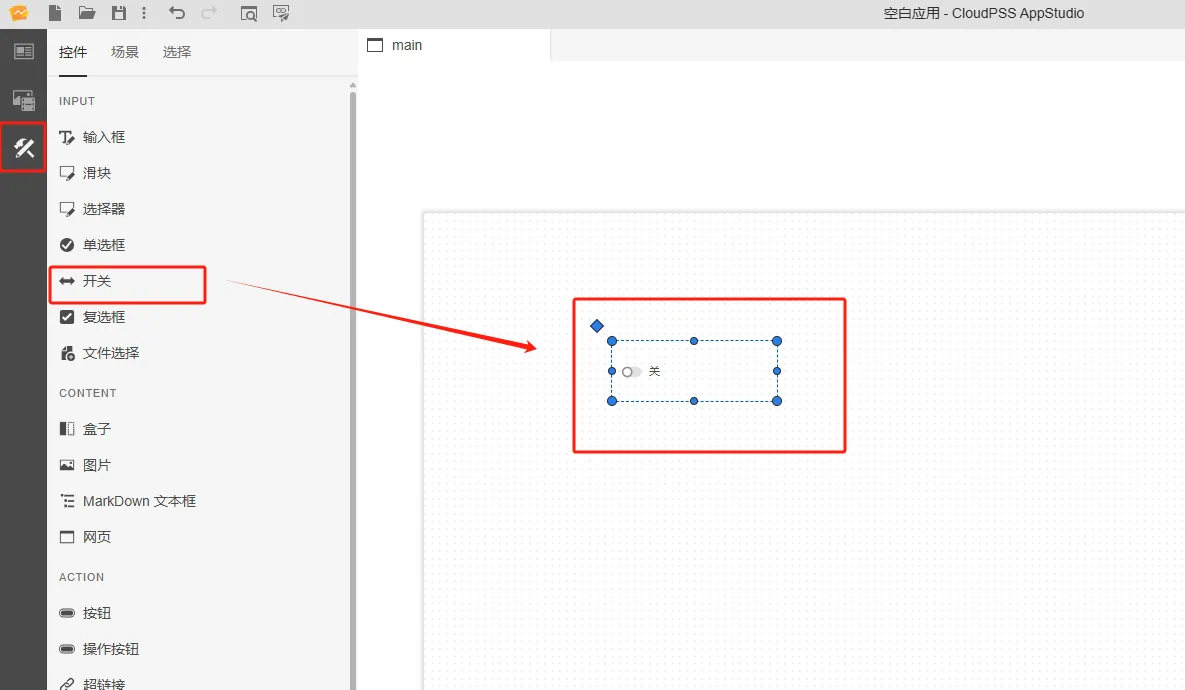
开关
本节主要介绍 AppStudio 控件库里的开关控件。
该控件的主要作用包括:
- 作为 FuncStudio 函数资源的输入输出接口,用于给函数传参或接收输出结果;
- 作为 EMTLab 模型资源实时电磁暂态仿真任务(只适用于实时仿真器)的输入输出接口,用于修改虚拟输入端口的值或接收虚拟输出端口的值。

属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字体 | style/font-family | 选择文字字体 | 选择 | 标签文字字体样式,字体类型包括:默认、宋体、黑体、楷体、微软雅黑、Georgia、Palatino Linotype、Times New Roman、Arial、Arial Black、Verdana、Courier New、Trebuchet MS | |
| 布局 | layout | 选择控件布局 | 选择 | 垂直或者水平布局,默认为垂直 |
