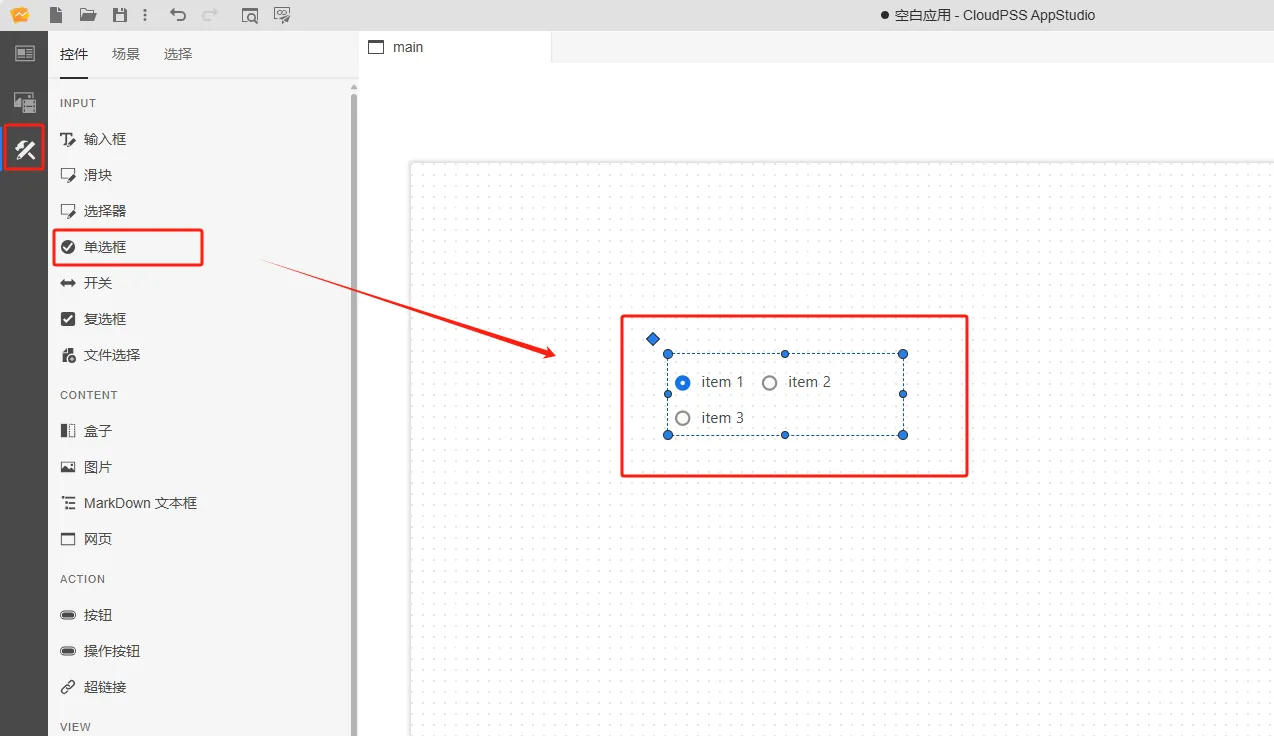
单选框
本节主要介绍 AppStudio 控件库里的单选框控件。
该控件的主要作用包括:
- 作为 FuncStudio 函数资源的输入接口,用于给函数传参;
- 作为 EMTLab 模型资源实时电磁暂态仿真任务(只适用于实时仿真器)的输入接口,用于修改虚拟输入端口的值。

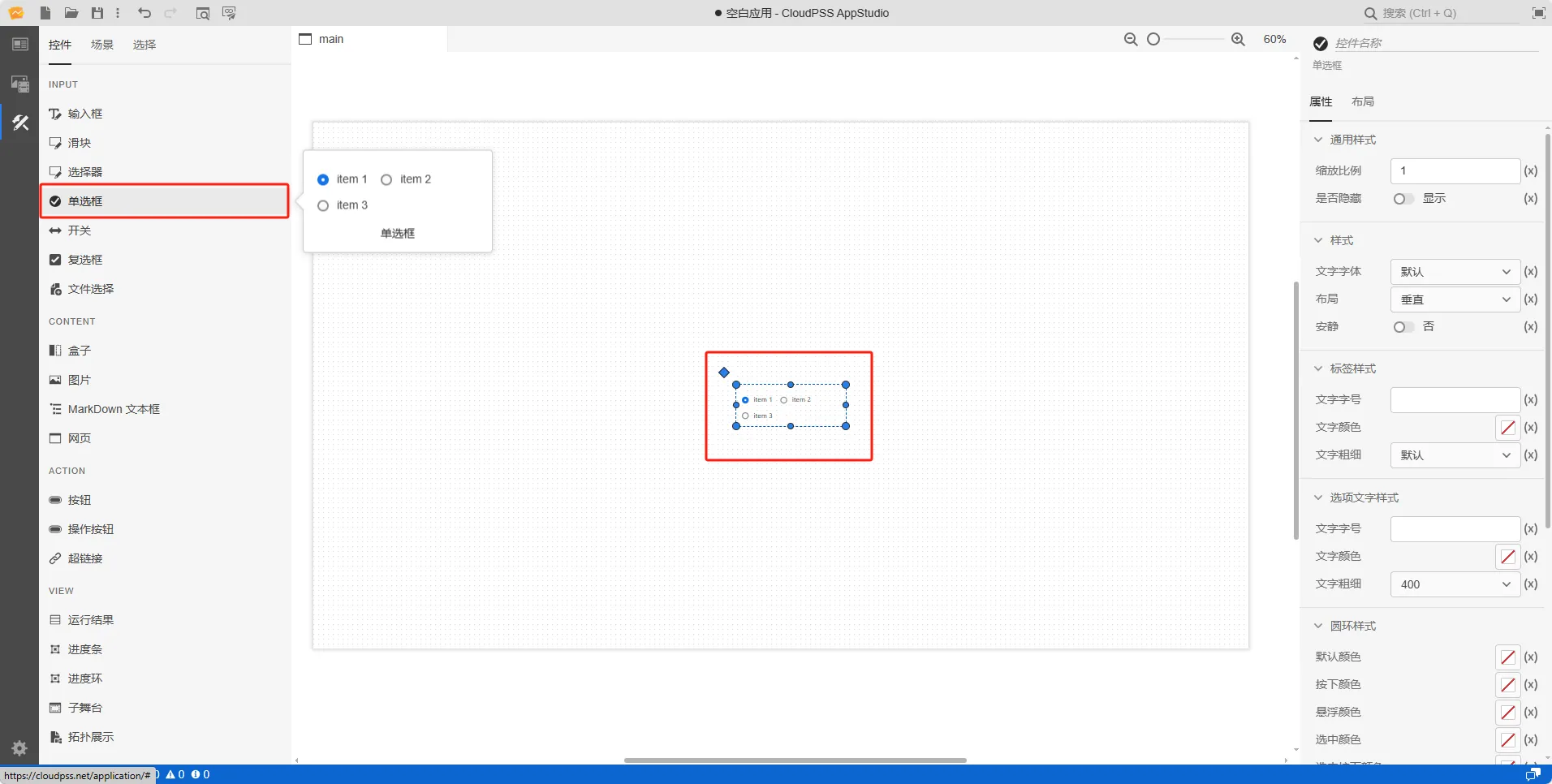
属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 布局 | layout | 选择控件布局 | 选择 | 垂直或者水平布局,默认为垂直 | |
| 安静 | quiet | 选择是否安静 | 选择 | 选择是或者否,默认为否状态 | |
| 高度 | style/--spectrum-picker-m-height | 输入单选框控件高度 | 常量 | 单选框控件高度 |
标签样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字号 | style/--spectrum-global-dimension-font-size-100 | 输入文字字号 | 常量 | 输入文字字号 | |
