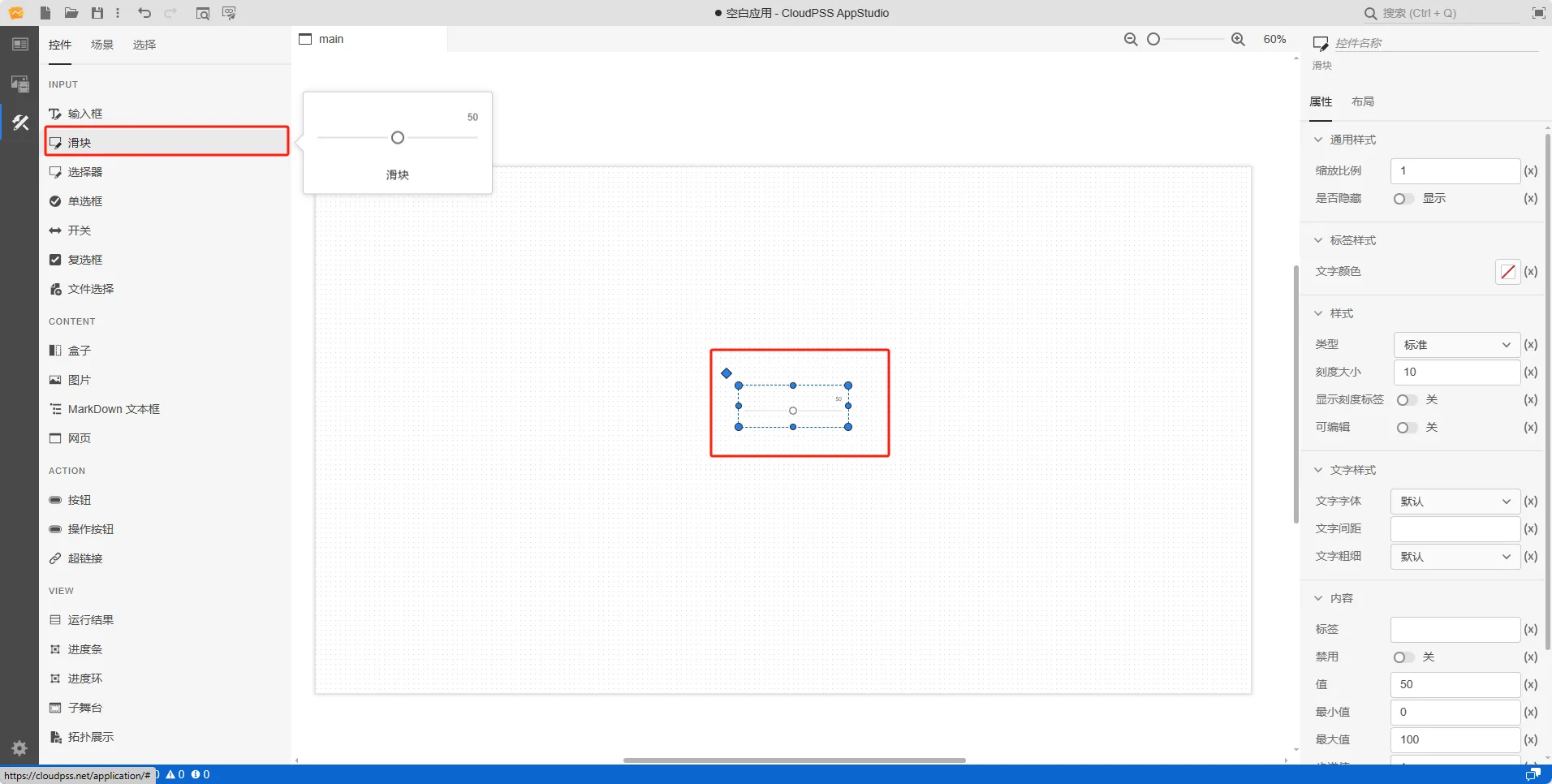
滑块
本节主要介绍 AppStudio 控件库里的滑块控件。
该控件的主要作用包括:
- 作为 FuncStudio 函数资源的输入接口,用于给函数传参;
- 作为 EMTLab 模型资源实时电磁暂态仿真任务(只适用于实时仿真器)的输入接口,用于修改虚拟输入端口的值。

属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
标签样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字颜色 | style/--spectrum-alias-label-text-color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 类型 | variant | 选择样式类型 | 选择 | 样式类型:标准、填充、刻度、斜坡 | |
