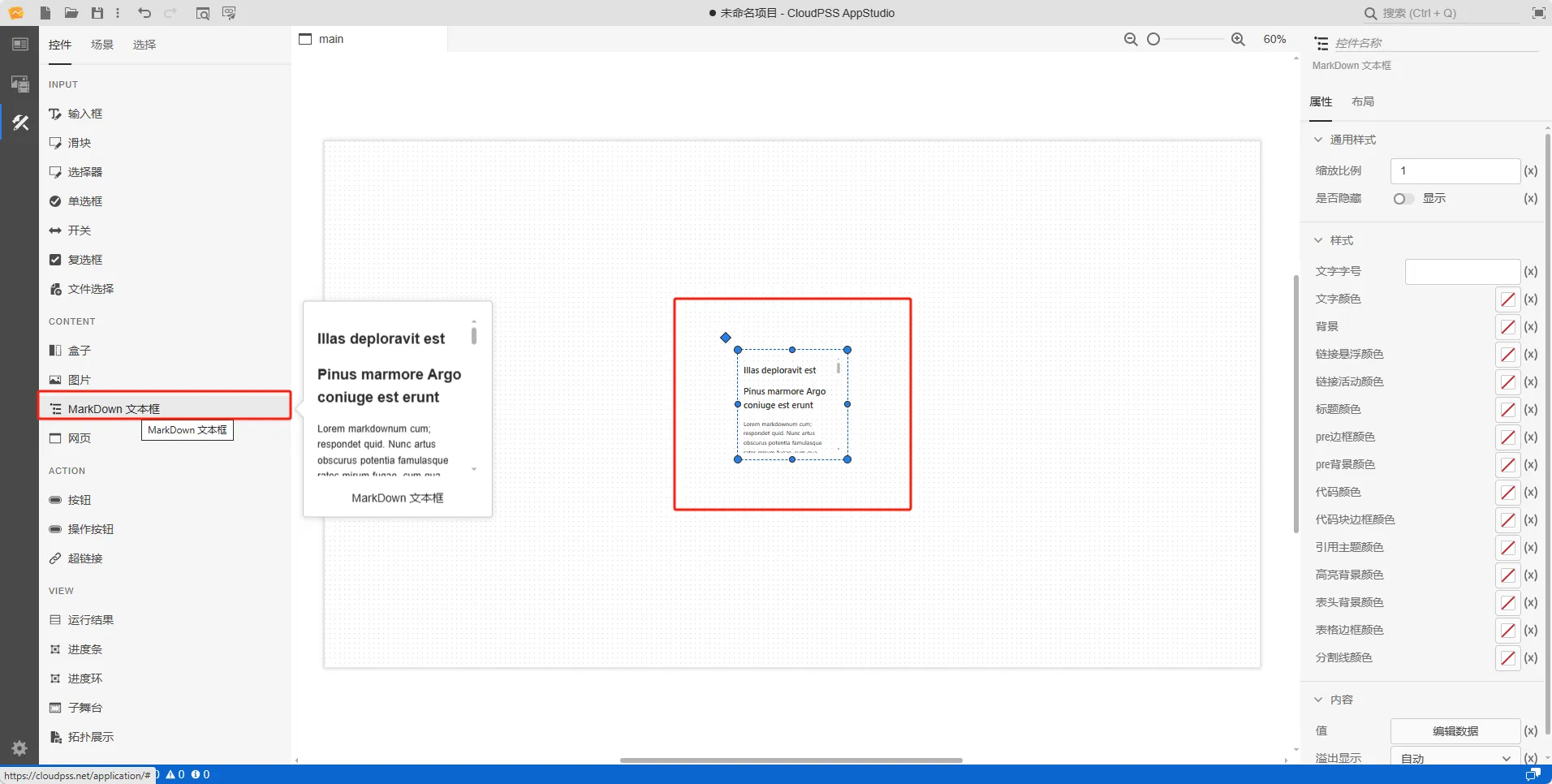
Markdown 文本框
本节主要介绍 AppStudio 控件库里的 Markdown 文本框控件。

属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字号 | style/font-size | 输入文字字号 | 常量 | 输入文字字号 | |
| 文字颜色 | style/color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 | |
| 背景 | style/background | 样式背景 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义背景颜色 | |
| 链接悬浮颜色 | style/--cwe-markdown-link-hover-color | 链接悬浮颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义链接悬浮颜色 | |
| 链接活动颜色 | style/--cwe-markdown-link-active-color | 链接活动颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义链接活动颜色 | |
| 标题颜色 | style/--cwe-markdown-header-color | 标题颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义标题颜色 | |
| pre边框颜色 | style/--cwe-markdown-pre-border-color | pre边框颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义pre边框颜色 | |
