录音器
本节主要介绍 AppStudio 控件库里的录音器控件。
注意
录音器控件仅支持在启用 HTTPS 协议且拥有有效域名的网站上访问和使用

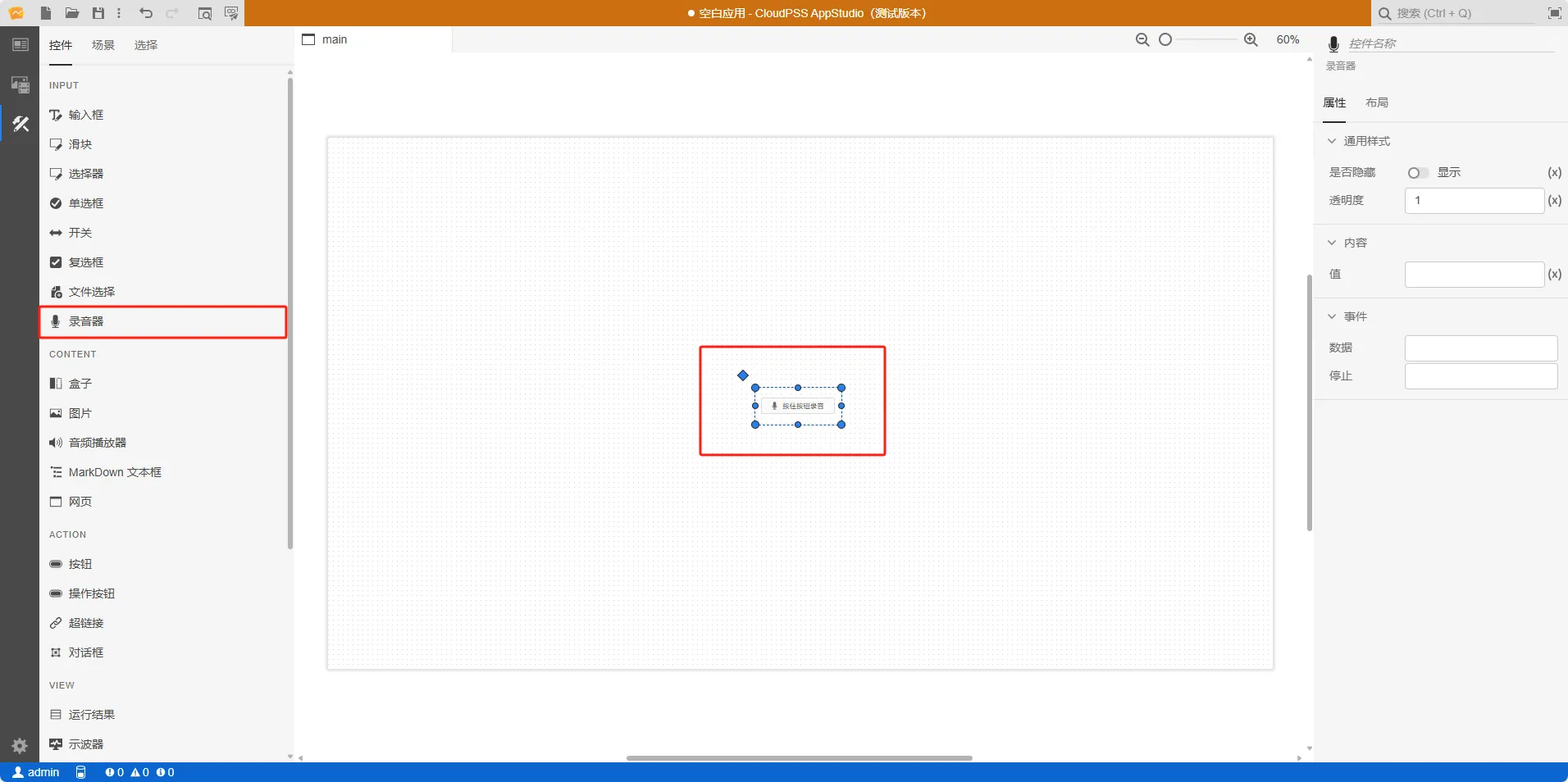
属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 值 | value | 录制的音频,以 Data URL 字符串存储 | Data URL / 字符串 | 录制的音频,以 Data URL 字符串存储 |
事件
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 数据 | @data | 从 value 读取录制数据事件 | 函数 | 产生录制数据时触发 | |
| 停止 | @stop | 停止事件 | 函数 | 录制结束后触发 |