| 文字颜色 | style/--spectrum-alias-label-text-color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 | |
| 文字粗细 | style/--spectrum-alias-body-text-font-weight | 选择文字粗细 | 选择 | 选择标签文字粗细,默认、100、200、300、400、500、600、700、800、900、1000 |
选项文字样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字号 | style/--spectrum-radio-m-text-size | 输入文字字号 | 常量 | 输入文字字号 | |
| 文字颜色 | style/--spectrum-radio-m-text-color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 | |
| 文字粗细 | style/--spectrum-radio-m-font-weight | 选择文字粗细 | 选择 | 选项文字粗细,默认、100、200、300、400、500、600、700、800、900、1000,默认为 400 |
圆环样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 默认颜色 | style/--spectrum-radio-m-circle-border-color | 圆环默认颜色 | 颜色选择器 | 点击默认颜色,弹出颜色选择器自定义圆环默认颜色 | |
| 按下颜色 | style/--spectrum-radio-m-circle-border-color-down | 圆环按下颜色 | 颜色选择器 | 点击按下颜色,弹出颜色选择器自定义圆环按下颜色 | |
| 悬浮颜色 | style/--spectrum-radio-m-circle-border-color-hover | 圆环悬浮颜色 | 颜色选择器 | 点击悬浮颜色,弹出颜色选择器自定义圆环悬浮颜色 | |
| 选中颜色 | style/--spectrum-radio-m-circle-border-color-selected | 圆环选中颜色 | 颜色选择器 | 点击选中颜色,弹出颜色选择器自定义圆环选中颜色 | |
