运行结果
本节主要介绍 AppStudio 控件库里的运行结果控件。

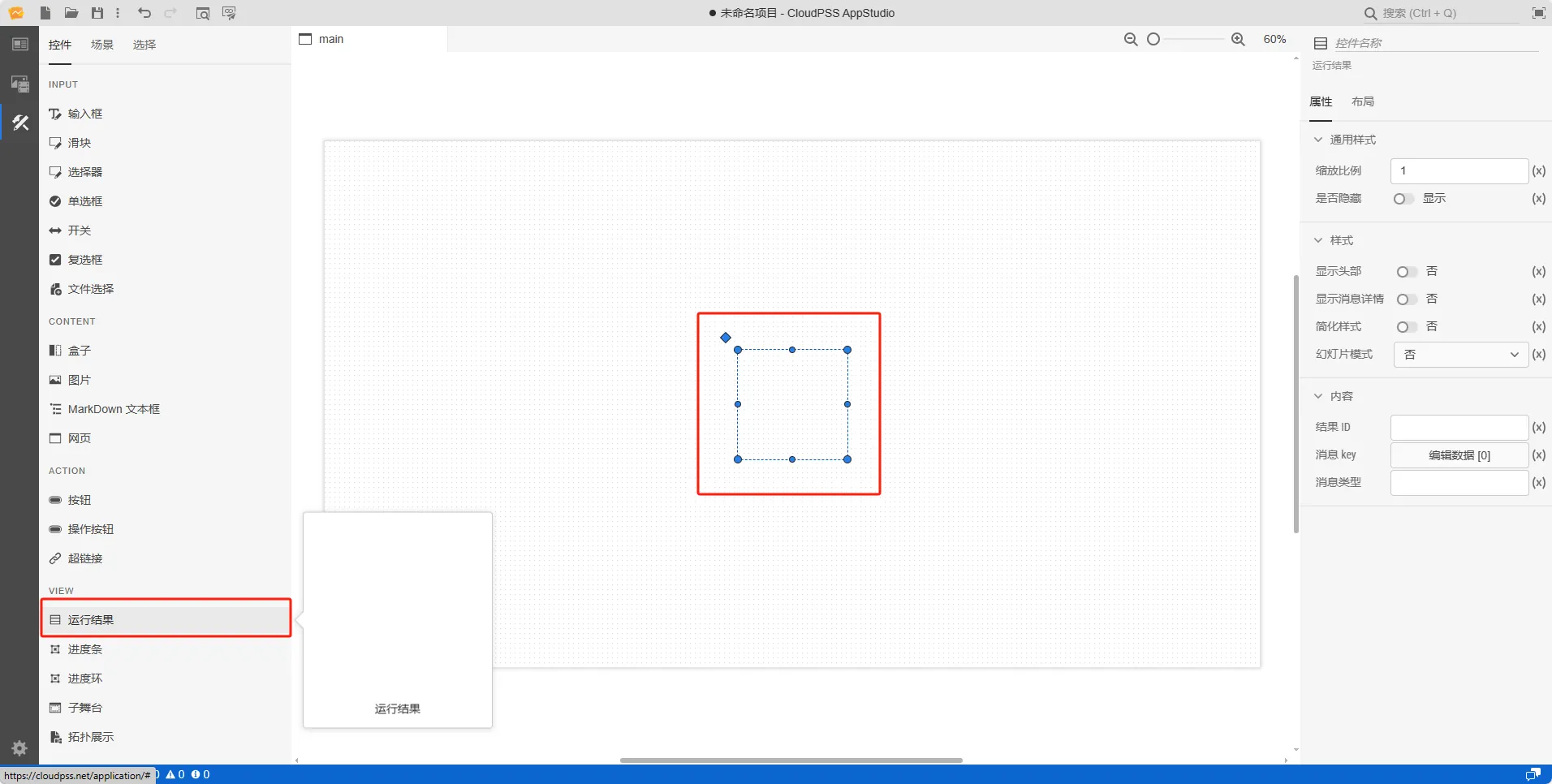
属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 显示头部 | showHeader | 是否显示头部 | 开关 | 是否显示头部,默认为否 | |
