图片
本节主要介绍 AppStudio 控件库里的图片控件。

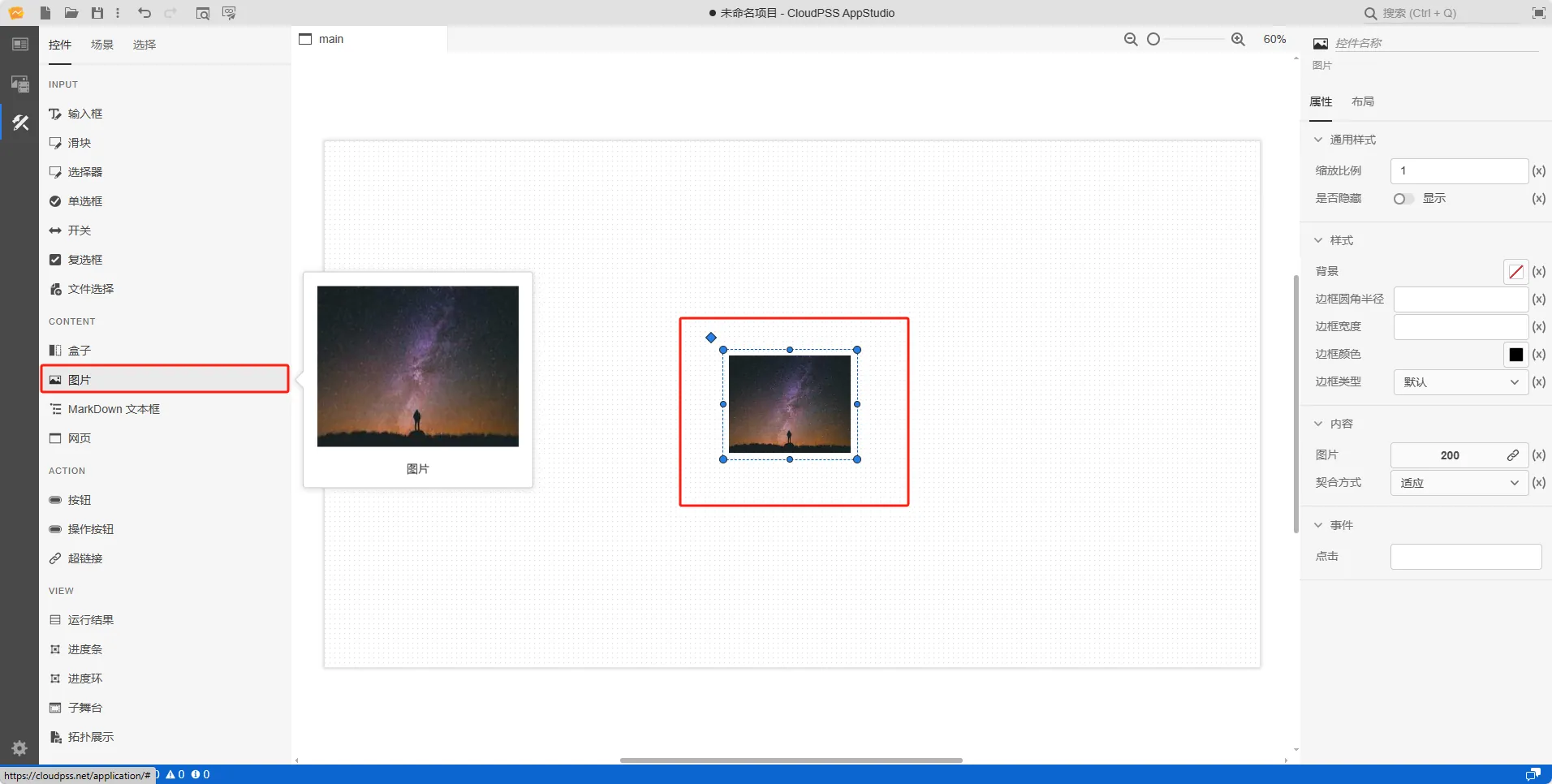
属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 背景 | style/background | 样式背景 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义背景颜色 | |
| 边框圆角半径 | style/border-radius | px、cm、em、rem | 输入边框圆角半径 | 常量 | 输入边框圆角半径 |
| 边框宽度 | style/border-width | px、cm、em、rem | 输入边框宽度 | 常量 | 输入边框宽度 |