| 刻度大小 | tickStep | 输入刻度大小 | 常量 | 刻度大小,默认为 10 | |
| 显示刻度标签 | tickLabels | 显示刻度标签 | 开关 | 显示刻度标签,默认为关 | |
| 可编辑 | editable | 选择是否可编辑 | 开关 | 是否开启滑块进度编辑,默认为关 |
文字样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字体 | style/font-family | 选择文字字体 | 选择 | 文字字体样式,字体类型包括:默认、宋体、黑体、楷体、微软雅黑、Georgia、Palatino Linotype、Times New Roman、Arial、Arial Black、Verdana、Courier New、Trebuchet MS | |
| 文字间距 | style/letter-spacing | px | 输入文字间距 | 常量 | 显示文字间距 |
| 文字粗细 | style/font-weight | 选择文字粗细 | 选择 | 文字粗细:默认、100、200、300、400、500、600、700、800、900、1000 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 标签 | innerText | 输入内容标签 | 常量 | 滑块控件文字标签 | |
| 禁用 | disabled | 禁用开关 | 开关 | 禁用选择开或者关,开启后控件禁止点击和交互,默认为关 | |
| 值 | value | 滑块默认值 | 常量 | 滑块默认值,默认为 50 | |
| 最小值 | min | 滑块默认值 | 常量 | 滑块的滑动范围最小值,默认为 0 | |