标签样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字号 | style/--spectrum-global-dimension-font-size-100 | 输入文字字号 | 常量 | 输入文字字号 | |
| 文字颜色 | style/--spectrum-alias-label-text-color | 选择文字颜色 | 颜色选择器 | 点击文字颜色,弹出颜色选择器自定义颜色 | |
| 文字粗细 | style/--spectrum-alias-body-text-font-weight | 选择文字粗细 | 选择 | 选择标签文字粗细,默认、100、200、300、400、500、600、700、800、900、1000 |
开关文字样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 文字字号 | style/--spectrum-switch-m-text-size | 输入文字字号 | 常量 | 输入文字字号 | |
| 默认颜色 | style/--spectrum-switch-m-text-color | 开关默认颜色 | 颜色选择器 | 点击默认颜色,弹出颜色选择器自定义开关默认颜色 | |
| 按下颜色 | style/--spectrum-switch-m-text-color-down | 开关按下颜色 | 颜色选择器 | 点击按下颜色,弹出颜色选择器自定义开关按下颜色 | |
| 悬浮颜色 | style/--spectrum-switch-m-text-color-hover | 开关悬浮颜色 | 颜色选择器 | 点击悬浮颜色,弹出颜色选择器自定义开关悬浮颜色 |
开关样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 假值导轨颜色 | style/--spectrum-switch-m-track-color | 假值导轨颜色 | 颜色选择器 | 点击悬浮颜色,弹出颜色选择器自定义假值导轨颜色 | |
| 真值导轨颜色 | style/--spectrum-switch-m-emphasized-track-color-selected | 真值导轨颜色 | 颜色选择器 | 点击悬浮颜色,弹出颜色选择器自定义真值导轨颜色 | |