| 显示消息详情 | showMessageDetails | 是否显示消息详情 | 开关 | 是否显示消息详情,默认为否 | |
| 简化样式 | simpleStyle | 是否简化样式 | 开关 | 是否简化样式,包括不显示消息边框、背景等装饰性样式,默认为否 | |
| 幻灯片模式 | slideMode | 幻灯片模式 | 选择器 | 幻灯片模式,包括否、水平滚动、垂直滚动,默认为否 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 结果 ID | key | 输入查看的结果 ID | 常量 | 查看的结果 ID | |
| 消息 key | messageKey | 查看的消息 ID | 表格 | 查看的消息 ID,省略可以显示所有消息,默认显示所有消息 | |
| 消息类型 | messageType | 输入查看的消息类型 | 常量 | 查看的消息类型,省略可以显示所有消息,默认显示所有消息 |
案例介绍
接入 FuncStudio 函数的典型应用
-
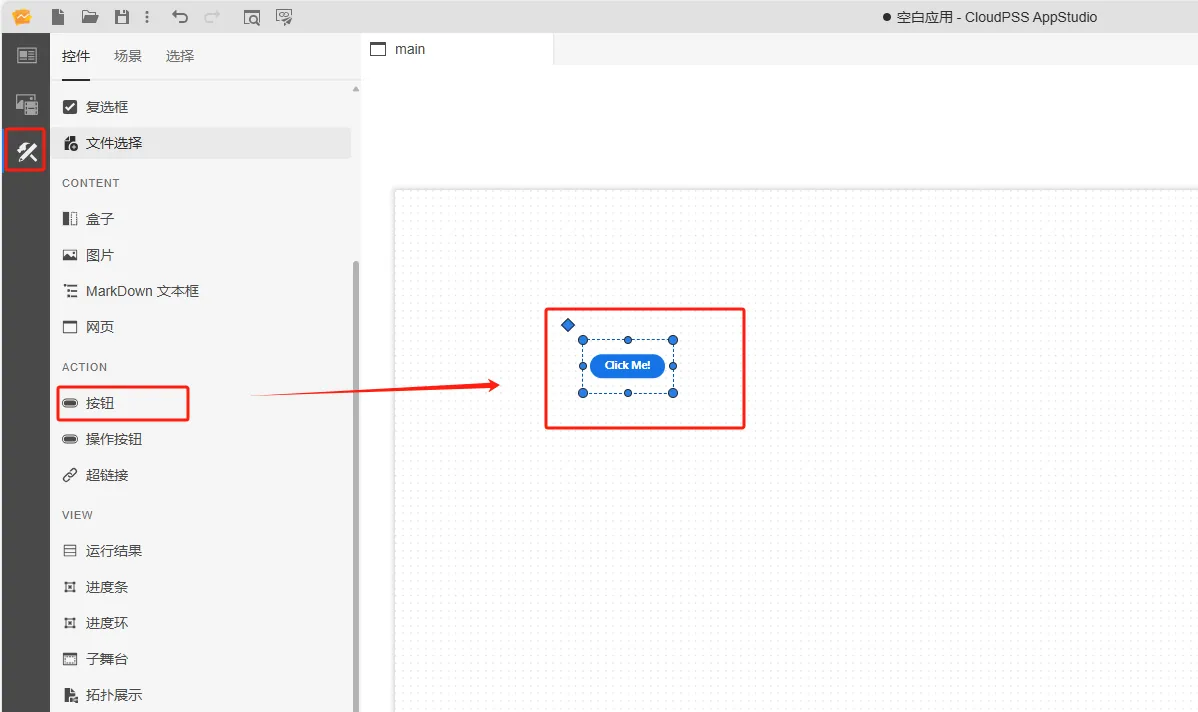
创建一个按钮控件,在右侧的属性配置区内给按钮命名为 A
-
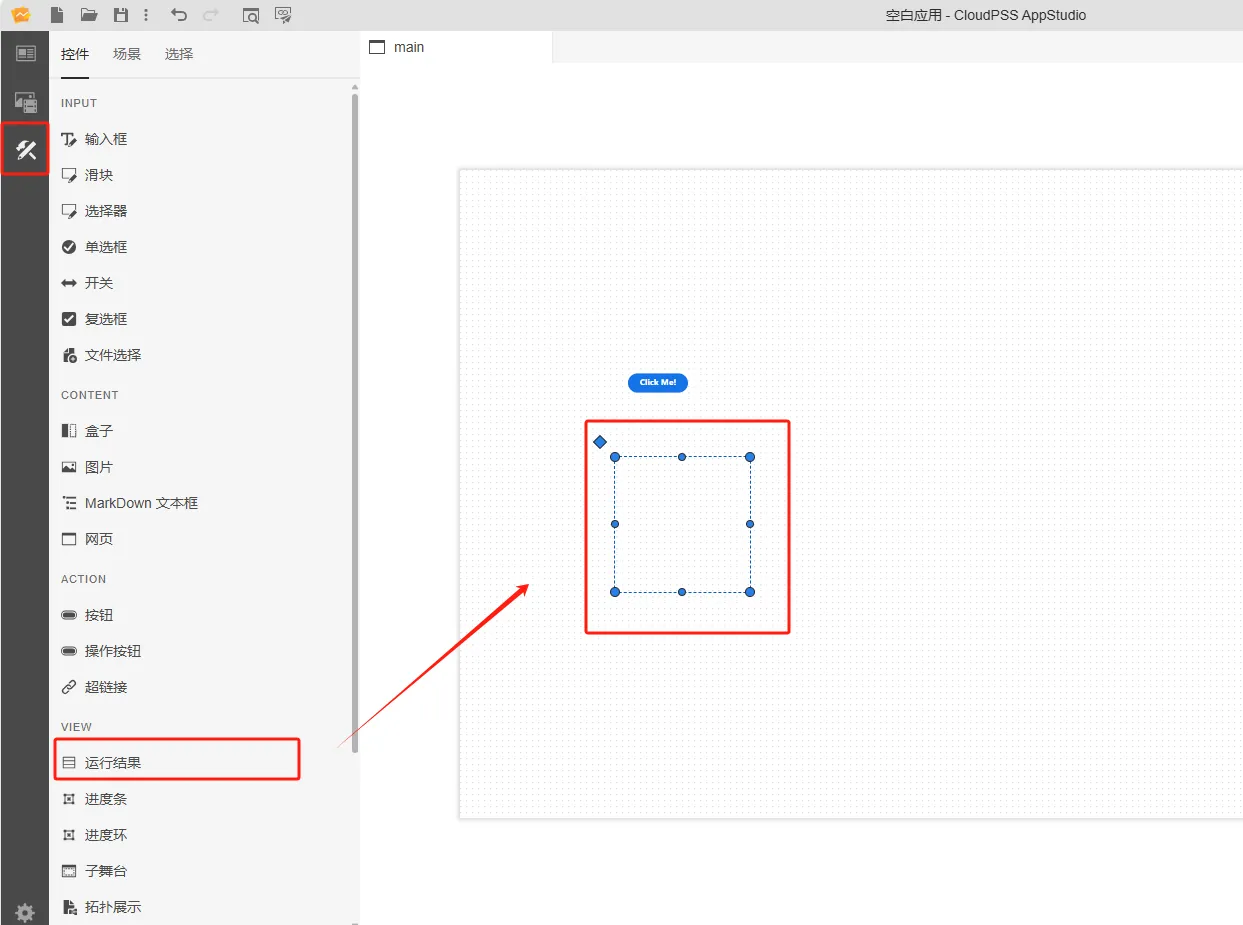
创建一个运行结果控件,在右侧的属性配置区内给运行结果命名为 B,调整下运行结果控件的大小
-