| 最大值 | max | 滑块默认值 | 常量 | 滑块的滑动范围最大值,默认为 100 | |
| 步进值 | step | 滑块默认值 | 常量 | 滑块的滑动步长,默认为 1 |
事件
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 输入 | @input | 输入时触发事件 | 函数 | 采用输入方式触发,只要控件内容发生变化,控件的值就会实时更新 | |
| 更改 | @change | 输入结束时触发事件 | 函数 | 采用更新方式触发,失去焦点后控件的值才会更新 |
向导
AppStudio 为滑块控件配置了向导功能,选中滑块控件,在右侧参数配置区上方点击向导图标进入向导界面。

用于引导用户快速配置控件属性,与实时仿真任务的模拟量输入功能灵活绑定,系统会将向导中设置的方案按照特定的表达式自动写入滑块控件的属性框中,支持快速构建自定义实时态监控应用。支持如下属性的配置:
| 属性配置 | 类型 | 功能描述 |
|---|---|---|
| 绑定资源 | 选择 | 选择资源标签页内添加的模型资源 |
| 绑定信号 | 选择 | 选择模型资源中模拟量输入通道 |
| 触发事件 | 选择 | 输入:用户输入过程中触发;更改:输入结束,失去控件焦点时触发 |
| 默认值 | 常量(实数) | 所选模拟量输入通道的默认输入值 默认为 0 |
| 最小值 | 常量(实数) | 所选模拟量输入通道的输入范围最小值,默认为 0 |
| 最大值 | 常量(实数) | 所选模拟量输入通道的输入范围最小值 默认为 100 |
| 步进值 | 常量(实数) | 滑块的滑动步长,默认为 1 |
案例介绍
- 典型应用
- 接入 FuncStudio 函数
- 实时仿真输入向导配置
-