| pre背景颜色 | style/--cwe-markdown-pre-background-color | pre背景颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义pre背景颜色 | |
| 代码颜色 | style/--cwe-markdown-code-color | 代码颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义代码颜色 | |
| 代码块边框颜色 | style/--cwe-markdown-code-border-color | 代码块边框颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义代码块边框颜色 | |
| 引用主题颜色 | style/--cwe-markdown-blockquote-theme-color | 引用主题颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义引用主题颜色 | |
| 高亮背景颜色 | style/--cwe-markdown-mark-background-color | 高亮背景颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义高亮背景颜色 | |
| 表头背景颜色 | style/--cwe-markdown-table-header-background-color | 表头背景颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义表头背景颜色 | |
| 表格边框颜色 | style/--cwe-markdown-table-header-border-color | 表格边框颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义表格边框颜色 | |
| 分割线颜色 | style/--cwe-markdown-divider-color | 分割线颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义分割线颜色 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 值 | srcdoc | Markdown 文本框控件内容 | 表格 | 点击编辑数据按钮,弹出 Markdown 文本框控件内容表格 | |
| 溢出显示 | style/overflow | Markdown 文本框控件溢出显示方式 | 选择 | 文本溢出显示方式分为:自动、滚动、可见、隐藏,默认为自动 |
案例介绍
典型应用
-
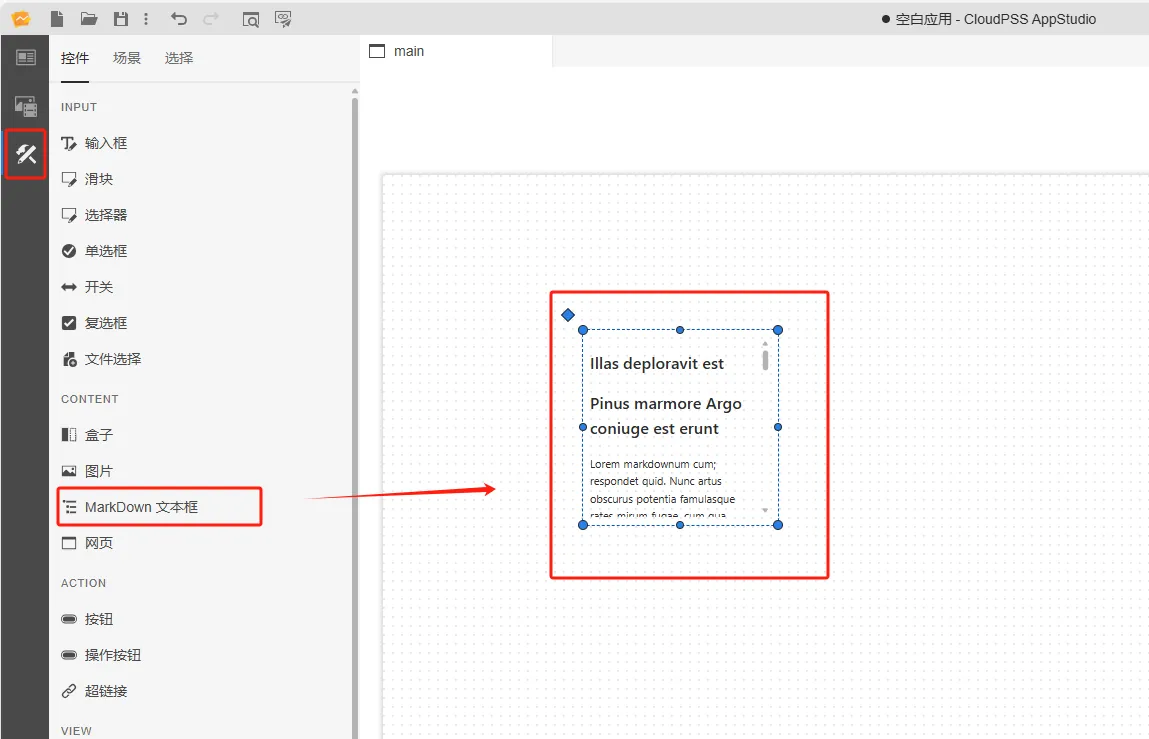
创建一个 MarkDown 文本框控件,在右侧的属性配置区内给 MarkDown 文本框命名为 A
-
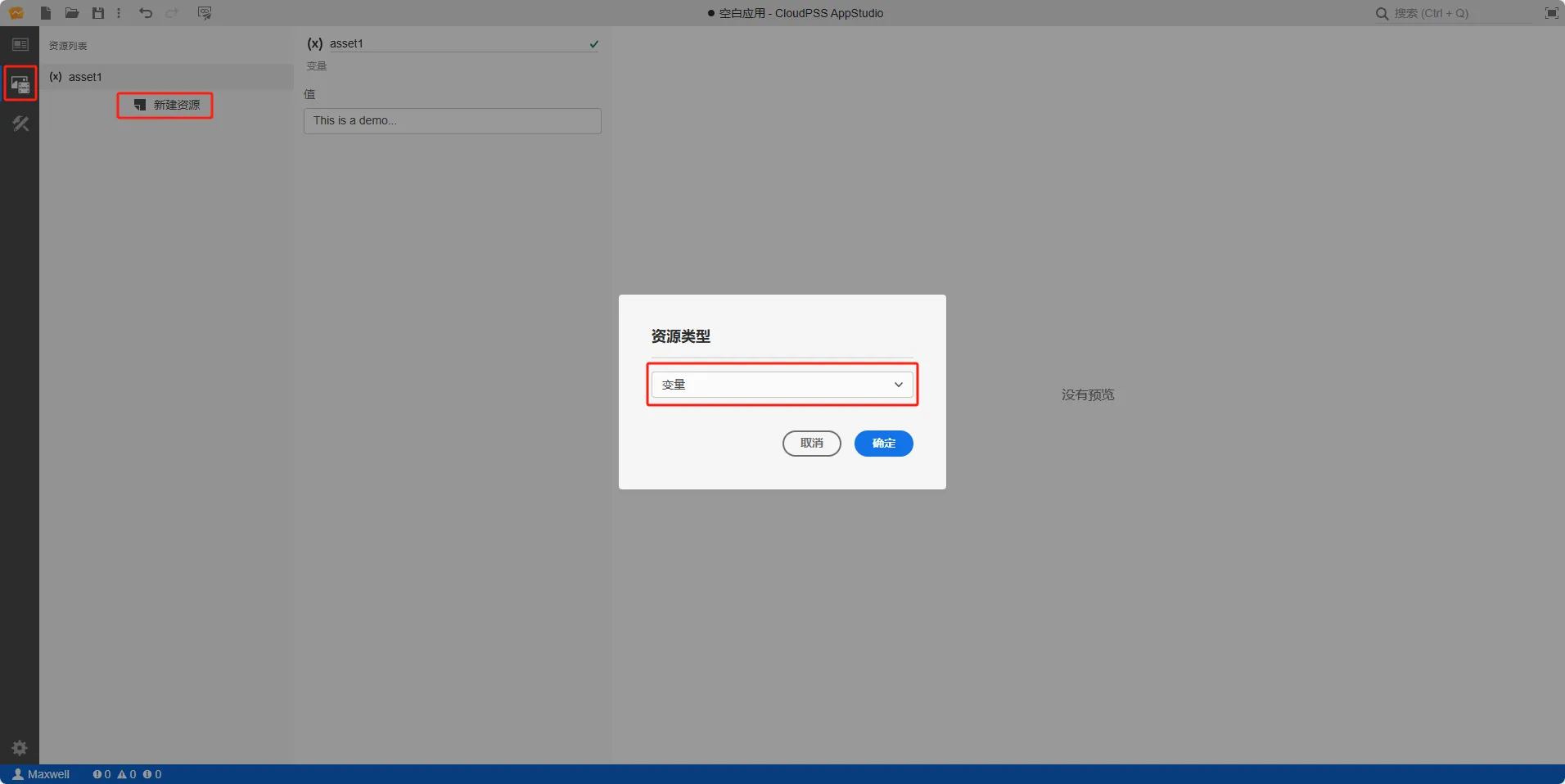
创建静态资源 asset1,值设置为
This is a demo... -
将输入框 A 的内容/值属性切换到 fx 表达式模式,设置为
$asset1.value -
点击工具栏的预览快捷按钮(或者 Ctrl + P ),进入预览模式,在预览模式下显示 MarkDown 文本框 A 的内容


典型应用使用详情
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制