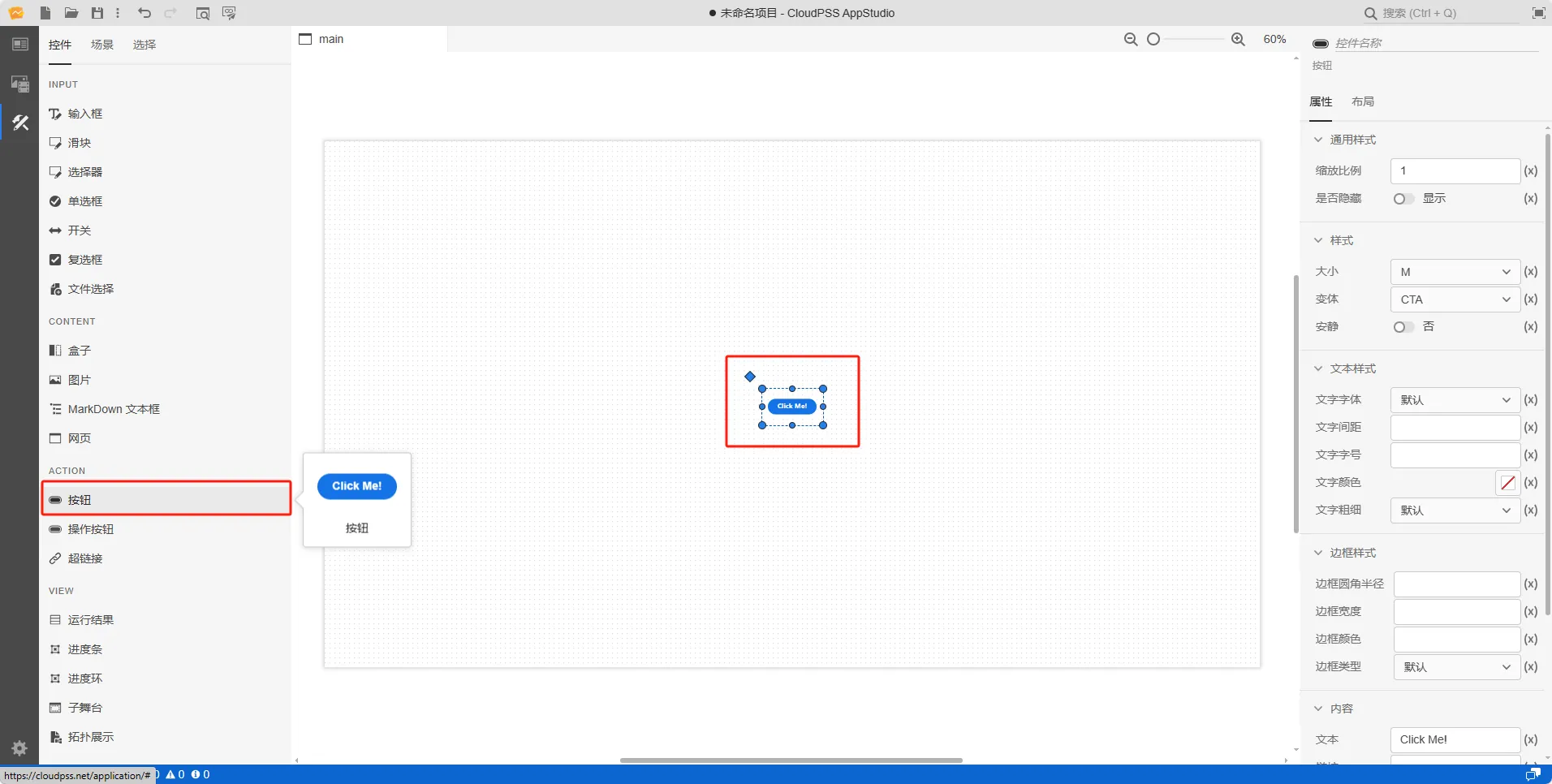
按钮
本节主要介绍 AppStudio 控件库里的按钮控件。
该控件的主要作用包括:
- 作为 FuncStudio 函数资源开始/停止事件的触发按钮;
- 作为 EMTLab 模型资源实时电磁暂态仿真任务运行事件的触发按钮,支持实时仿真的开始/停止、停止/恢复、开始/停止录波等多类型的操作。

属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 大小 | size | 选择样式大小 | 选择 | 样式大小:S、M、L、XL,默认为 M | |
| 变体 | variant | 选择样式变体 | 选择 | 样式变体:CTA、主要、次要、否定,默认为 CTA | |
| 安静 | quiet | 选择是否安静 | 选择 | 选择是或者否,默认为否状态 |
文本样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字体 | style/font-family | 选择文字字体 | 选择 | 标签文字字体样式,字体类型包括:默认、宋体、黑体、楷体、微软雅黑、Georgia、Palatino Linotype、Times New Roman、Arial、Arial Black、Verdana、Courier New、Trebuchet MS | |