| 选中按下颜色 | style/--spectrum-radio-m-emphasized-circle-border-color-selected-down | 圆环选中颜色 | 颜色选择器 | 点击选中按下颜色,弹出颜色选择器自定义圆环选中按下颜色 | |
| 选中悬浮颜色 | style/--spectrum-radio-m-emphasized-circle-border-color-selected-hover | 圆环选中颜色 | 颜色选择器 | 点击选中悬浮颜色,弹出颜色选择器自定义圆环选中悬浮颜色 | |
| 外圆直径 | style/--spectrum-radio-m-circle-diameter | 圆环外圆直径 | 常量 | 圆环外圆直径 | |
| 选中内圆直径 | style/--spectrum-radio-m-circle-dot-size | 选中内圆直径 | 常量 | 选中内圆直径 | |
| 未选中圆环宽度 | style/--spectrum-radio-m-circle-border-size | 未选中圆环宽度 | 常量 | 未选中圆环宽度 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 标签 | label | 控件内容标签 | 常量 | 单选框控件文字标签 | |
| 禁用 | disabled | 禁用开关 | 开关 | 禁用选择开或者关,开启后控件禁止点击和交互,默认为关 | |
| 可选项 | items | 选择器控件可选项表格 | 表格 | 点击编辑数据,弹出可选项表格进行编辑,上方的图标从左到右依次是: 撤销(Ctrl Z) 、重做(Ctrl Y)、在上方插入行(Ctrl I)、在下方插入行(Ctrl Alt I) 、导入 CSV、导出 CSV | |
| 值 | value | 单选框控件内容值 | 常量 | 单选框控件默认值,默认为 item 1 |
可选项
从左到右,依次是撤销(Ctrl + Z),重做(Ctrl + Y),在上方插入行(Ctrl + I),在下方插入行(Ctrl + Alt + I),删除行(Ctrl + D),导入 CSV,导出 CSV
事件
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 更改 | @change | 输入结束时触发事件 | 函数 | 采用更新方式触发,失去焦点后控件的值才会更新 |