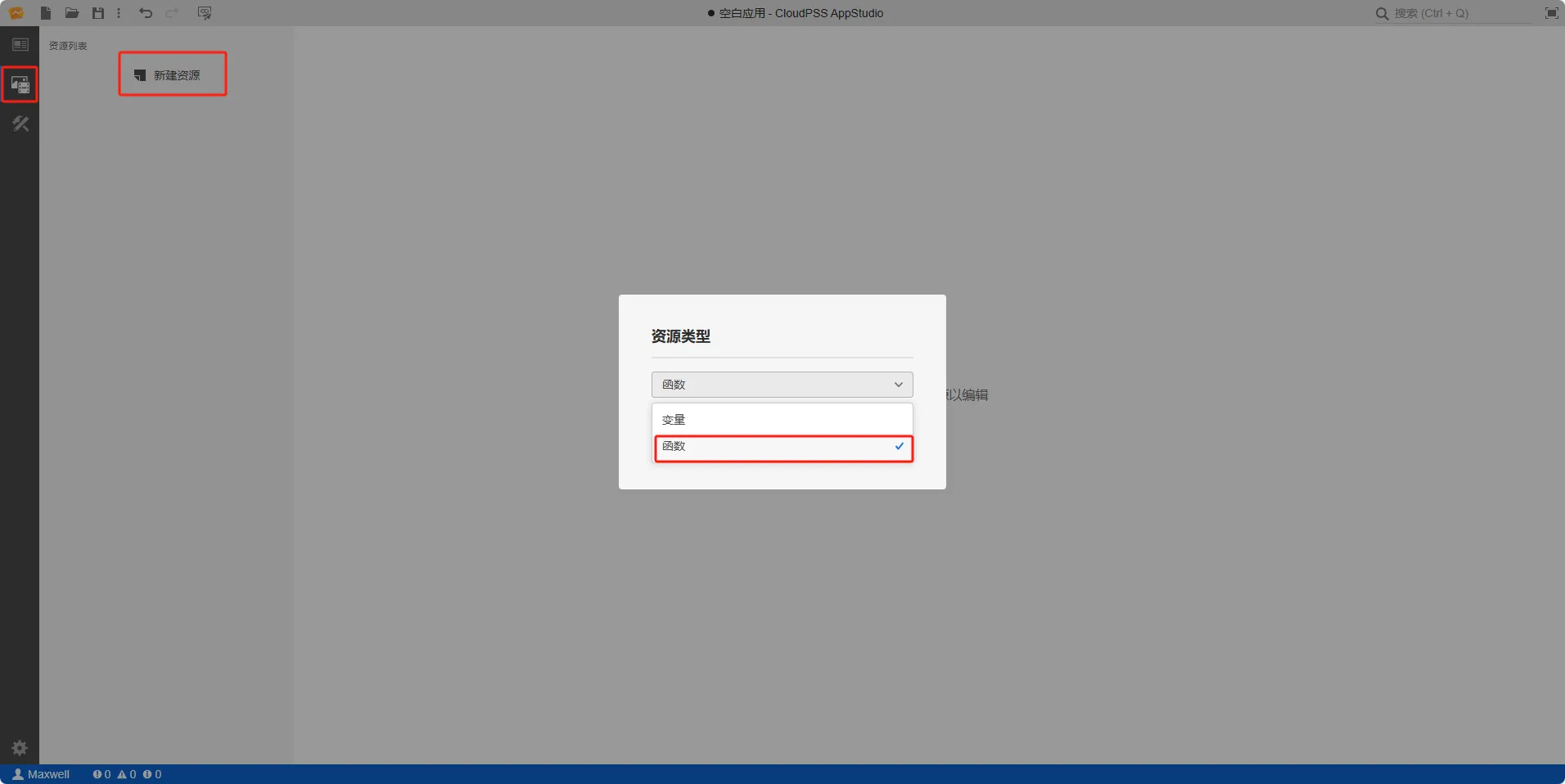
创建函数资源 asset1,选择资源类型为函数
-
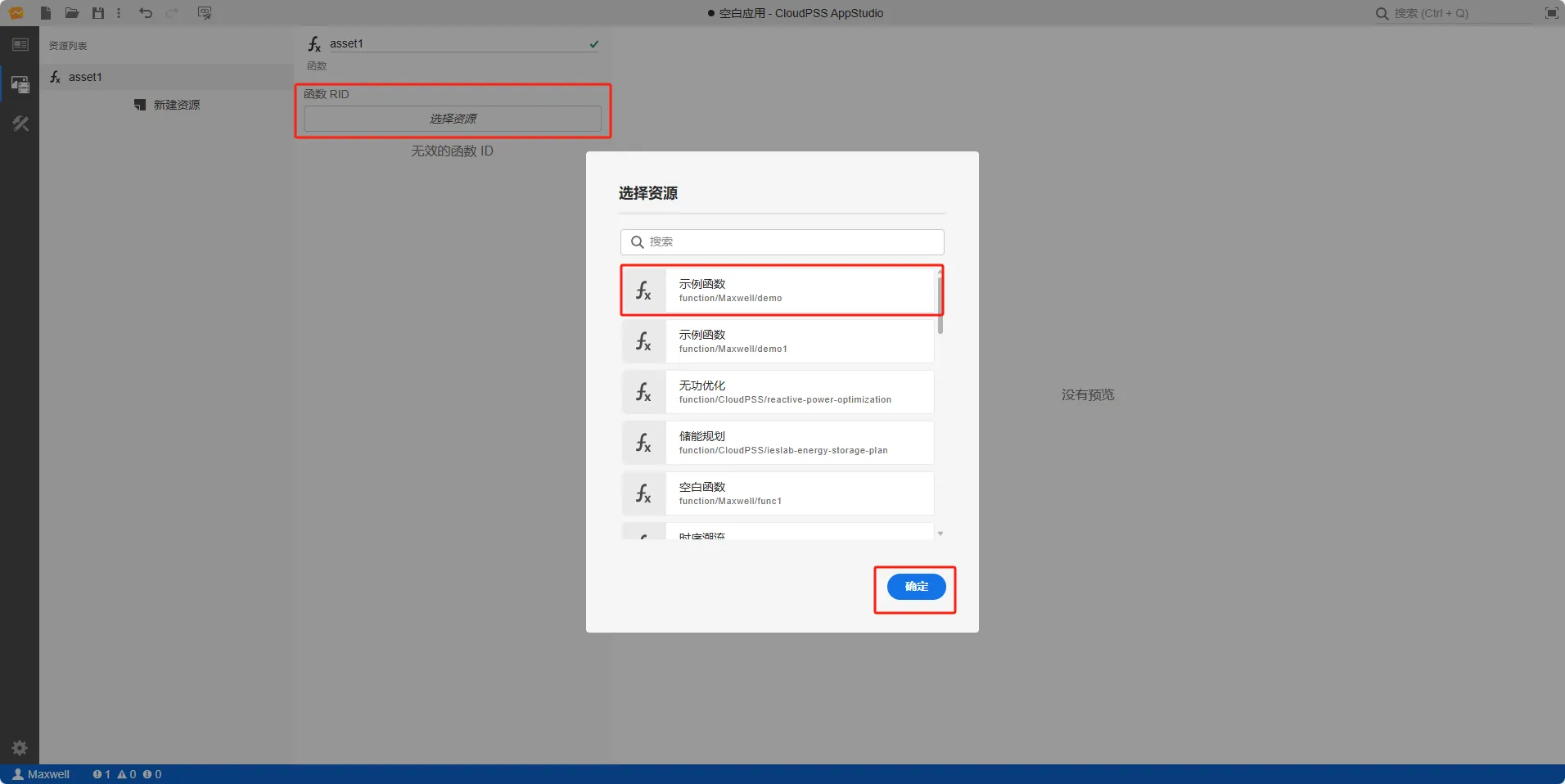
配置函数资源 asset1,点击
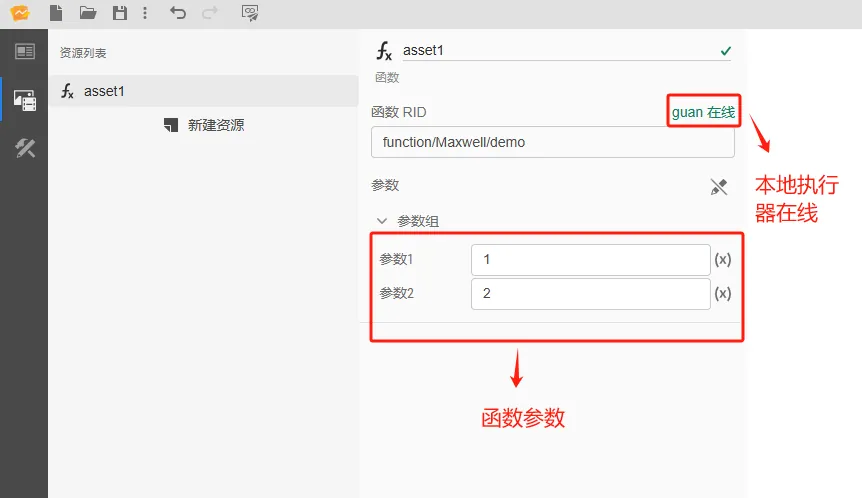
选择资源,绑定rid为function/Maxwell/demo的示例函数 -