| 文字间距 | style/letter-spacing | 输入文字间距 | 常量 | 文字间距 | |
| 文字字号 | style/font-size | 输入文字字号 | 常量 | 输入文字字号 | |
| 文字颜色 | style/color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 | |
| 文字粗细 | style/font-weight | 选择文字粗细 | 选择 | 选择标签文字粗细,默认、100、200、300、400、500、600、700、800、900、1000 |
边框样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 边框圆角半径 | style/border-radius | px、cm、em、rem | 输入边框圆角半径 | 常量 | 输入边框圆角半径 |
| 边框宽度 | style/border-width | px、cm、em、rem | 输入边框宽度 | 常量 | 输入边框宽度 |
| 边框颜色 | style/border-color | 输入框 | 常量 | 输入边框颜色 | |
| 边框类型 | style/border-style | 边框类型 | 选择 | 边框类型分为:默认、无边框、虚线边框、实线边框、双重边框、3D 沟槽边框、3D 脊边框、3D 突出边框、3D 嵌入边框,默认为实线边框 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文本 | innerText | 按钮控件文本内容 | 常量 | 按钮控件文本内容,默认为:Click Me! | |
| 链接 | href | 按钮控件链接 | 常量 | 按钮控件链接 | |
| 文件名 | download | 下载文件的保存名称 | 常量 | 仅用作下载按钮时,下载文件的保存名称,默认为空 | |
| 目标 | target | 超链接 | 常量 | 超链接打开的位置:_blank 表示在新窗口打开;self 表示在当前窗口打开;默认为 _blank | |
| 禁用 | disabled | 禁用开关 | 开关 | 禁用选择开或者关,开启后控件禁止点击和交互,默认为关 |
事件
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 点击 | @click | 当点击时触发 | 函数 | 采用点击方式触发函数 |