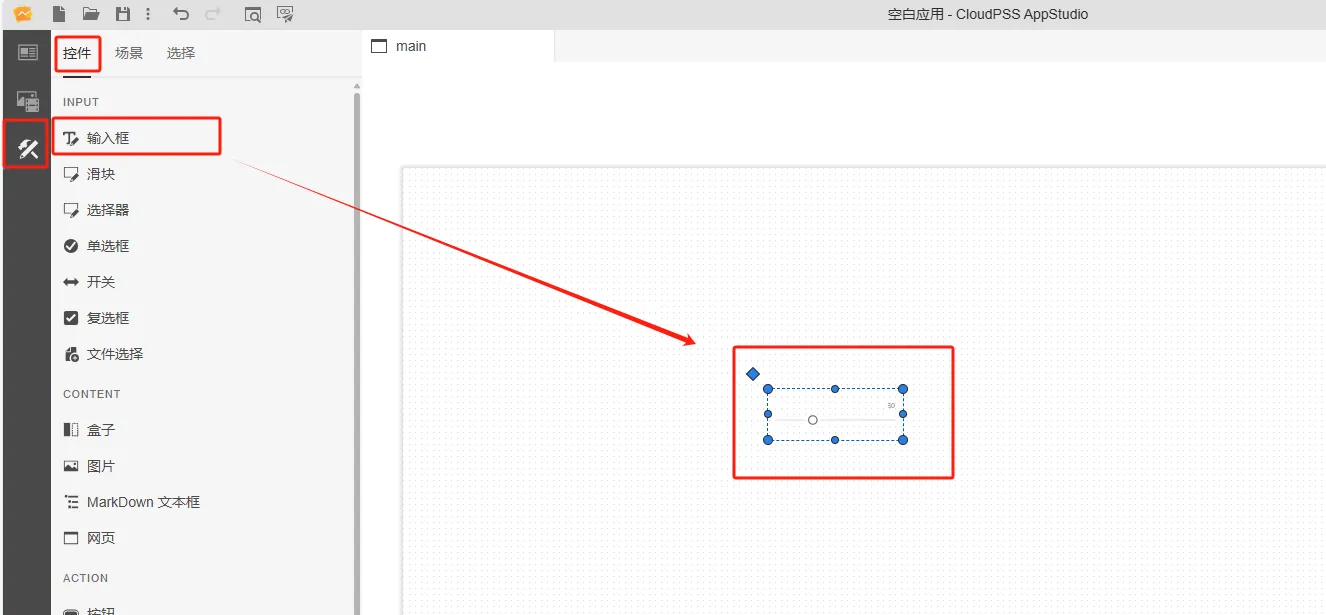
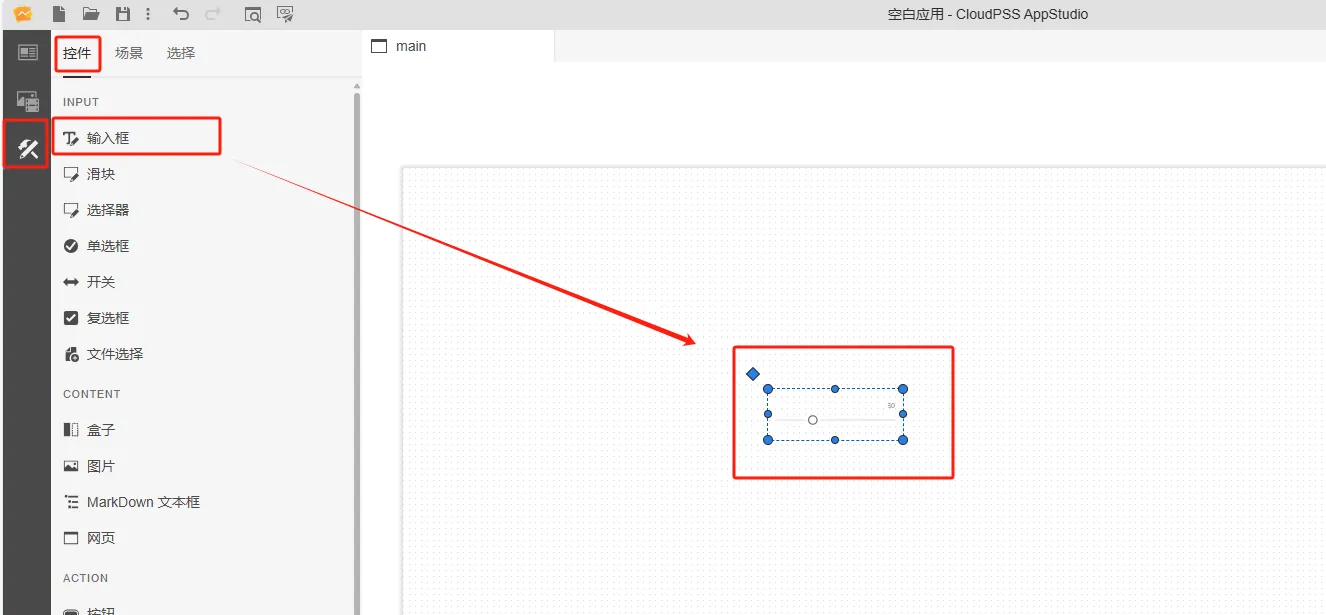
创建一个滑块控件,在右侧的属性配置区内给滑块命名为 A
-
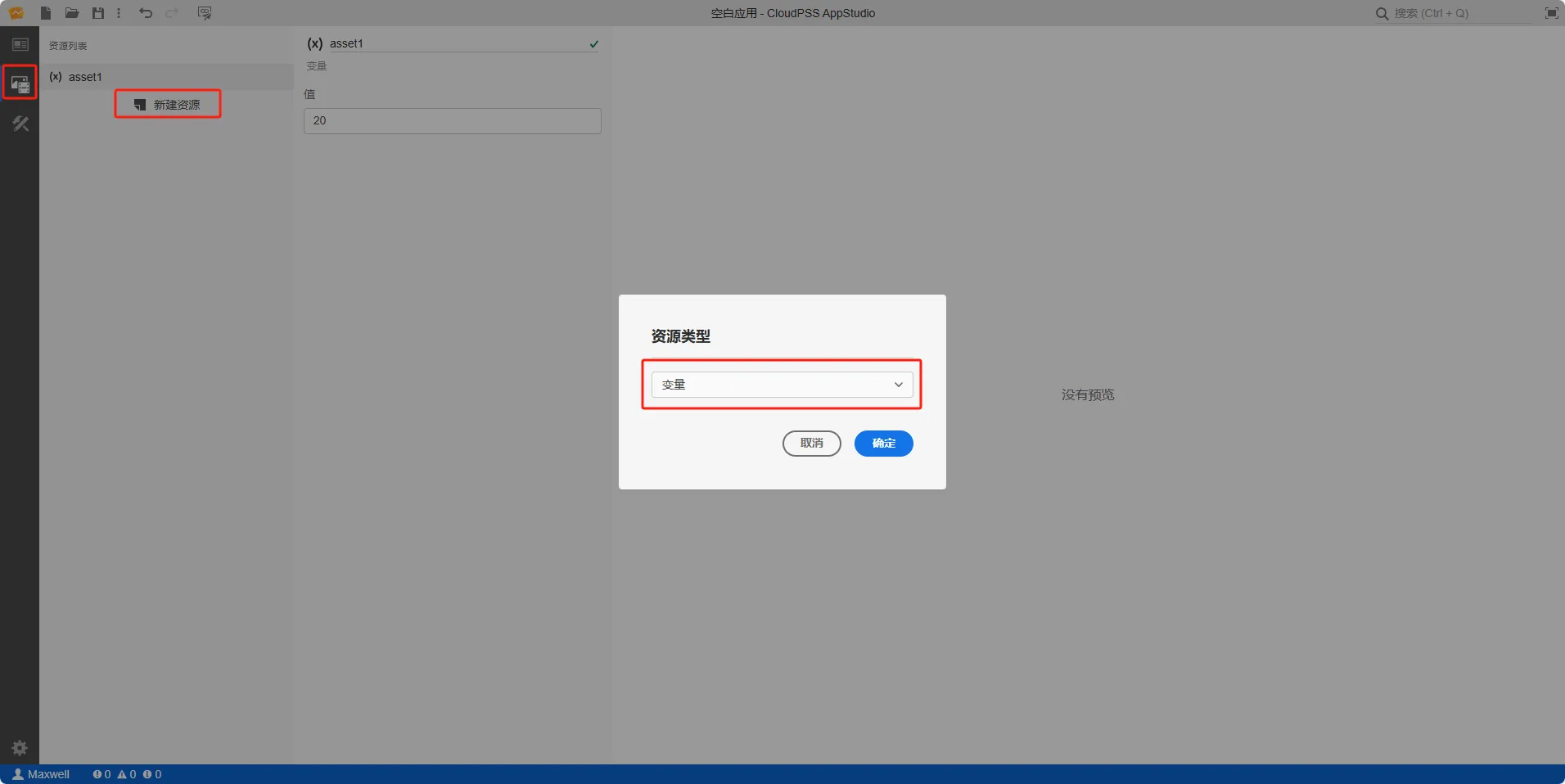
创建静态资源 asset1,值设置为
20 -
将输入框 A 的内容/值属性切换到 fx 表达式模式,设置为
$asset1.value + 10 -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改滑块 A 的值


-
创建一个滑块,在右侧的属性配置区内给滑块命名为 A
-
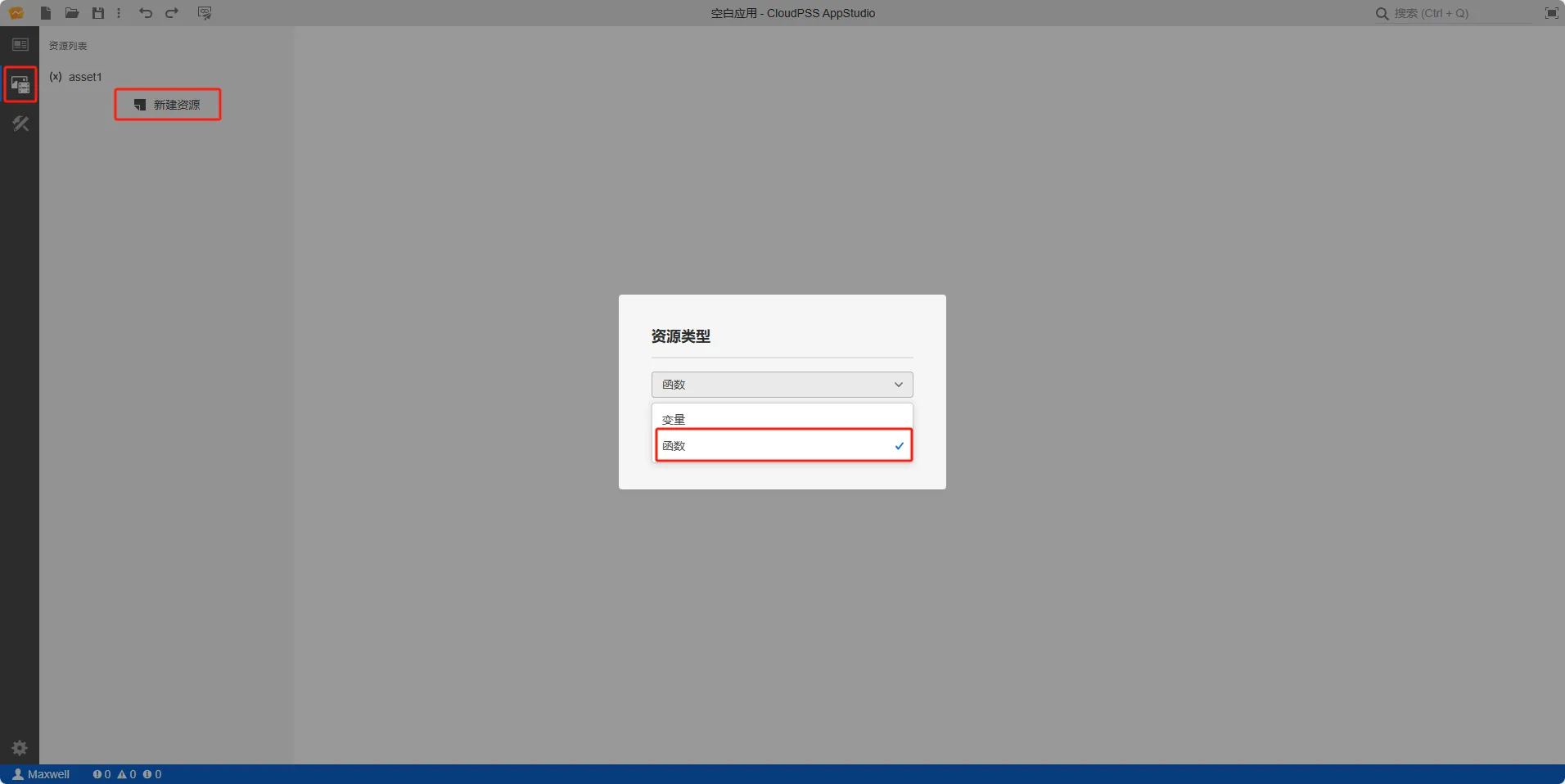
创建函数资源 asset2,选择资源类型为函数
-
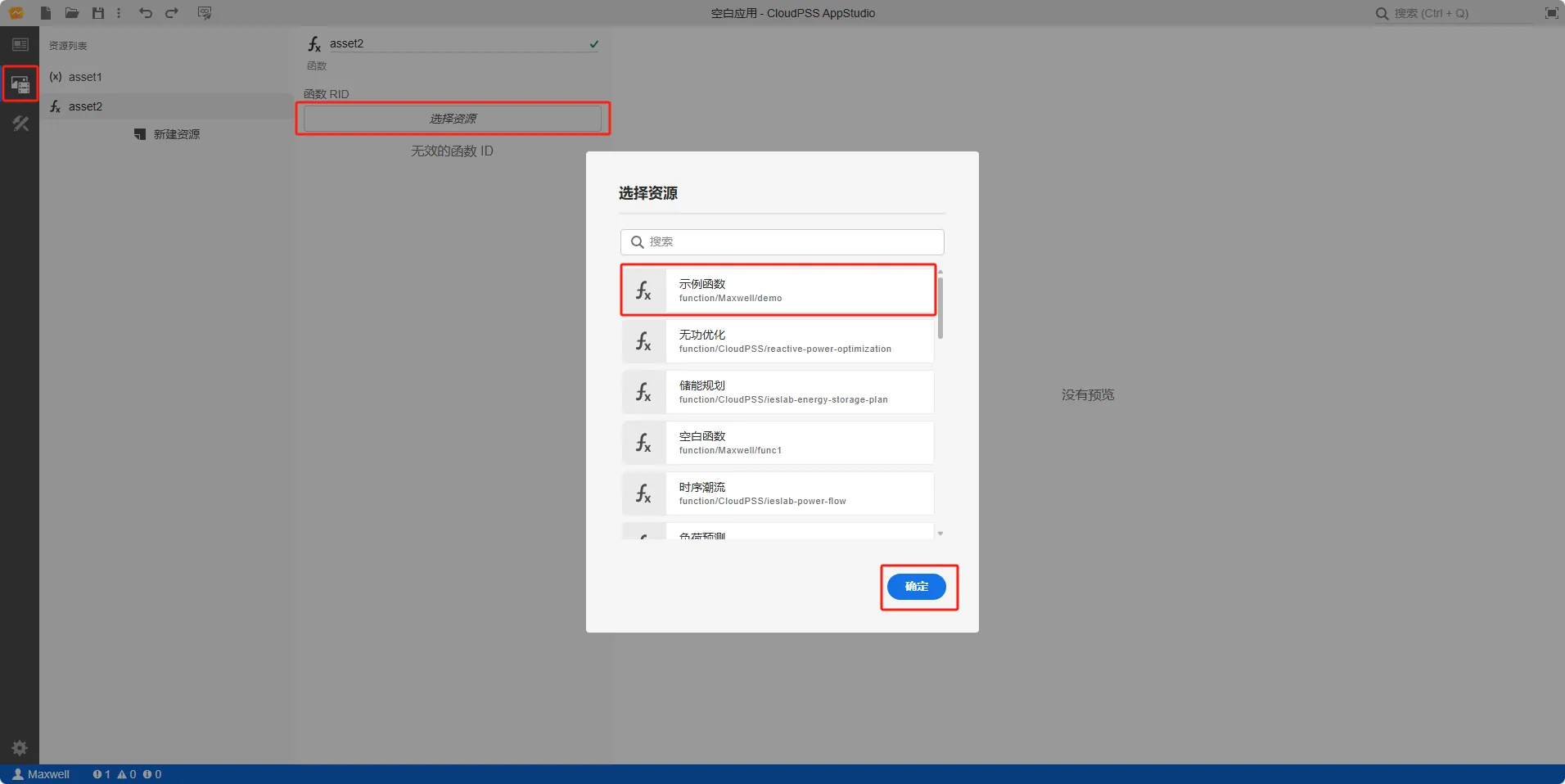