| 假值导轨交互颜色 | style/--spectrum-switch-m-emphasized-track-color-selected-hover | 假值导轨交互颜色 | 颜色选择器 | 点击悬浮颜色,弹出颜色选择器自定义假值导轨交互颜色 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 标签 | label | 内容标签 | 常量 | 开关控件文字标签 | |
| 禁用 | disabled | 禁用开关 | 开关 | 禁用选择开或者关,开启后控件禁止点击和交互,默认为关 | |
| 真值标签 | trueText | 真值标签 | 常量 | 真值标签 | |
| 假值标签 | falseText | 假值标签 | 常量 | 假值标签 | |
| 值 | value | 开关控件值 | 开关 | 开关控件默认值,默认为关 |
事件
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 更改 | @change | 输入结束时触发事件 | 函数 | 采用更新方式触发,失去焦点后控件的值才会更新 |
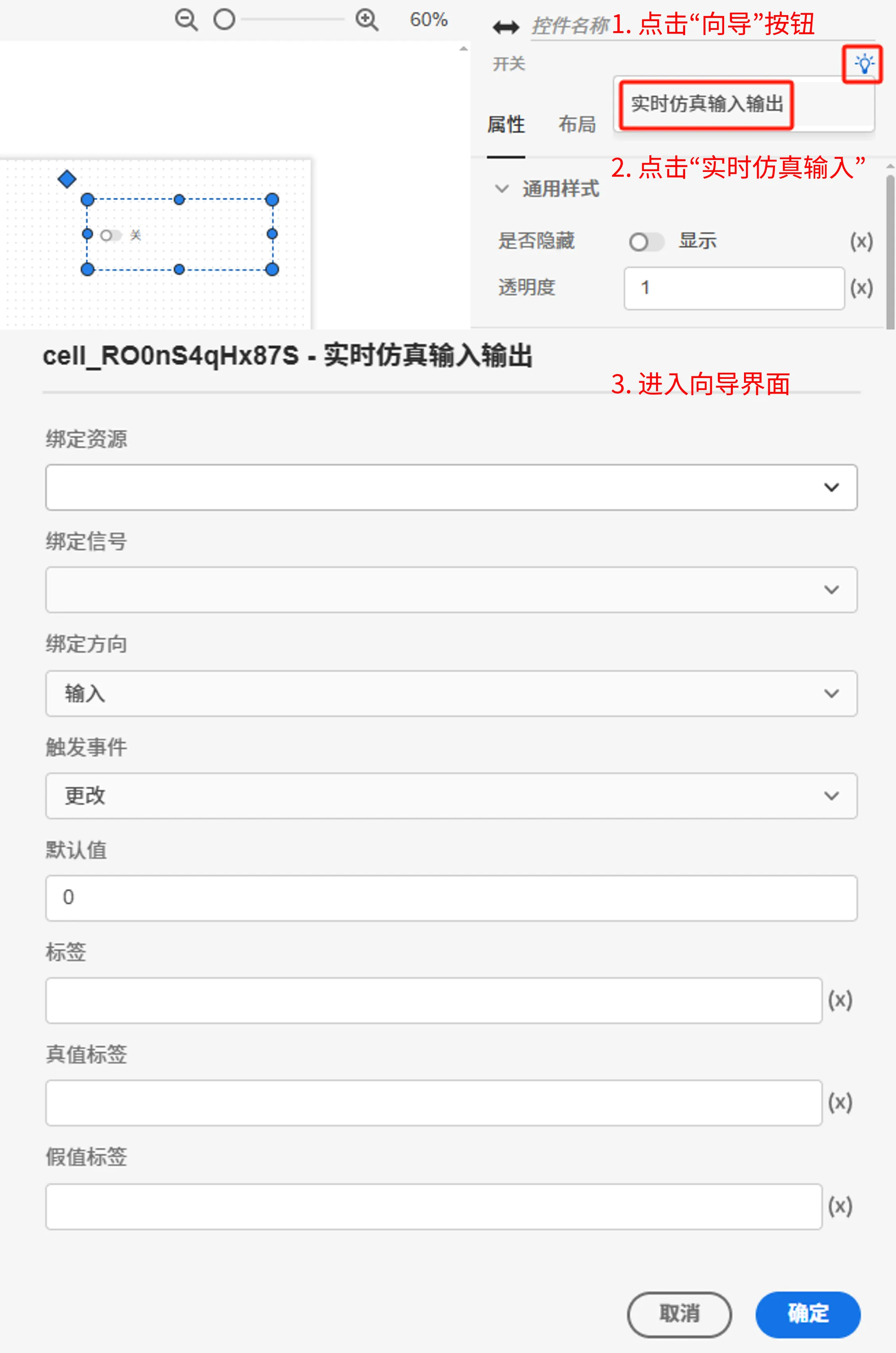
向导
AppStudio 为开关控件配置了向导功能,选中开关控件,在右侧参数配置区上方点击向导图标进入向导界面。

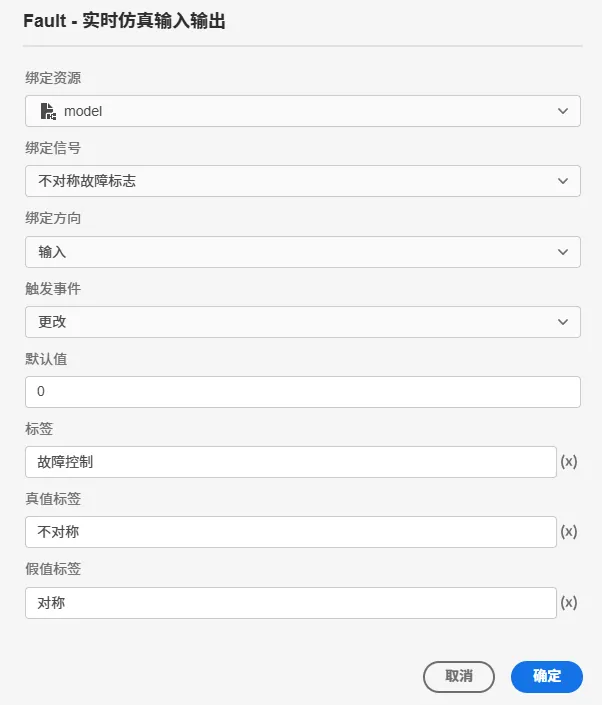
用于引导用户快速配置控件属性,与实时仿真任务的数字量二值输入、输出信号的监控功能灵活绑定,系统会将向导中设置的方案按照特定的表达式自动写入开关控件的属性框中,支持快速构建自定义实时态监控应用。支持如下属性的配置:
| 属性配置 | 类型 | 功能描述 |
|---|---|---|
| 绑定资源 | 选择 | 选择资源标签页内添加的模型资源 |
| 绑定信号 | 选择 | 绑定方向为输入时,选择模型资源中输入通道;绑定方向为输出时,选择模型资源中输出通道 |