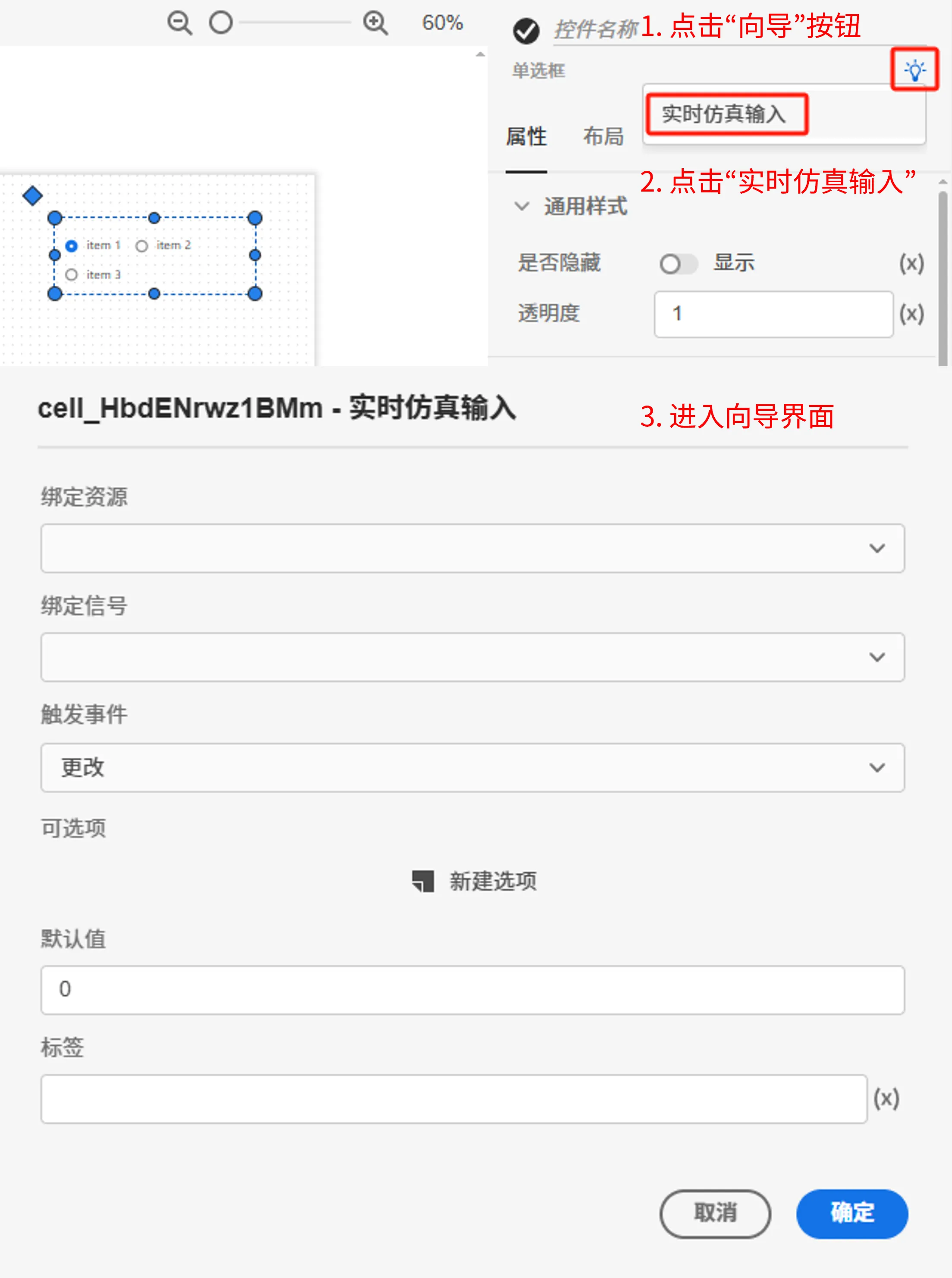
向导
AppStudio 为单选框控件配置了向导功能,选中单选框控件,在右侧参数配置区上方点击向导图标进入向导界面。

用于引导用户快速配置控件属性,与实时仿真任务的数字量多值信号的输入功能灵活绑定,与选择器类似,常用于切换不同类型的故障输入信号;系统会将向导中设置的方案按照特定的表达式自动写入单选框控件的属性框中,支持快速构建自定义实时态监控应用。支持如下属性的配置:
| 属性配置 | 类型 | 功能描述 |
|---|---|---|
| 绑定资源 | 选择 | 选择资源标签页内添加的模型资源 |
| 绑定信号 | 选择 | 选择模型资源中数字量多值信号输入通道 |
| 触发事件 | 选择 | 更改:输入结束,失去控件焦点时触发 |
| 可选项 | 键值对 | 添加多个可选项及其对应的输入信号值 |
| 最小值 | 常量(实数) | 输入默认输入信号值,默认为 0 |
| 标签 | 常量(实数) | 选择器标签 |
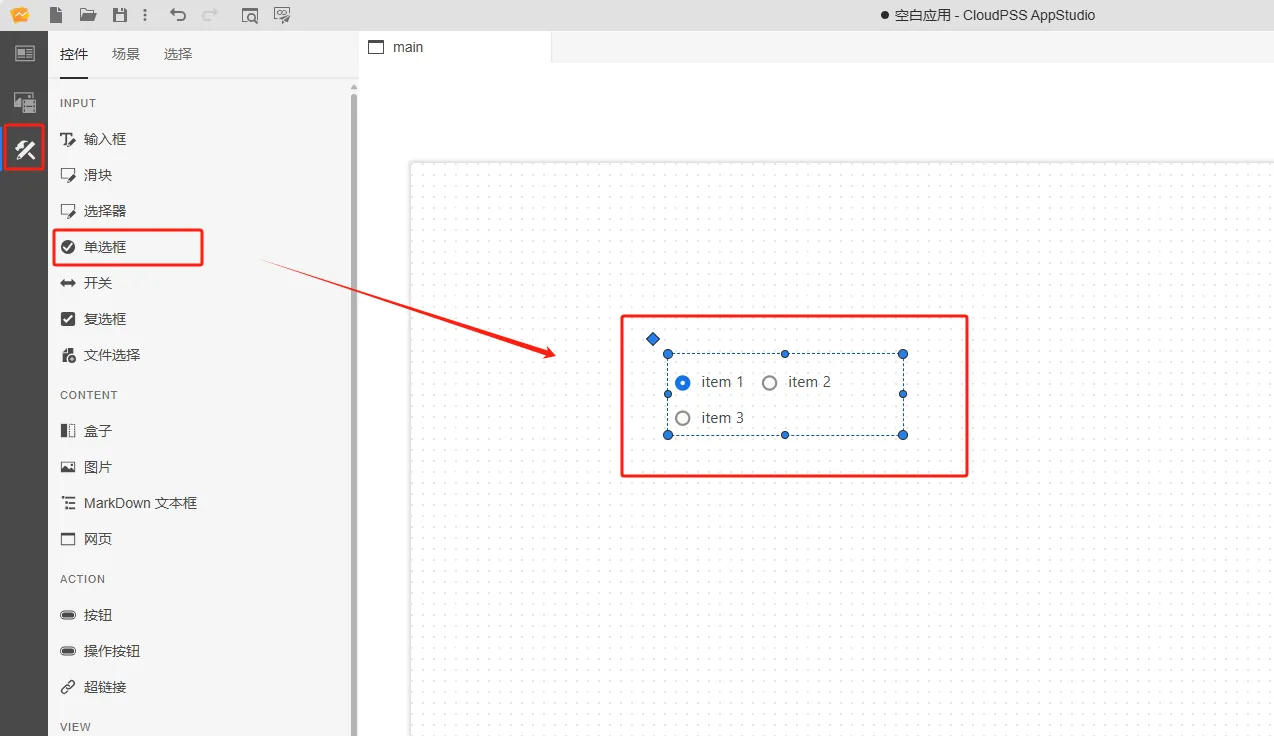
案例介绍
- 典型应用
- 接入 FuncStudio 函数
- 实时仿真输入向导配置
-
创建一个单选框控件,在右侧的属性配置区内给单选框命名为 A