| 边框颜色 | style/border-color | 边框颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义边框颜色 | |
| 边框类型 | style/border-style | 边框类型 | 选择 | 边框类型分为:默认、无边框、虚线边框、实线边框、双重边框、3D 沟槽边框、3D 脊边框、3D 突出边框、3D 嵌入边框,默认为实线边框 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 图片 | src | 上传文件控件/图片链接 | 上传文件控件/链接 | 默认模式为上传文件控件 | |
| 契合方式 | style/object-fit | 图片填充契合方式 | 选择 | 契合方式分为:填充、适应、拉伸、居中、适应/居中,默认为适应 |
事件
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 点击 | @click | 当点击时触发 | 函数 | 采用点击方式触发函数 |
案例介绍
典型应用
-
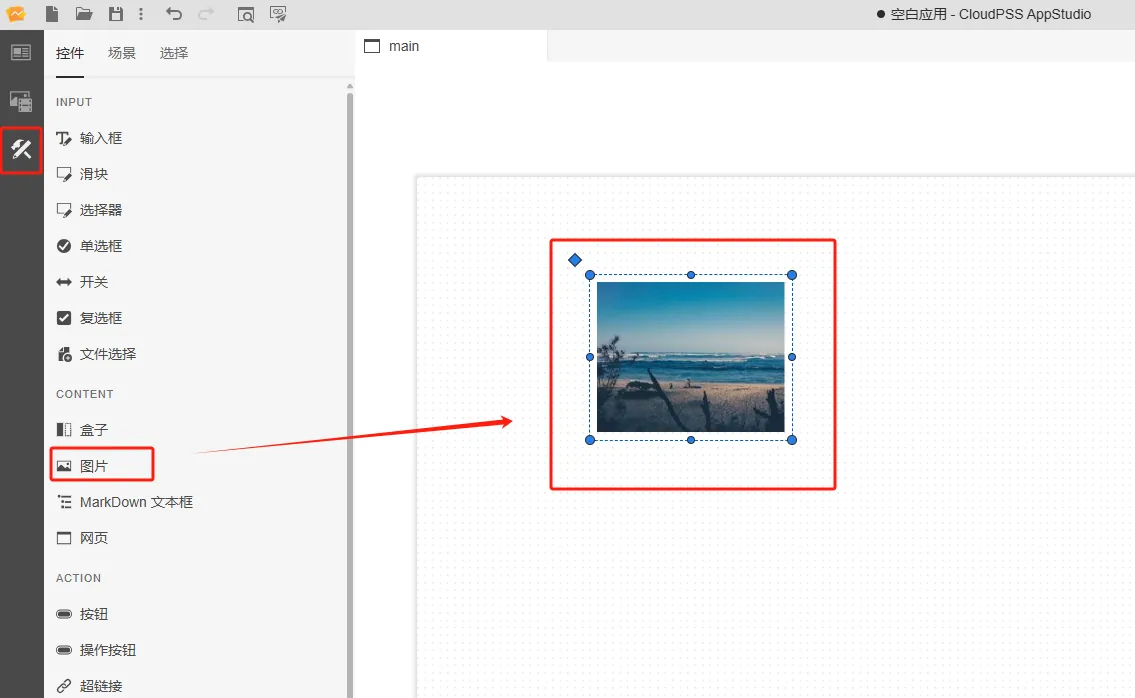
创建一个图片控件,在右侧的属性配置区内给图片命名为 A
-
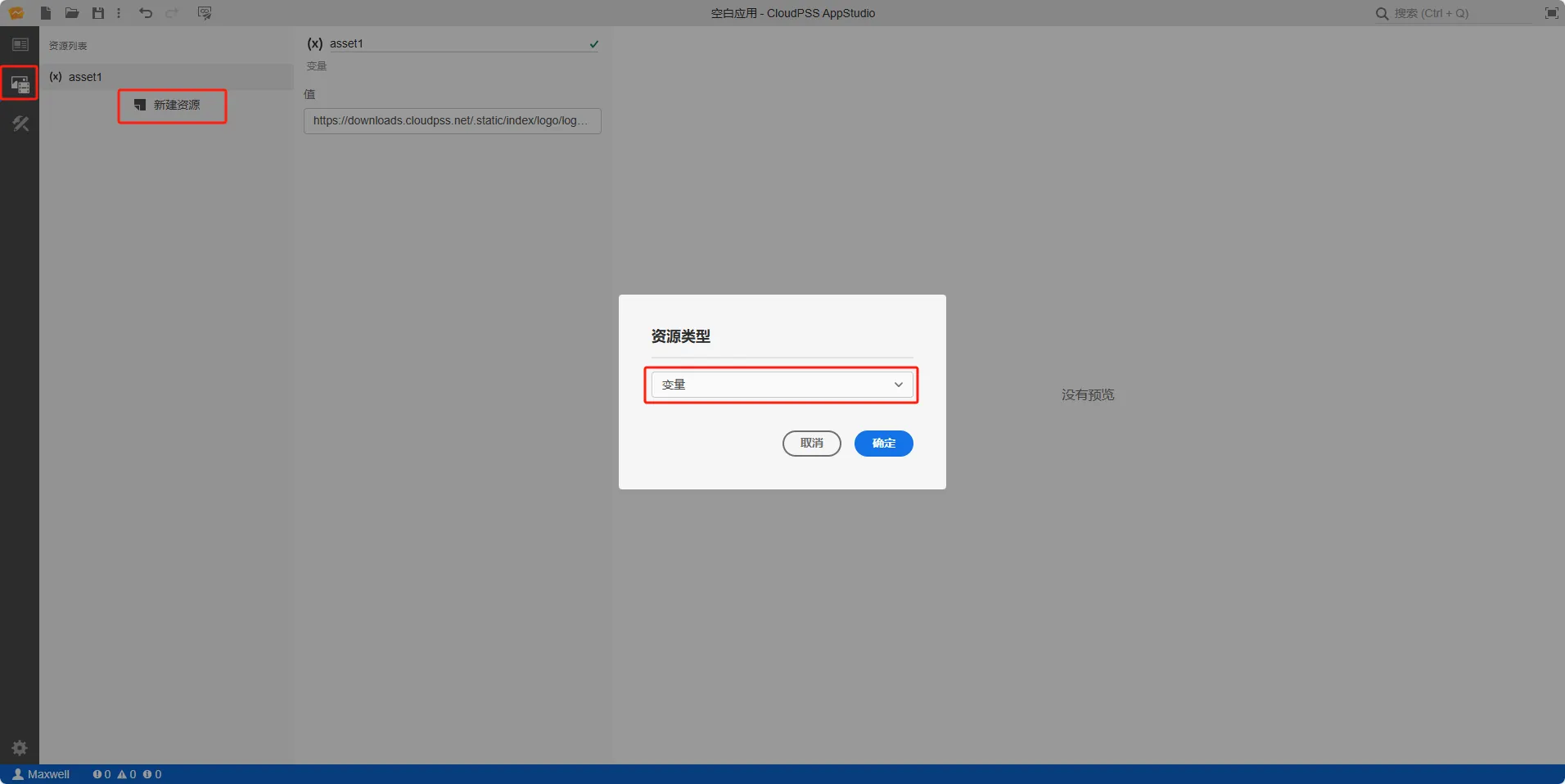
创建静态资源 asset1,值设置为
https://downloads.cloudpss.net/.static/index/logo/logo-h.svg -
将输入框 A 的内容/值属性切换到 fx 表达式模式,设置为
$asset1.value -
点击工具栏的预览快捷按钮(或者 Ctrl + P ),进入预览模式,在预览模式下显示图片 A 的内容


典型应用使用详情
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制