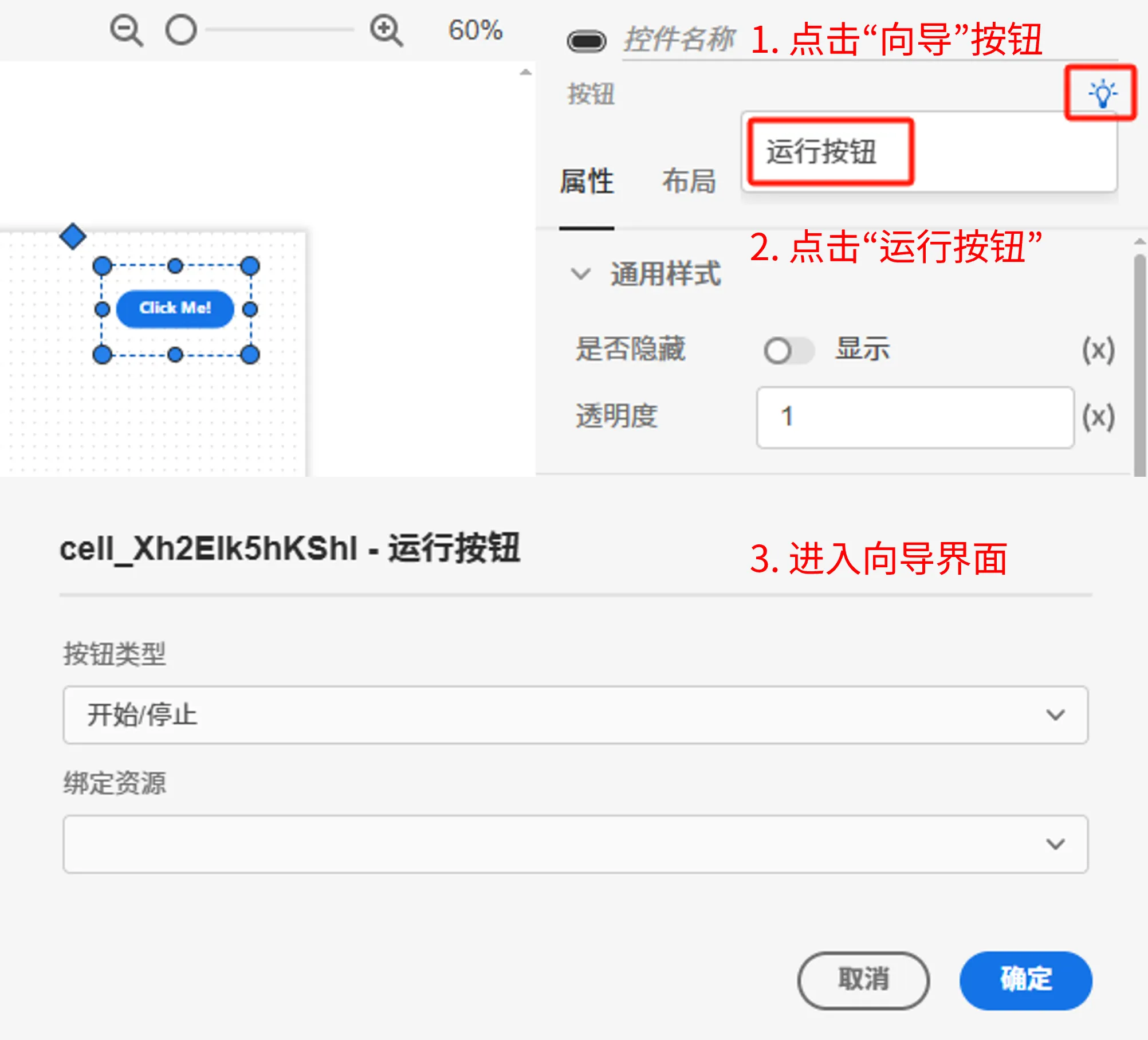
向导
AppStudio 为按钮控件配置了向导功能,选中按钮控件,在右侧参数配置区上方点击向导图标进入向导界面。

用于引导用户快速配置控件属性,与实时仿真任务的开始/停止、停止/恢复、开始/停止录波等监控功能灵活绑定,系统会将向导中设置的方案按照特定的表达式自动写入按钮控件的属性框中,支持快速构建自定义实时态监控应用。支持如下属性的配置:
| 属性配置 | 类型 | 功能描述 |
|---|---|---|
| 按钮类型 | 选择 | 选择按钮功能类型 |
| 绑定资源 | 选择 | 选择资源标签页内添加的模型资源 |
| 参数方案 | 选择 | 选择模型资源的参数方案 |
| 计算方案 | 选择 | 选择模型资源的计算方案 |
支持如下的功能类型:
| 功能类型 | 描述 | 对应的表达式 |
|---|---|---|
| 开始 | 点击后函数资源/实时仿真任务开始执行 | 禁用:$model.running 事件→点击:$model.start(-1) |
| 停止 | 点击后函数资源/实时仿真任务结束执行 | 禁用:not $model.running 事件→点击:$model.terminate() |