| 绑定方向 | 选择 | 输入:作为实时仿真的数字量二值信号输入控件;输出:作为实时仿真的数字量二值信号输出控件,此时开关为只读 |
| 触发事件 | 选择 | 仅当绑定方向为输入时可选。更改:输入结束,失去控件焦点时触发 |
| 默认值 | 常量(实数) | 开关控件默认值,默认为 0,关 |
| 真值标签 | 常量 | 真值标签 |
| 假值标签 | 常量 | 假值标签 |
案例介绍
- 典型应用
- 接入 FuncStudio 函数
- 实时仿真输入输出向导配置
-
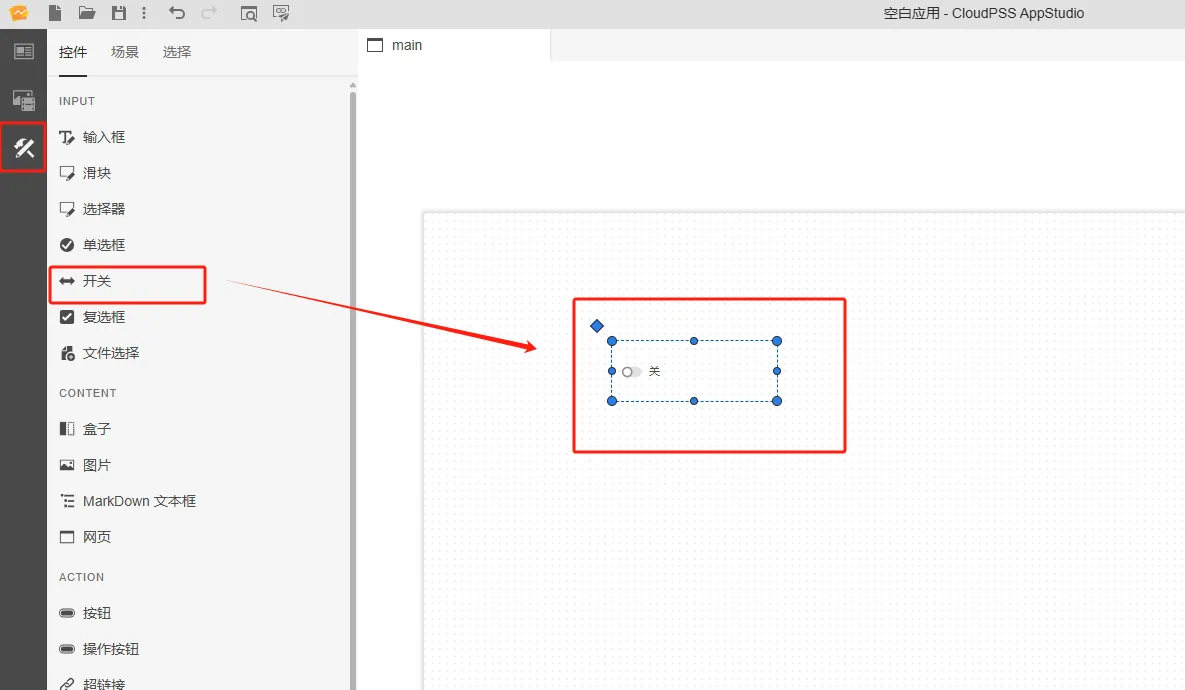
创建一个开关控件,在右侧的属性配置区内给开关命名为 A
-
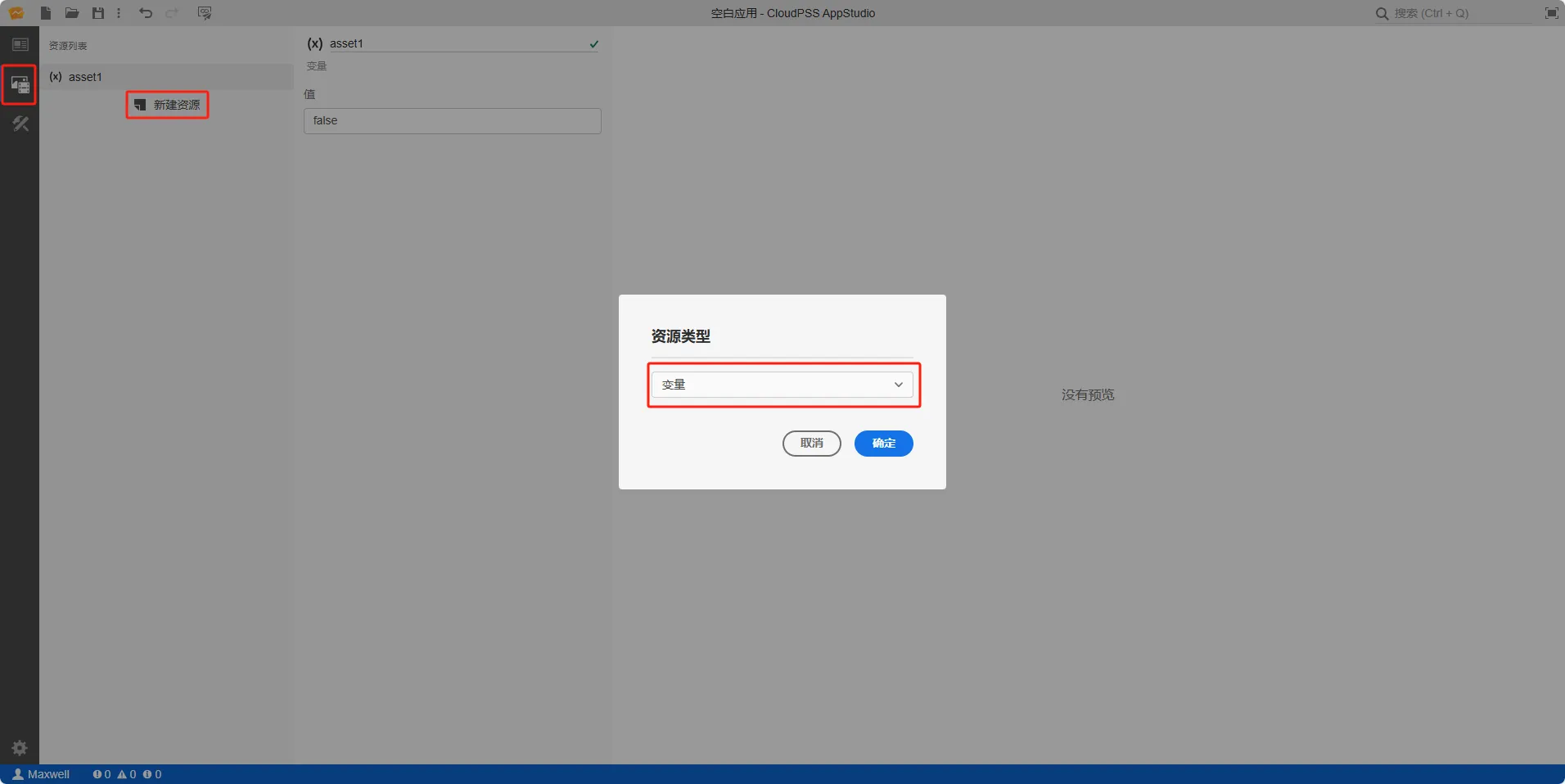
创建静态资源 asset1,值设置为
false -
将输入框 A 的内容/值属性切换到 fx 表达式模式,设置为
$asset1.value -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改开关 A 的值


-
创建一个开关,在右侧的属性配置区内给开关命名为 A