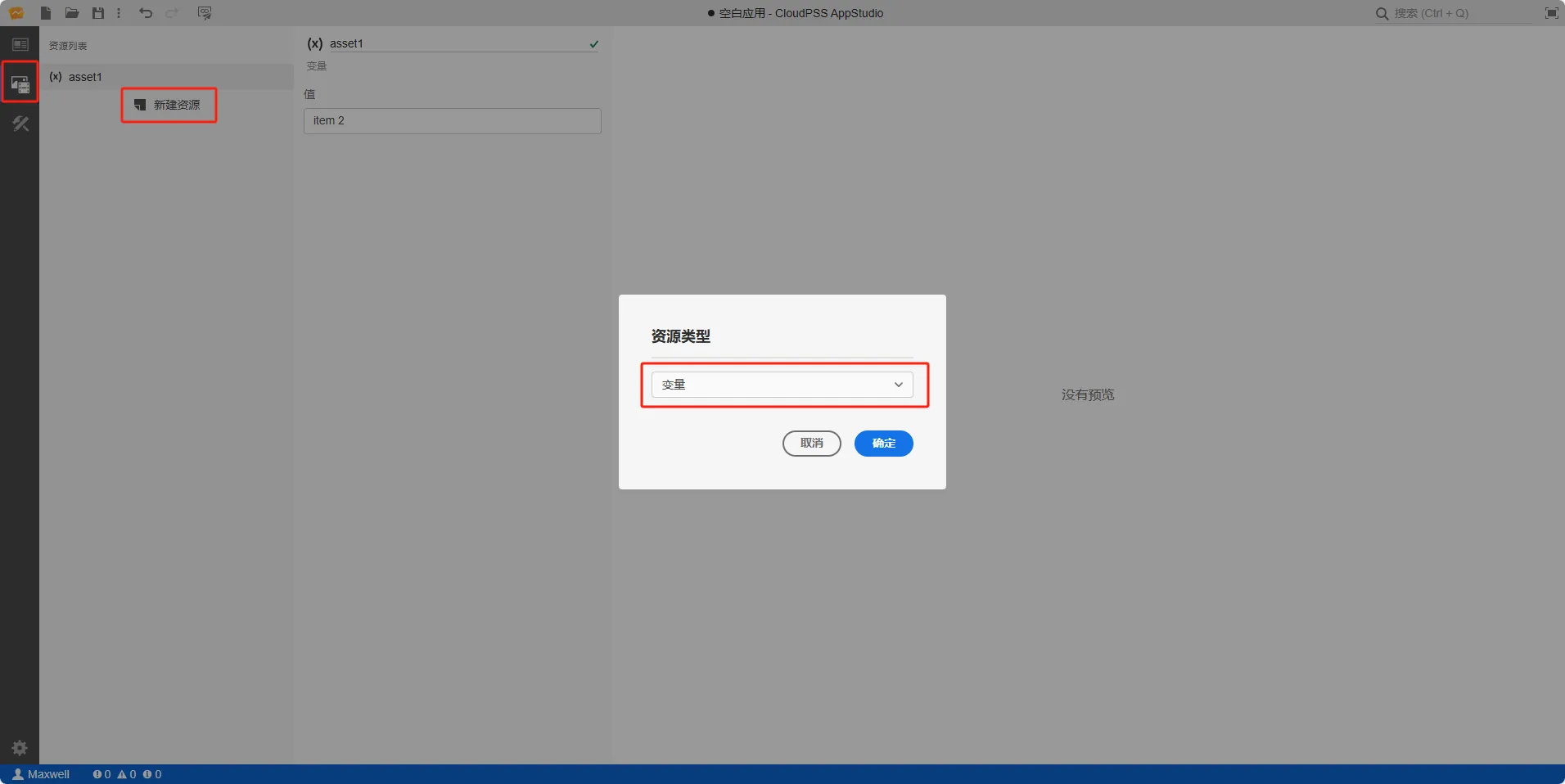
-
创建静态资源 asset1,值设置为
item 2 -
将输入框 A 的内容/值属性切换到 fx 表达式模式,设置为
$asset1.value -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改单选框 A 的值


-
创建一个单选框,在右侧的属性配置区内给单选框命名为 A
-
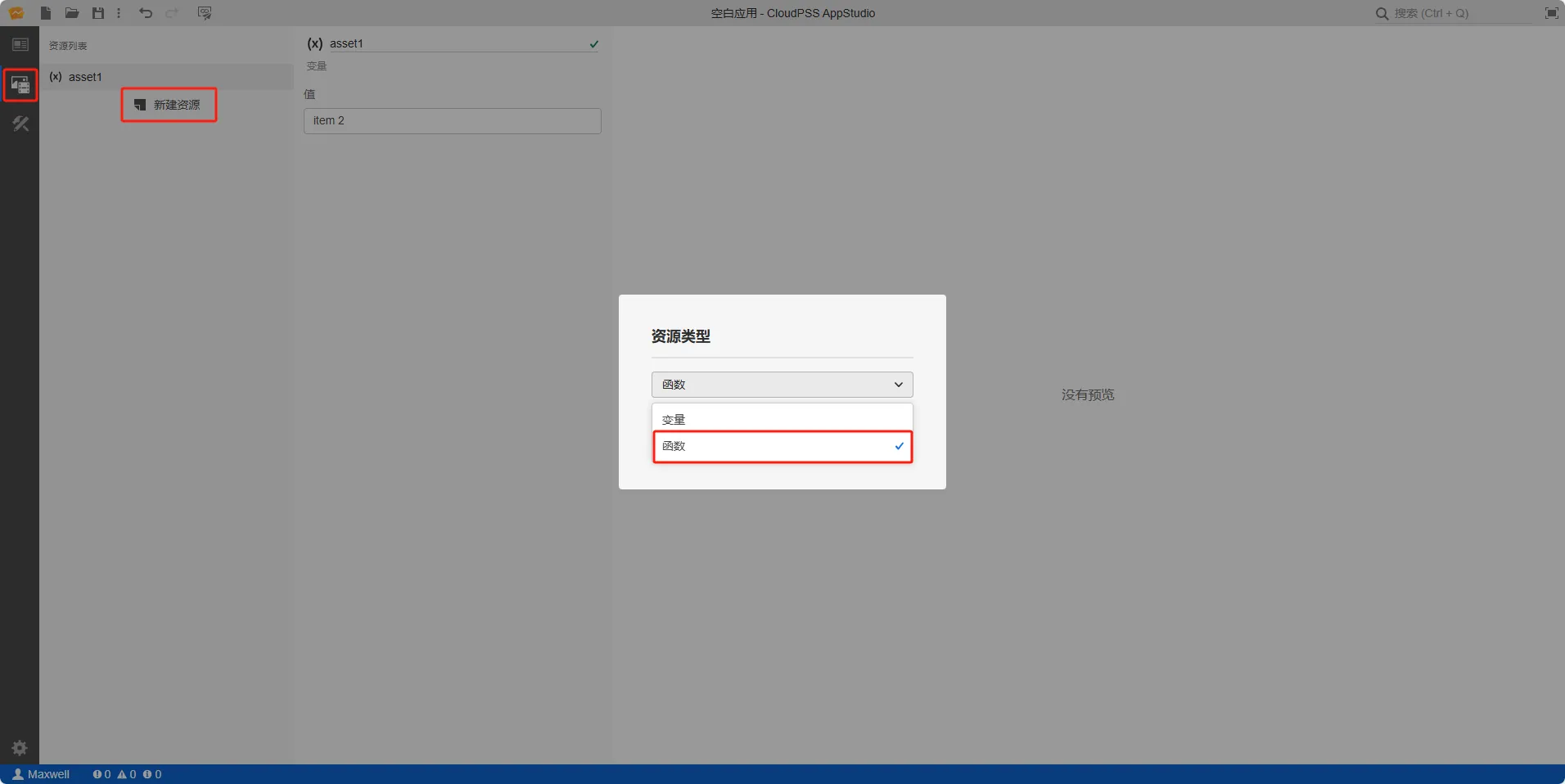
创建函数资源 asset2,选择资源类型为函数
-
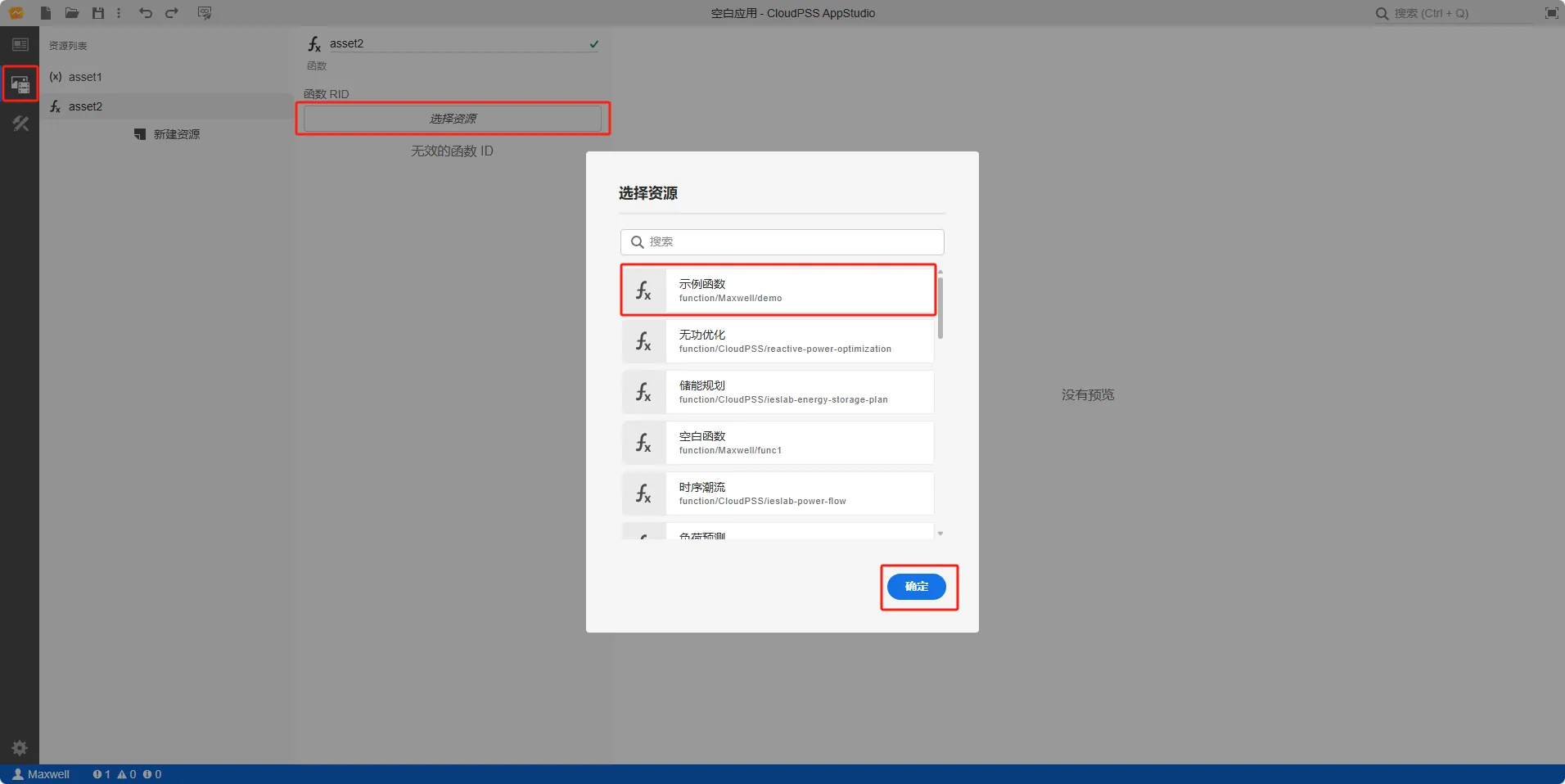
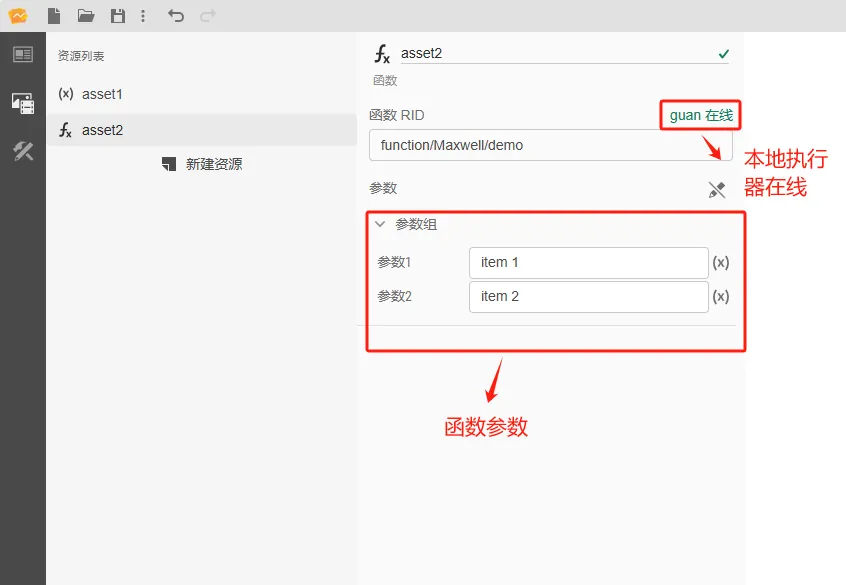
配置函数资源 asset2,点击选择资源,绑定
rid为function/Maxwell/demo的示例函数,示例函数存在两个参数a和b -
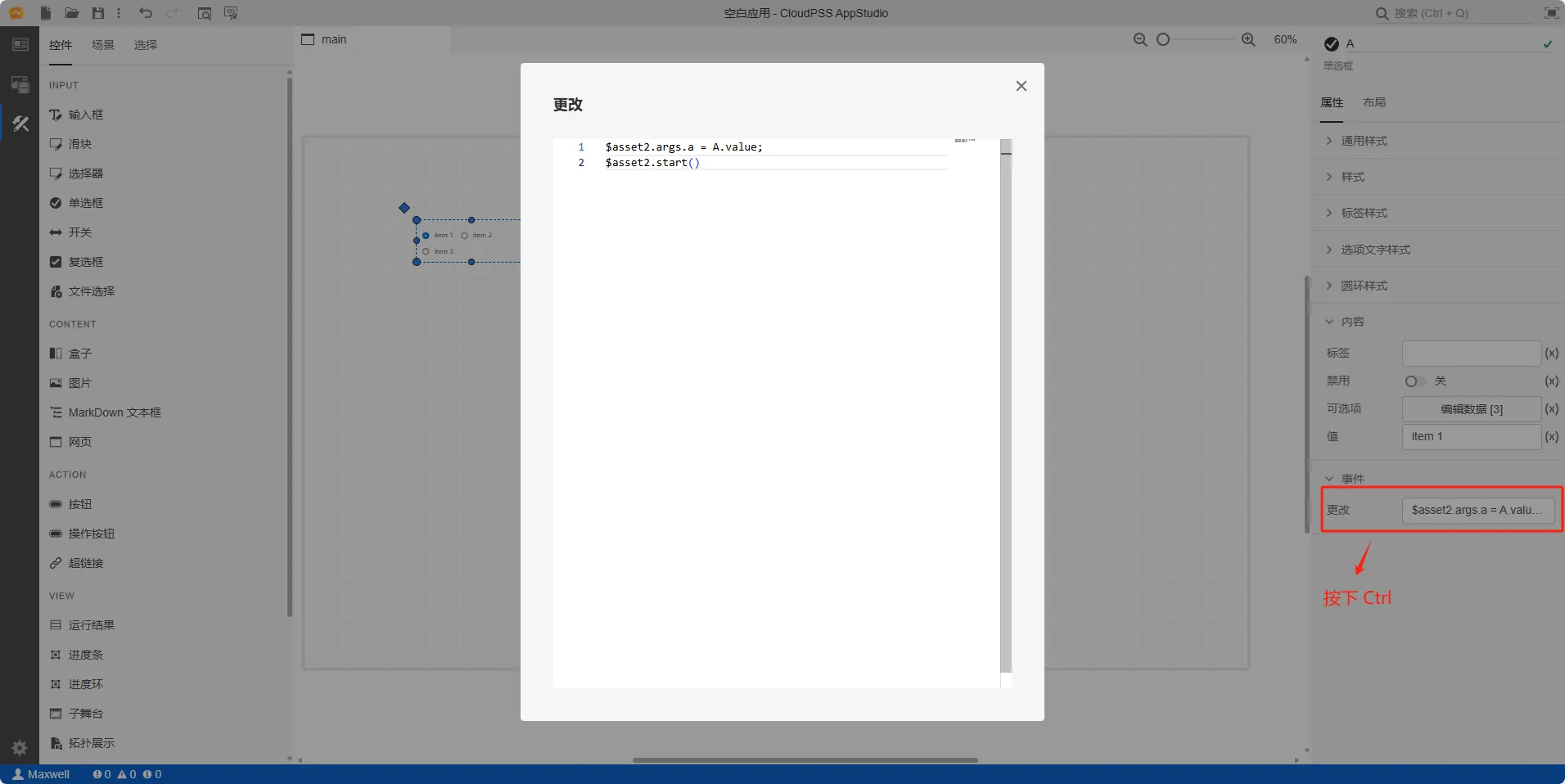
鼠标选中单选框 A 的事件/更改属性栏,按下 Ctrl 输入
$asset2.args.a = A.value; $asset2.start() -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改单选框 A 的值





-
在资源标签页内添加需要进行实时仿真的 SimStudio 模型资源,具体的模型资源添加方法参见资源标签页。
-
可通过向导功能进行实时仿真输入参数的设置:
- 可选中单选框元件,在右侧参数配置区上方点击向导图标进入向导界面。
-
点击绑定资源选择器,选项中会自动加载出所有函数资源和模型资源,选择需要进行实时仿真的 SimStudio 模型资源;
-
选中模型资源后,绑定信号选择器的选项中会自动加载出该模型的所有虚拟输入端口名称,选择需要绑定的端口名称;
-
选择触发方式:更改(采用输入方式触发,只要控件内容发生变化,控件的值就会实时更新);
-
新建数字量多值信号的选项,及其对应的输入信号值;
-
填写选择器标签;
-
点击向导界面的确定按钮后,会将向导中设置的方案按照特定的表达式写入单选框控件的属性框中。
进入预览模式,通过切换选项实时下发不同选项的输入信号值指令。
具体的操作流程参见实时仿真案例。
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制