| 开始/停止 | 首次点击后函数资源/实时仿真任务开始执行,按钮文本从“开始”变为“停止”;再次点击后函数资源/实时仿真任务结束执行,按钮文本从“停止”变为“开始”, | 文本:$model.running ? '停止' : '开始' 事件→点击:$model.running ? $model.terminate() : $model.start(-1) |
| 暂停 | 点击后实时仿真任务暂停执行 | 禁用:not $model.running or not is($model.value.rt_state, "Object") or not $model.value.rt_state.monitoring 事件→点击:$model.send({"type": "monitoring", "state": false}) |
| 恢复 | 点击后实时仿真任务恢复执行 | 禁用:not $model.running or not is($model.value.rt_state, "Object") or $model.value.rt_state.monitoring 事件→点击:$model.send({"type": "monitoring", "state": true}) |
| 暂停/恢复 | 首次点击后实时仿真任务暂停执行,按钮文本从“暂停”变为“恢复”;再次点击后实时仿真任务恢复执行,按钮文本从“恢复”变为“暂停”, | 文本:$model.running and is($model.value.rt_state, "Object") ? ($model.value.rt_state.monitoring ? "暂停" : "恢复") : "暂停" 禁用:not $model.running or not is($model.value.rt_state, "Object") 事件→点击:$model.send({"type": "monitoring", "state": not $model.value.rt_state.monitoring}) |
| 开始录波 | 点击后实时仿真任务开始录波 | 禁用:not $model.running or $model.emtp.recording 事件→点击:$model.emtp.startRecording() |
| 停止录波 | 点击后实时仿真任务停止录波 | 禁用:not $model.running or not $model.emtp.recording 事件→点击:$model.emtp.stopRecording() |