案例介绍
典型应用
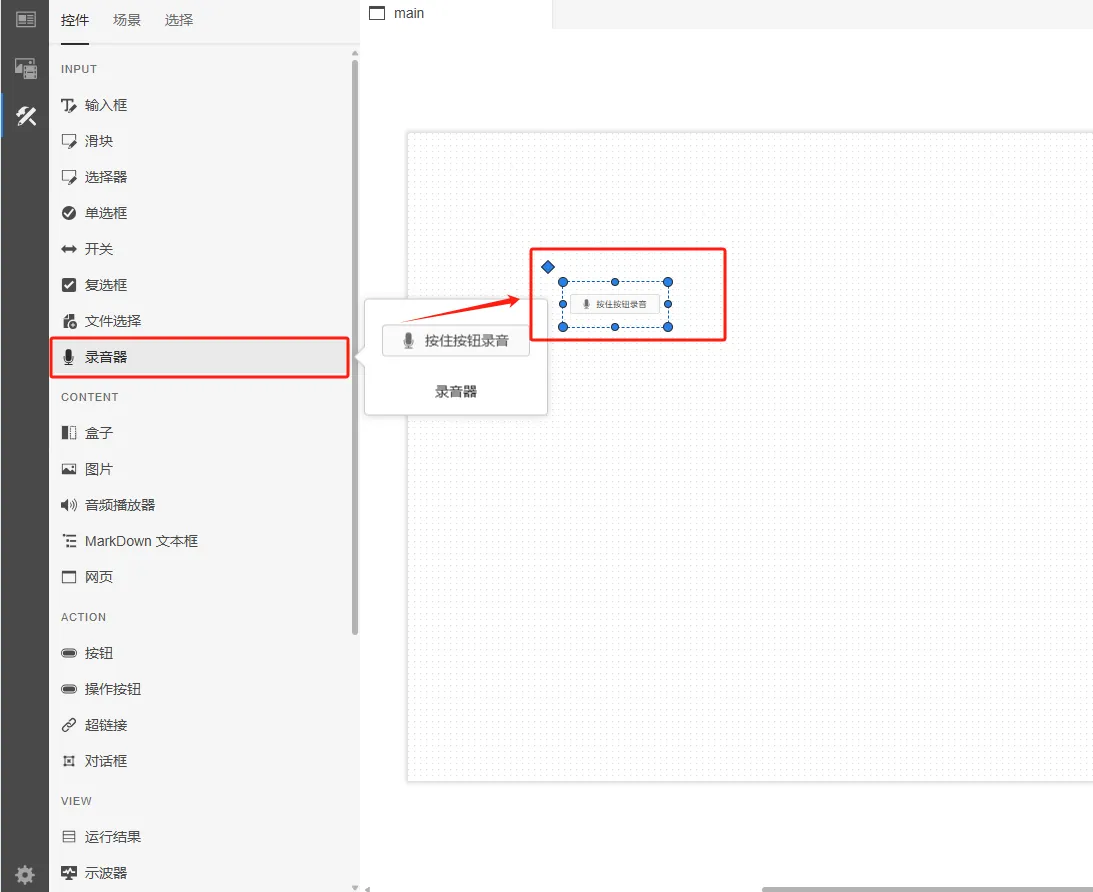
-
创建一个录音器控件,在右侧的属性配置区内给录音器控件命名为 record
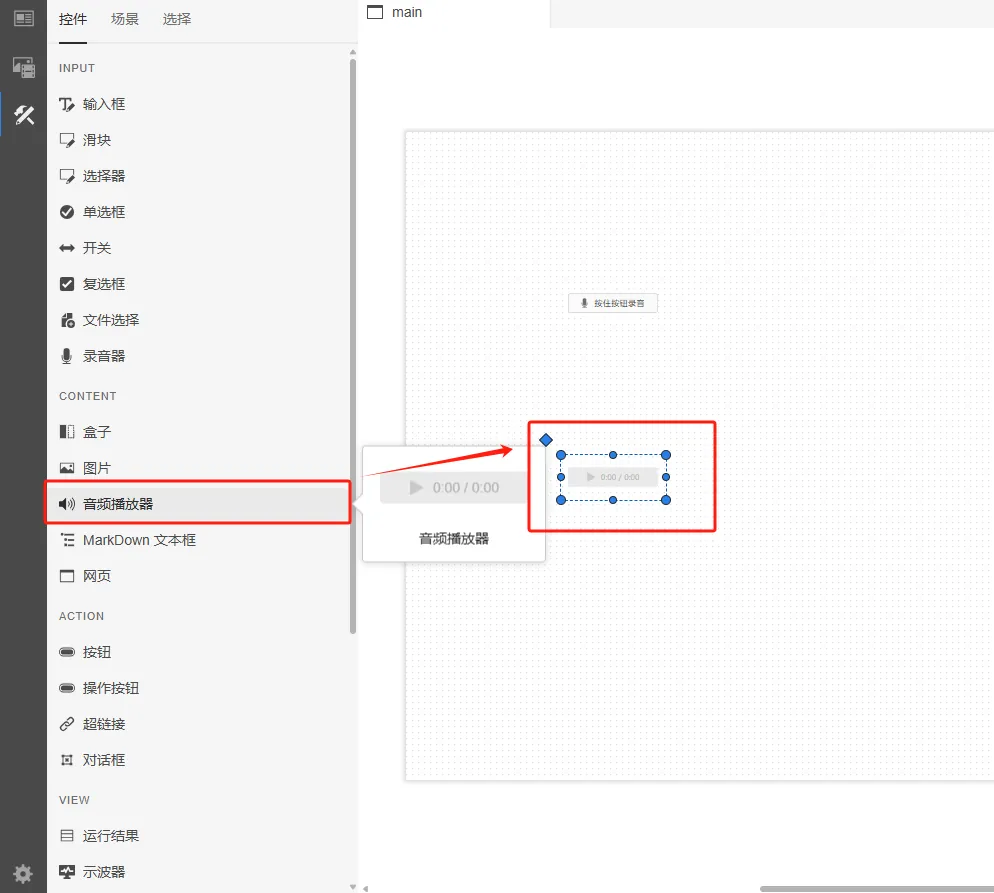
-
创建一个音频播放器控件,在右侧的属性配置区内给录音器控件命名为 audio
-
将录音器控件 record 的事件/数据的值改为
audio.src = record.value -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式。按住录音按钮录音,然后点击播放按钮播放音频


常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制