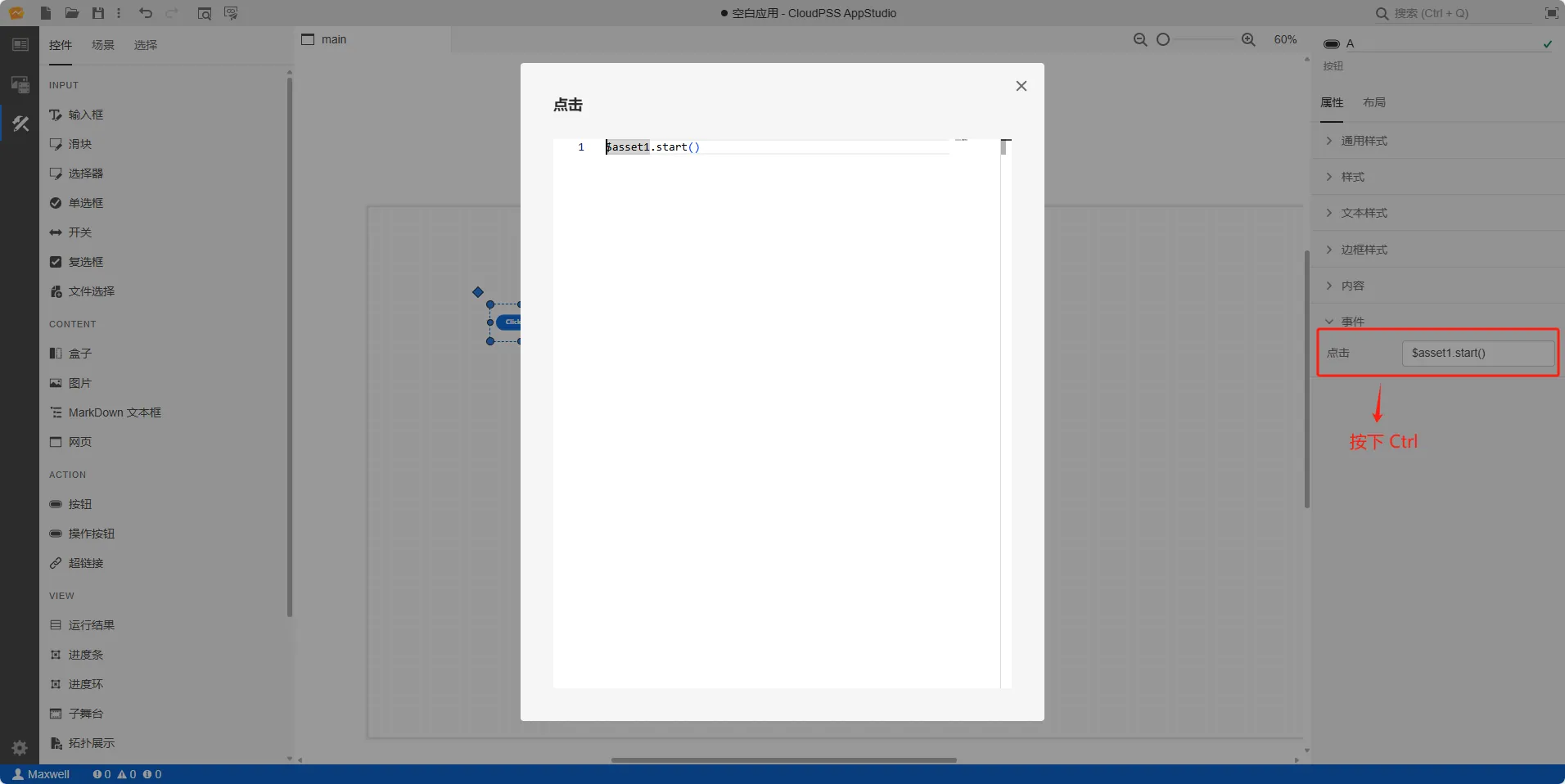
鼠标选中选择器 A 的事件/点击属性栏,按下 Ctrl 输入
$asset1.start() -
鼠标选中选择器 B 的内容/结果 ID 属性栏,切换到 fx 表达式模式输入
$asset1.job.id; -
鼠标选中选择器 B 的内容/消息 key 属性栏点击新增
plot-1;或是在 fx 表达式模式下设置为[plot-1] -