| 开始/停止录波 | 首次点击后实时仿真任务开始录波,按钮文本从“录波”变为“停止”;再次点击后实时仿真任务录波结束,按钮文本从“停止”变为“录波” | 文本:$model.running ? ($model.emtp.recording ? "停止录波" : "开始录波") : "录波" 禁用:not $model.running 事件→点击:$model.emtp.recording ? $model.emtp.stopRecording() : $model.emtp.startRecording() |
案例介绍
- 接入 FuncStudio 函数
- 实时仿真运行控制
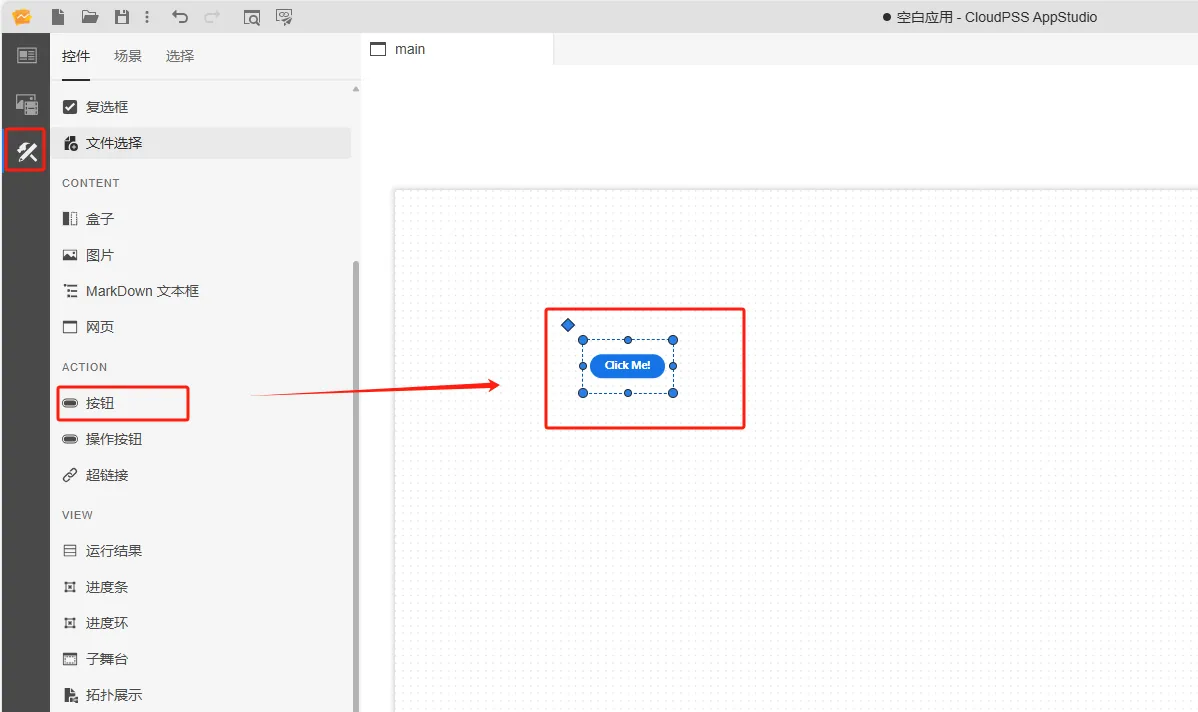
-
创建一个按钮控件,在右侧的属性配置区内给按钮命名为 A
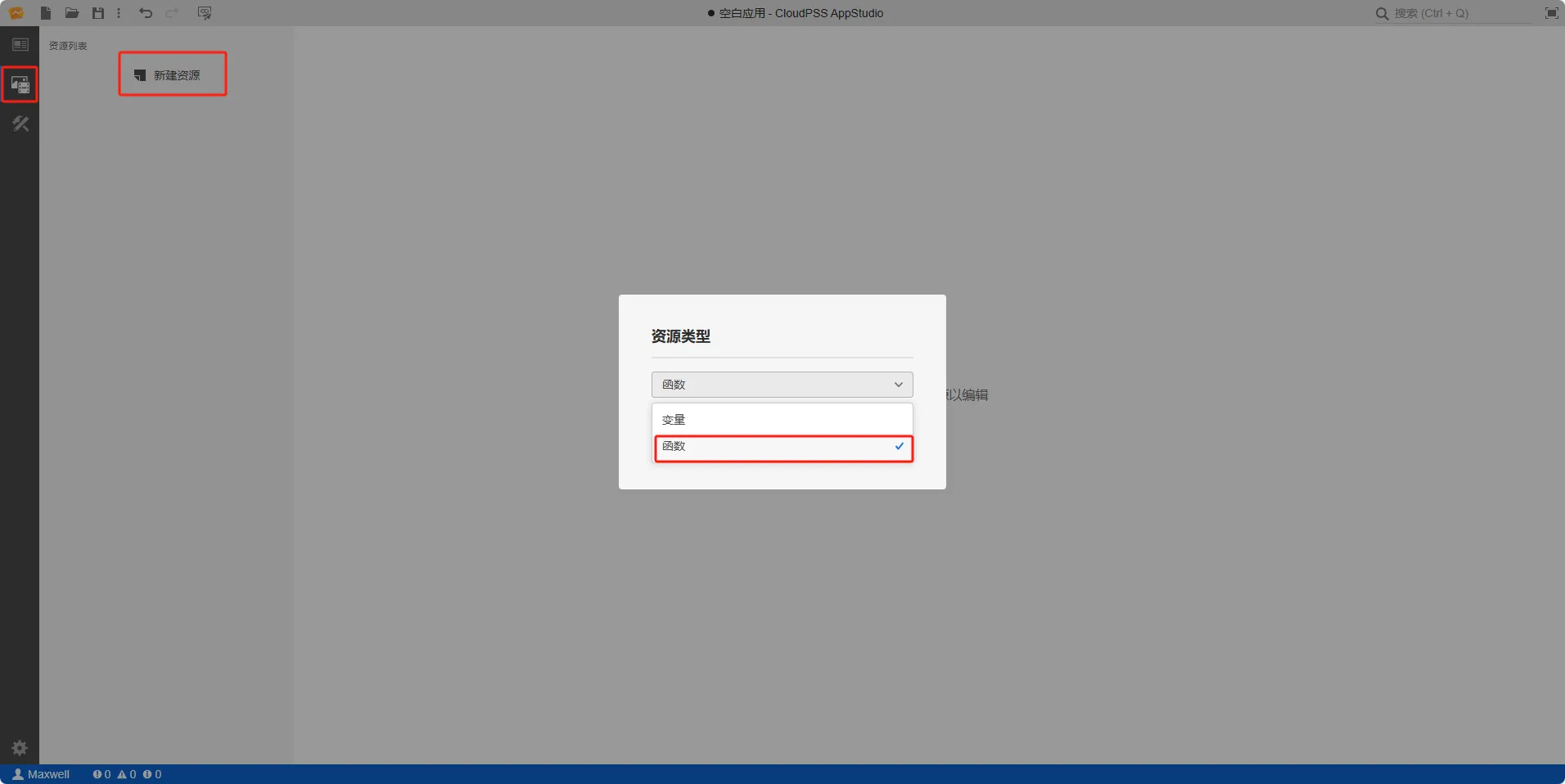
-
创建函数资源 asset1,选择资源类型为函数
-
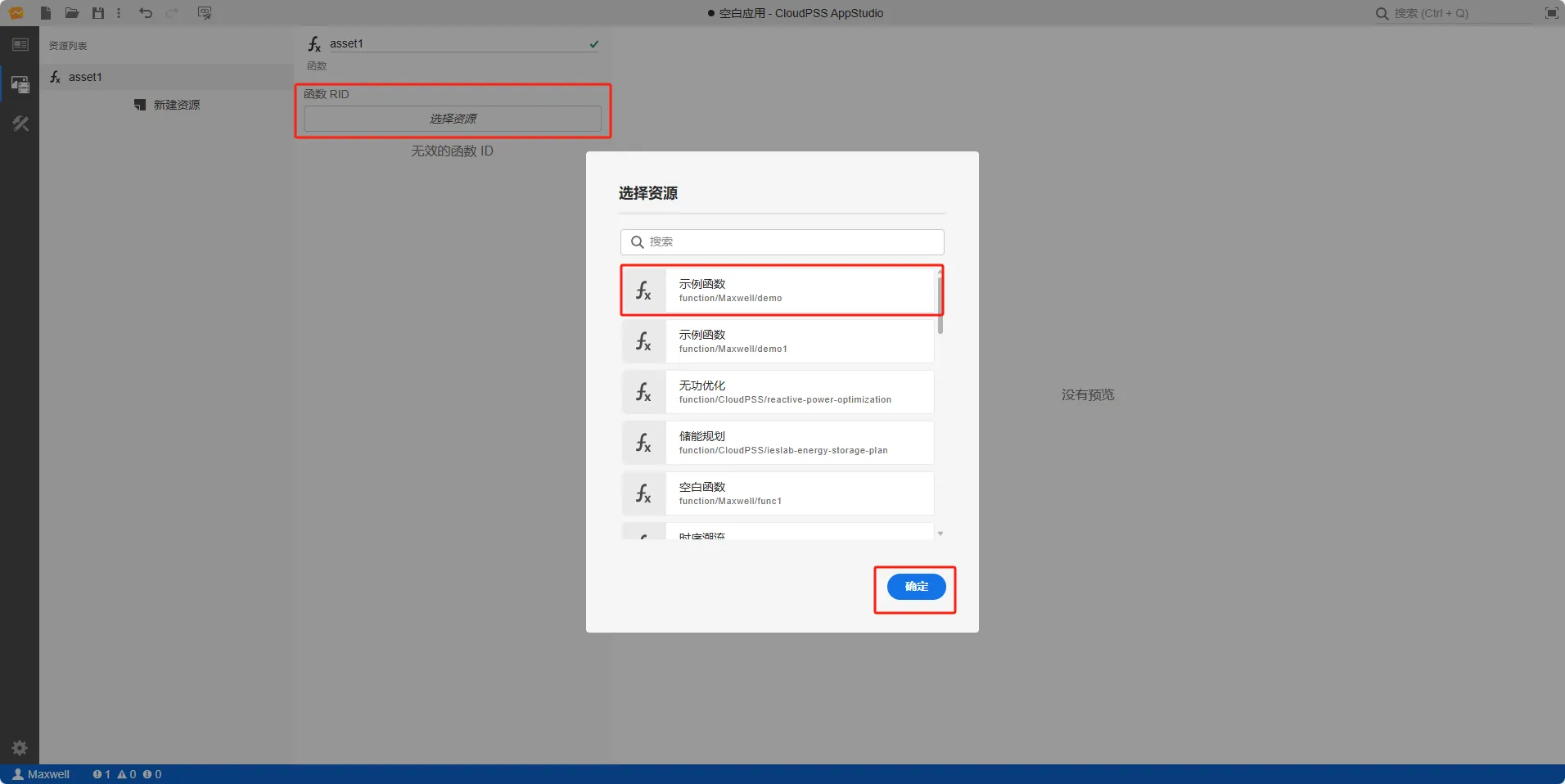
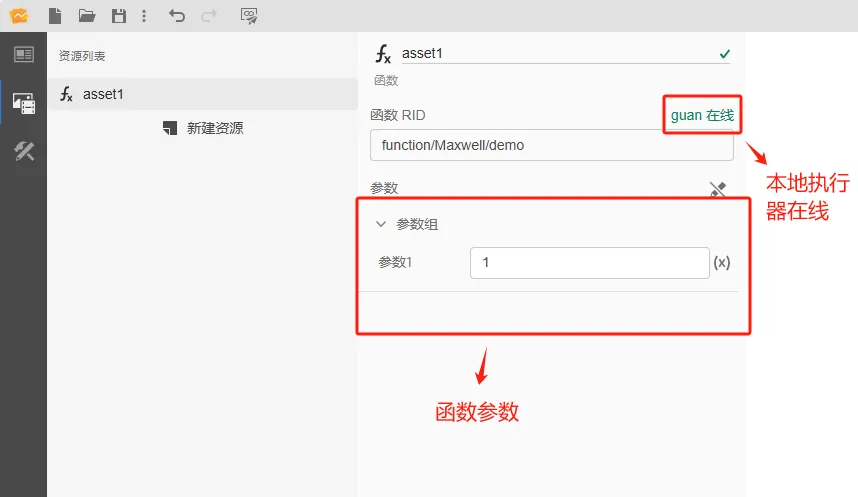
配置函数资源 asset1,点击
选择资源,绑定rid为function/Maxwell/demo的示例函数 -
