列表区选择一个 Markdown 文本框控件,添加到场景编辑区,选中添加好的 Markdown 文本框,命名为f,在值属性栏内输入$A.value+b.value的表达式,表示计算变量资源 A 的值和输入框 b 的值之和。

引用资源标签页内的变量或者函数需要在表达式的前面加上**$**。
添加事件修改变量资源
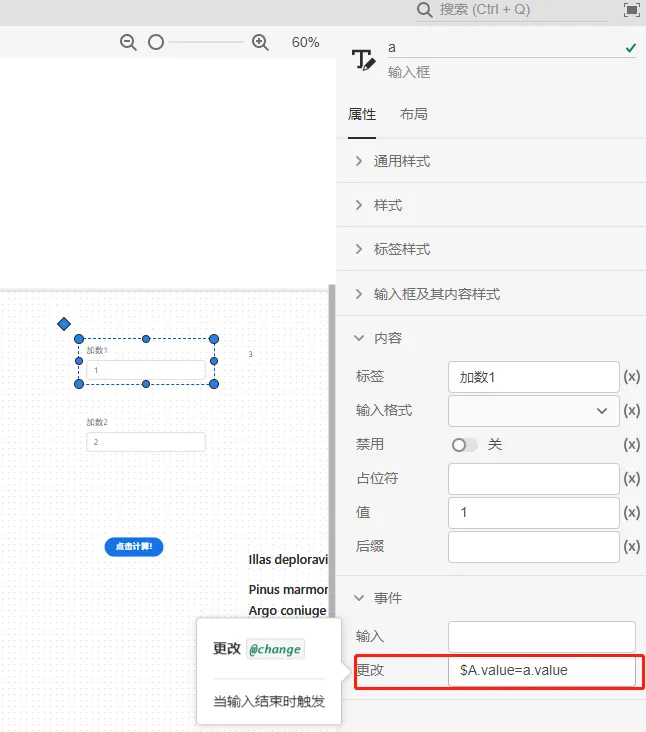
选中添加好的输入框a,在事件/更改属性栏内填入$A.value=a.value的表达式。
添加了一个当输入框值变更时触发的事件:将输入框a更改后的值赋给变量资源A。

效果预览
在预览模式下修改输入框a的值后,将输入框a的值赋值给变量资源A。