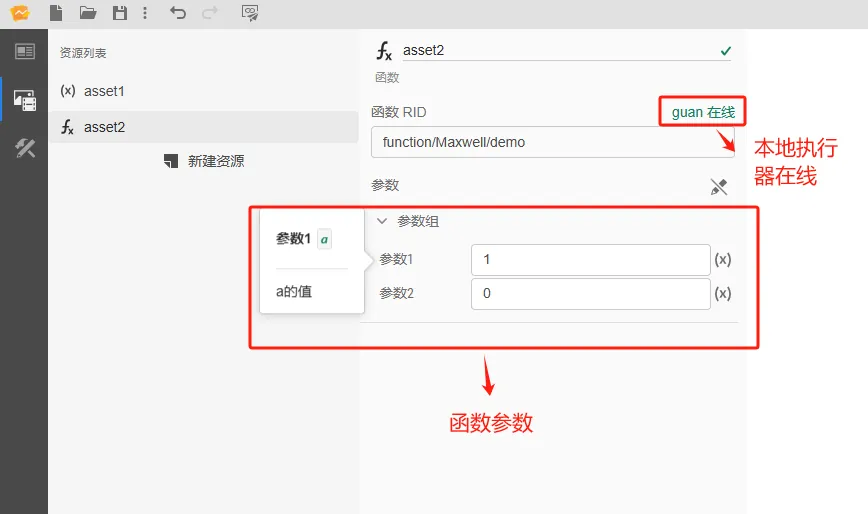
配置函数资源 asset2,点击选择资源,绑定
rid为function/Maxwell/demo的示例函数,示例函数存在两个参数a和b -
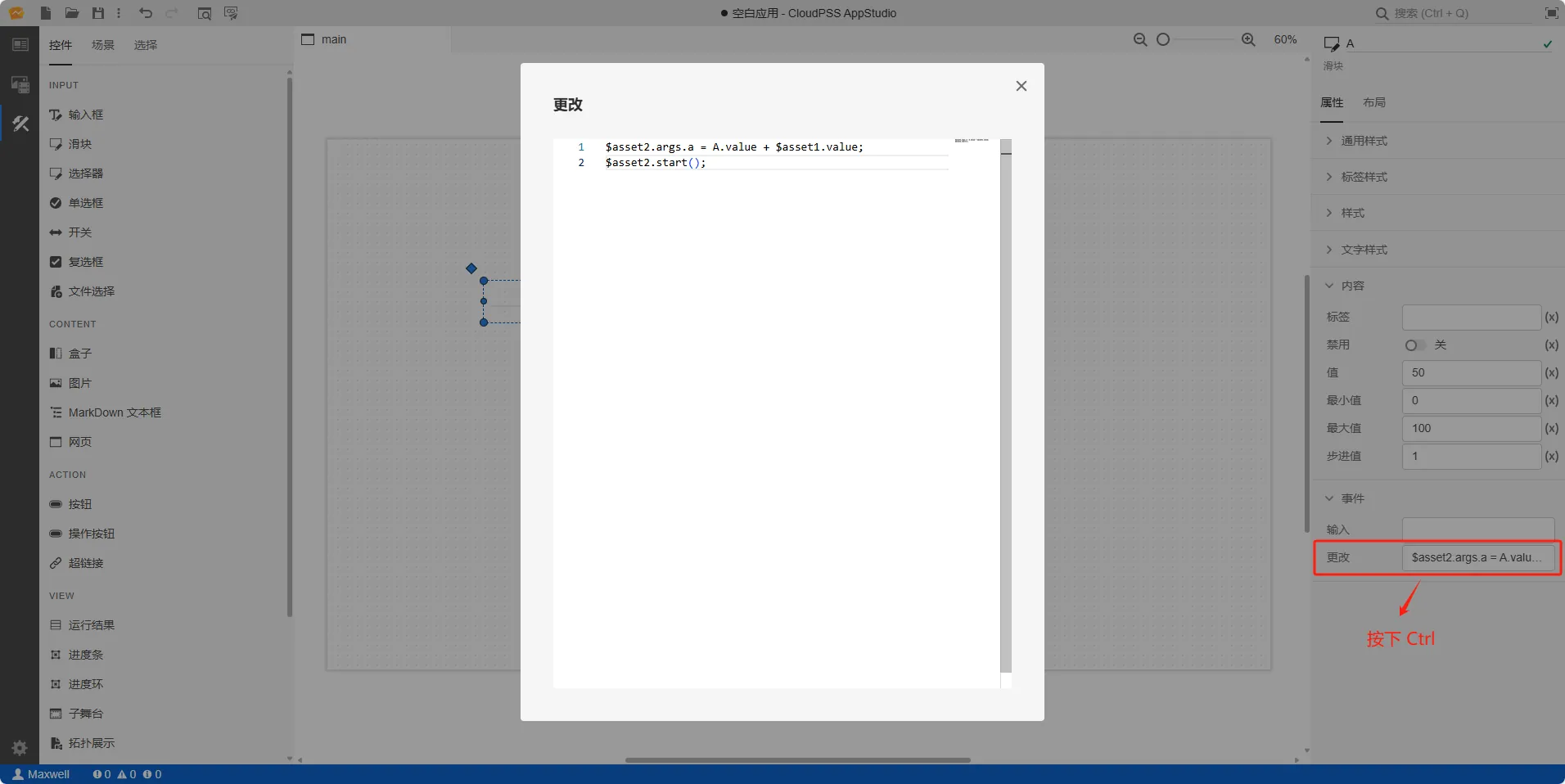
鼠标选中滑块 A 的事件/更改属性栏,按下 Ctrl 输入
$asset2.args.a = A.value + $asset1.value; $asset2.start() -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改滑块 A 的值





-
在资源标签页内添加需要进行实时仿真的 SimStudio 模型资源,具体的模型资源添加方法参见资源标签页。
-
可通过向导功能进行实时仿真输入参数的设置:
- 可选中滑块元件,在右侧参数配置区上方点击向导图标进入向导界面。
-
点击绑定资源选择器,选项中会自动加载出所有函数资源和模型资源,选择需要进行实时仿真的 SimStudio 模型资源;
-
选中模型资源后,绑定信号选择器的选项中会自动加载出该模型的所有虚拟输入端口名称,选择需要绑定的端口名称;
-
可以选择触发方式:更改(采用输入方式触发,只要控件内容发生变化,控件的值就会实时更新)或者输入(采用更新方式触发,失去焦点后控件的值才会更新)
-
填写默认值、最大最小值、步进值;
-
点击向导界面的确定按钮后,会将向导中设置的方案按照特定的表达式写入滑块控件的属性框中。
进入预览模式,通过修改滑块的值即可在实时仿真过程中实时控制所绑定的虚拟输入端口的值。
具体的操作流程参见实时仿真案例。
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制