-
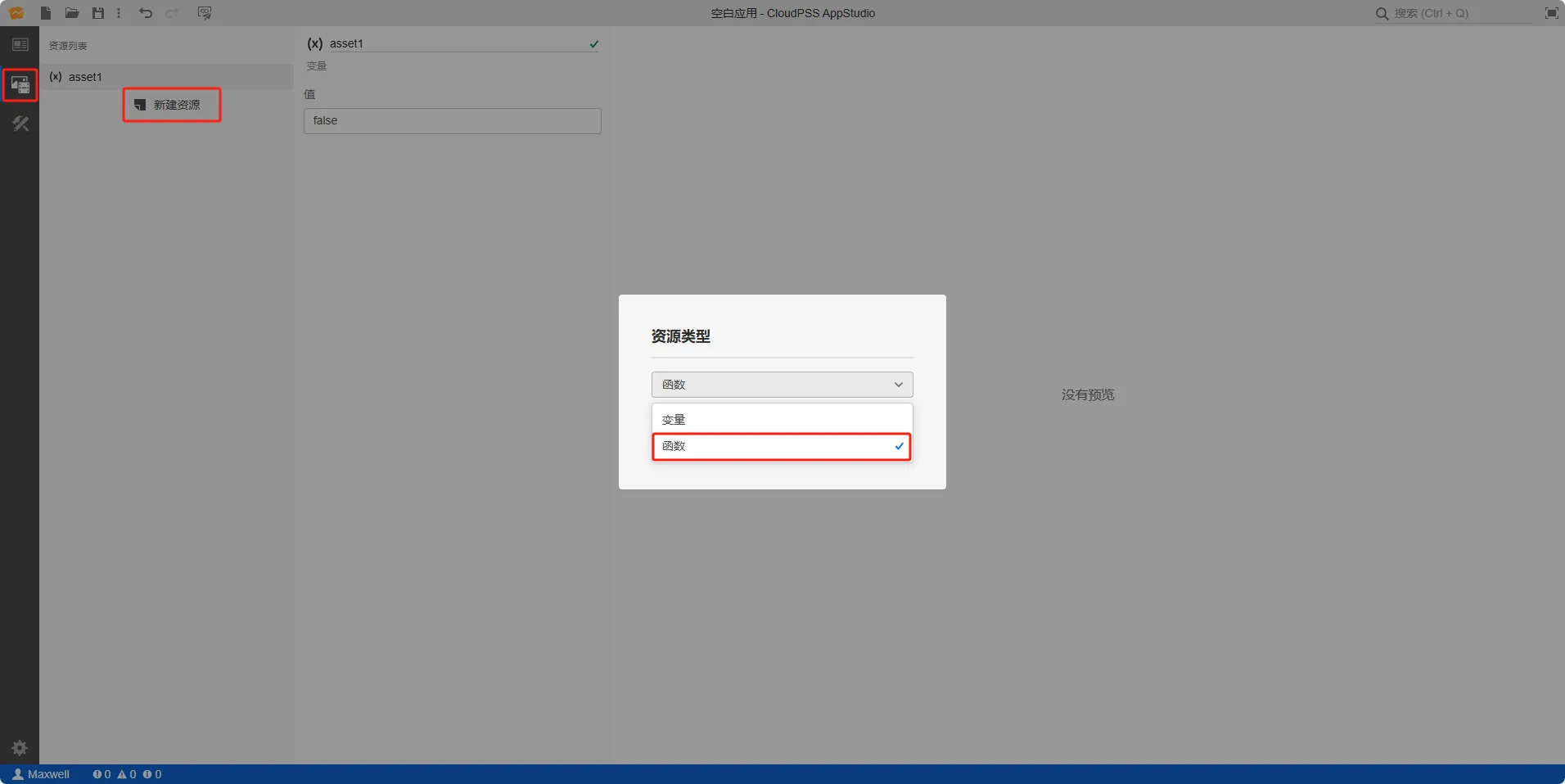
创建函数资源 asset2,选择资源类型为函数
-
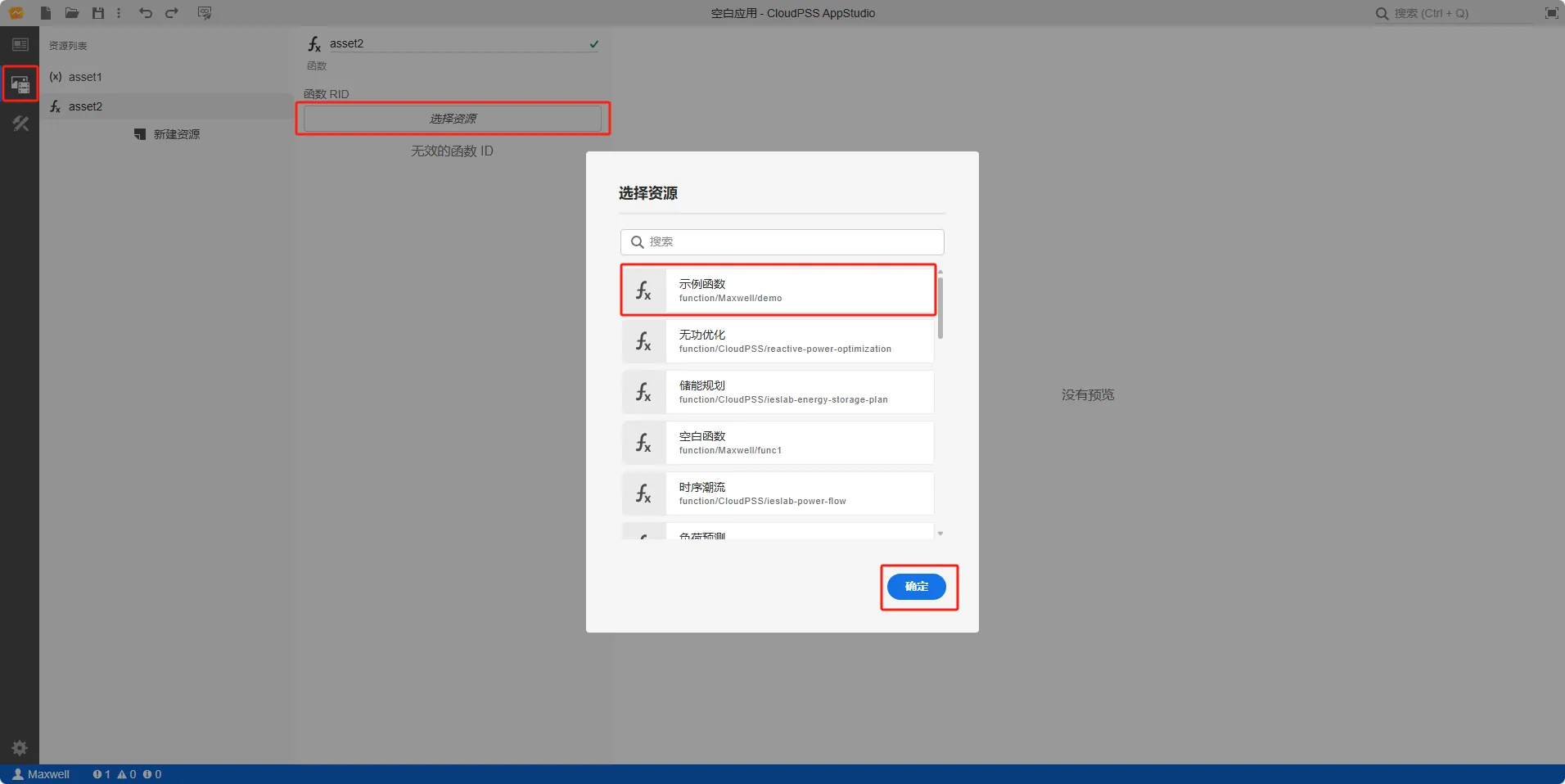
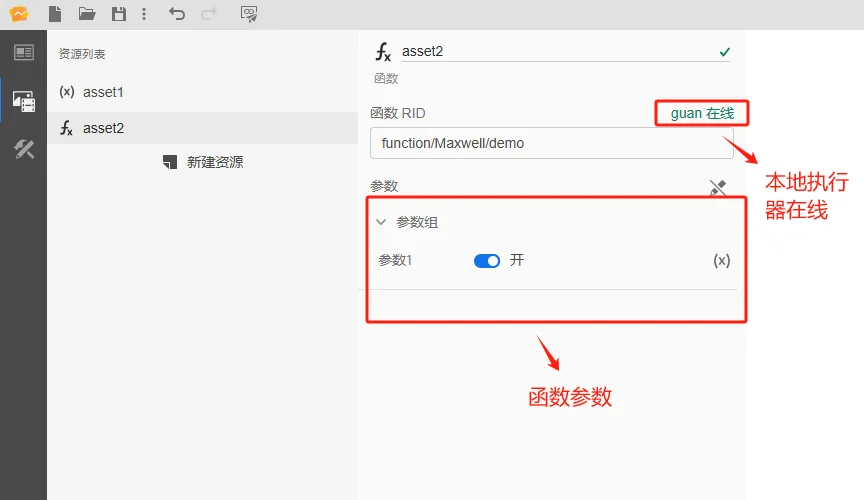
配置函数资源 asset2,点击选择资源,绑定
rid为function/Maxwell/demo的示例函数,示例函数存在一个参数a -
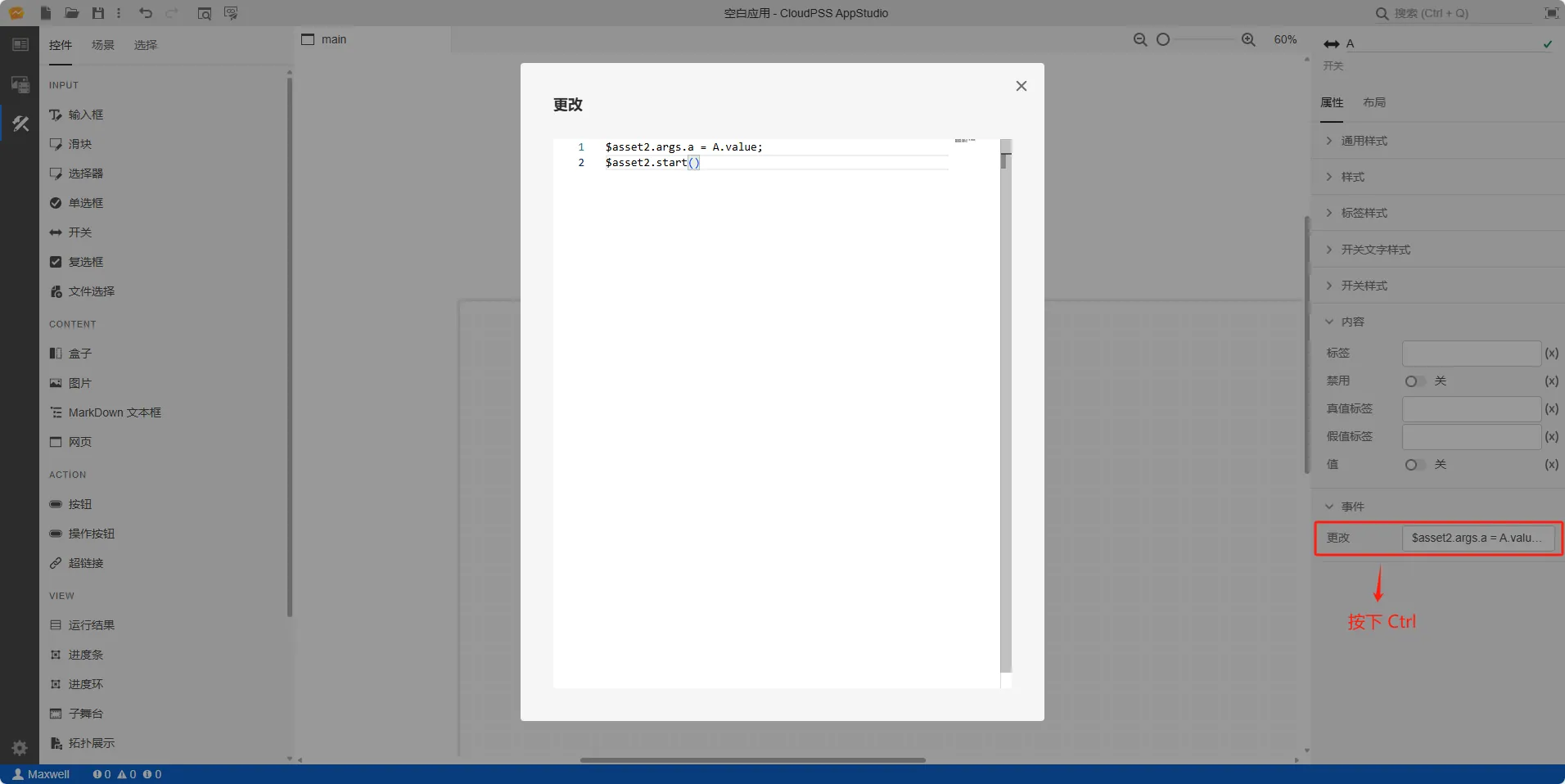
鼠标选中开关 A 的事件/更改属性栏,按下 Ctrl 输入
$asset2.args.a = A.value; $asset2.start() -
点击工具栏的预览快捷按钮(或者 Ctrl P),进入预览模式,在预览模式下修改开关 A 的值





-
在资源标签页内添加需要进行实时仿真的 SimStudio 模型资源,具体的模型资源添加方法参见资源标签页。
-
可通过向导功能进行实时仿真输入输出的属性配置
- 选中开关控件,在右侧参数配置区上方点击向导图标进入向导界面
-
点击绑定资源选择器,选项中会自动加载出所有函数资源和模型资源,选择需要进行实时仿真的 SimStudio 模型资源;
-
选中模型资源后,绑定信号选择器的选项中会自动加载出该模型的所有虚拟输入端口和虚拟输出端口名称,选择需要绑定的端口名称;
-
如果选择了虚拟输入端口,则将绑定方向选择器配置为输入,如果选择了虚拟输出端口,则将绑定方向选择器配置为输出;
-
对于虚拟输入端口,可以选择触发方式:更改(采用输入方式触发,只要控件内容发生变化,控件的值就会实时更新)或者输入(采用更新方式触发,失去焦点后控件的值才会更新);
-
点击向导界面的确定按钮后,会将向导中设置的方案按照特定的表达式写入开关控件的属性框中。
对于输入信号,进入预览模式,通过切换选项,实时下发不同选项的0、1数字量输入信号

对于输出信号,进入预览模式,即可在仿真过程中通过开关实时显示所绑定的0、1数字量输出信号的值。
具体的操作流程参见实时仿真案例。
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制