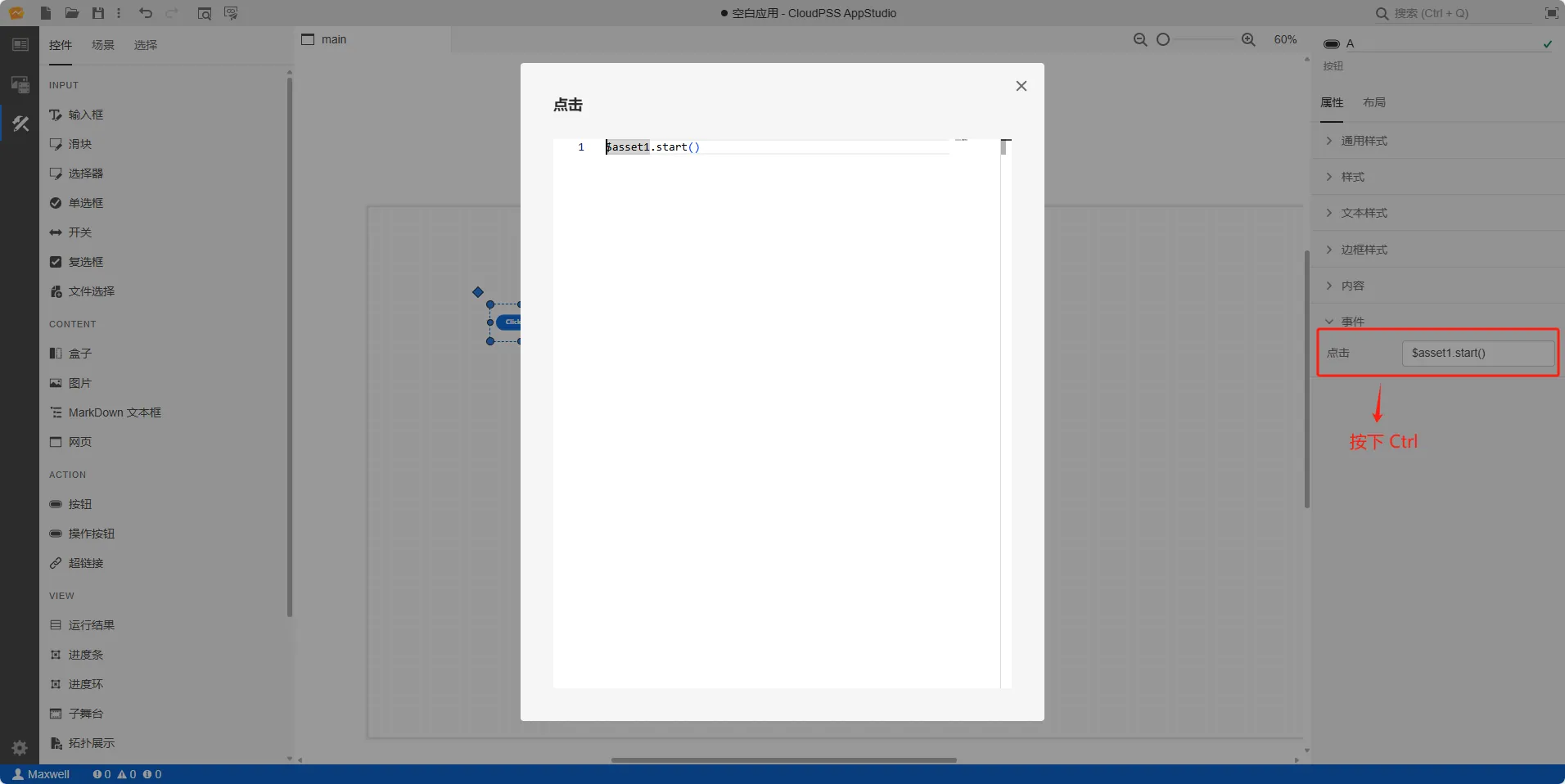
鼠标选中按钮 A 的事件/点击属性栏,按下 Ctrl 输入
$asset1.start() -
点击工具栏的预览快捷按钮(或者 Ctrl + P ),进入预览模式,点击按钮即可运行
function/Maxwell/demo示例函数





按钮控件提供向导功能,会将向导中设置的方案按照特定的表达式自动写入按钮控件的属性输入框中,帮助用户快速实现实时仿真的开始/停止、停止/恢复、开始/停止录波等操作。
-
在资源标签页内添加需要进行实时仿真的 SimStudio 模型资源,具体的模型资源添加方法参见资源标签页。
-
可通过元件向导进行运行按钮参数的设置:
- 可选中按钮元件,在右侧参数配置区上方点击向导图标进入向导界面。
- 点击绑定资源选择器,选项中会自动加载出所有函数资源和模型资源,选择需要进行实时仿真的 SimStudio 模型资源,并选择该模型的参数方案和计算方案;
-
选中模型资源后,选择按钮的功能类型;
-
选择模型资源的参数和计算方案;
-
点击向导界面的确定按钮后,会将向导中设置的方案按照特定的表达式写入按钮控件的属性中。
具体的操作流程参见实时仿真案例。
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制