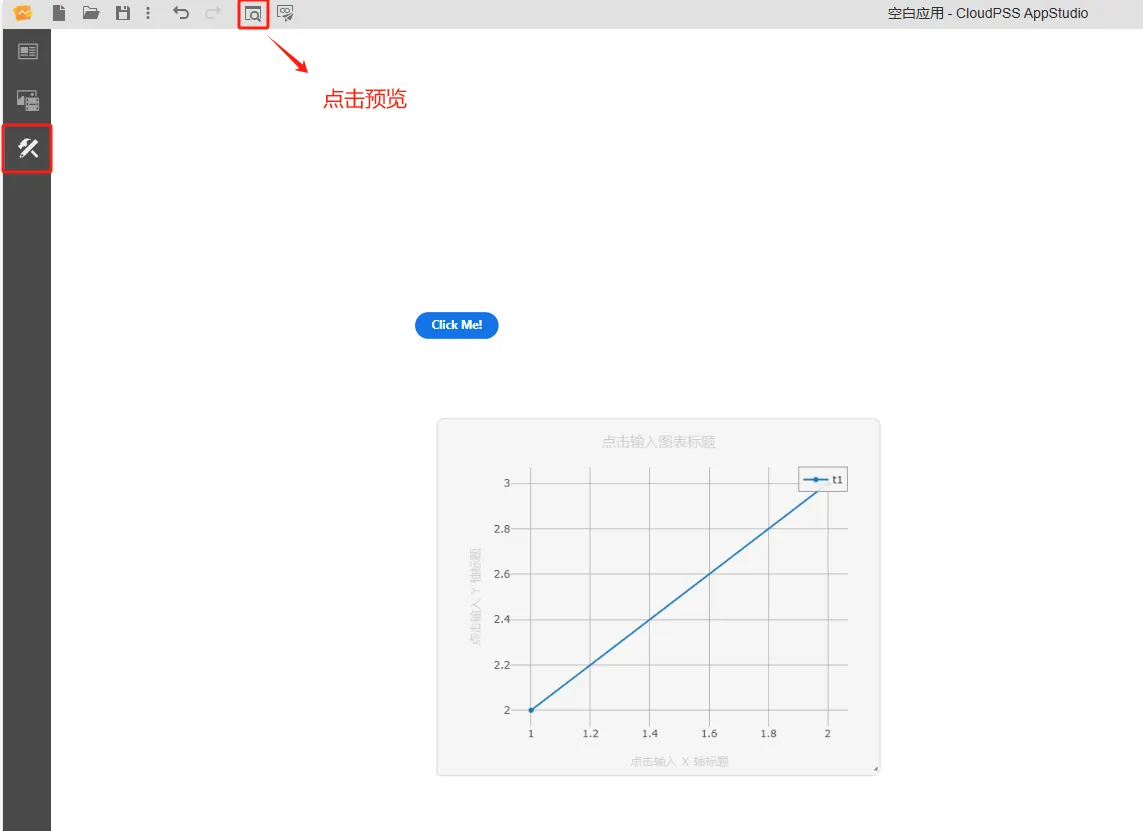
点击工具栏的预览快捷按钮(或者 Ctrl + P ),进入预览模式,点击操作按钮运行
function/Maxwell/demo示例函数,并显示出运行结果







FuncStudio 函数使用详情
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制