进度环
本节主要介绍 AppStudio 控件库里的进度环控件。
该控件的主要作用包括:
- 作为 FuncStudio 函数资源的进度展示控件,用于显示函数的执行进度;
- 作为 EMTLab 模型资源电磁暂态仿真任务(离线/实时)执行进度的展示控件,用于显示仿真任务的执行进度。

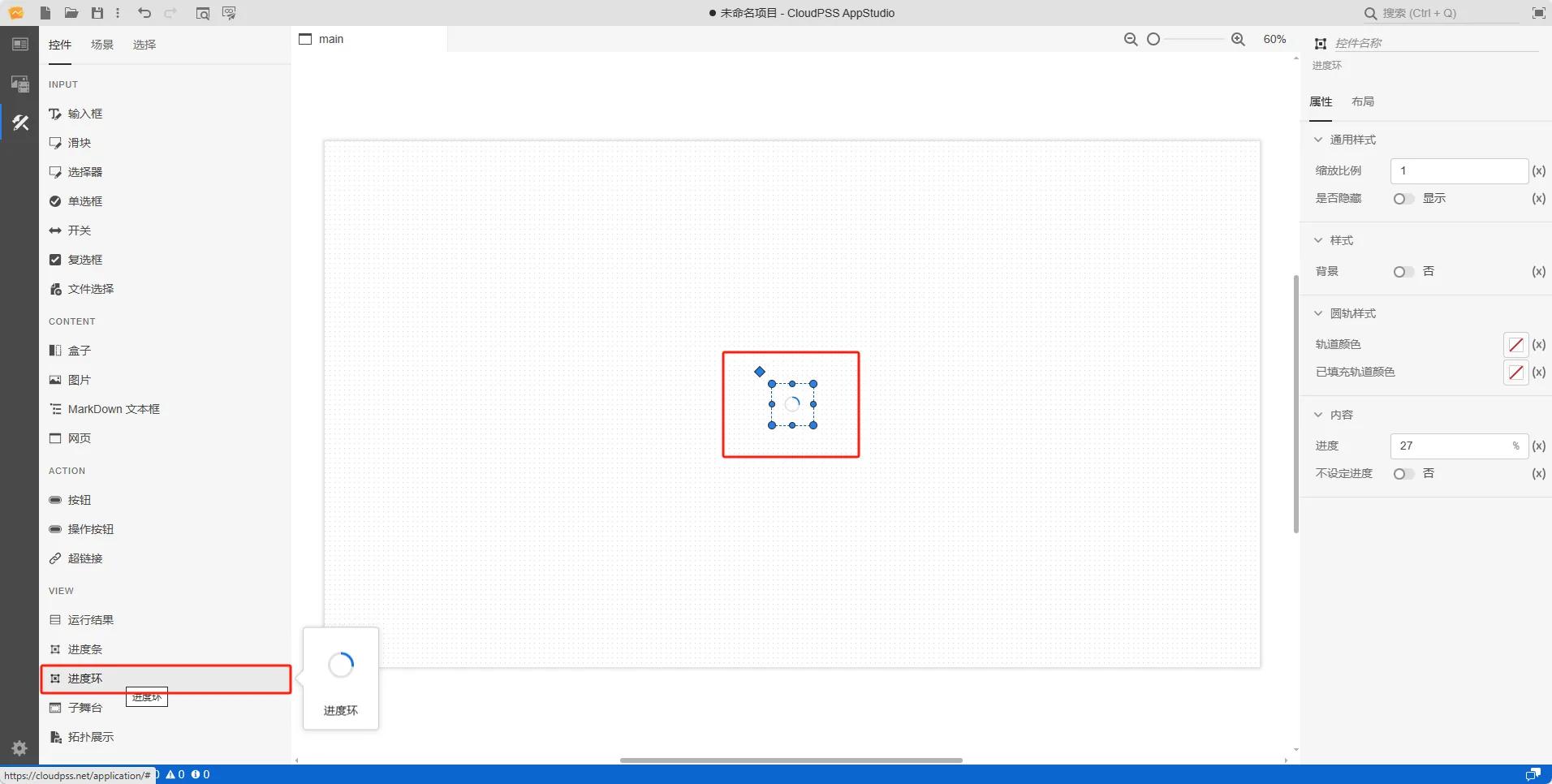
属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 背景 | attribute/over-background | 是否显示背景 | 开关 | 是否显示背景,默认为否 |
圆环样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 轨道颜色 | style/--spectrum-progresscircle-medium-track-color | 轨道颜色 | 颜色选择器 | 点击轨道颜色,弹出颜色选择器自定义轨道颜色 | |
| 已填充轨道颜色 | style/--spectrum-progresscircle-medium-track-fill-color | 已填充轨道颜色 | 颜色选择器 | 点击已填充轨道颜色,弹出颜色选择器自定义已填充轨道颜色 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 进度 | progress | % | 输入控件内容进度 | 常量 | 控件内容进度,默认显示:27(百分制) |
| 不设定进度 | indeterminate | 不设定进度开关 | 开关 | 不设定进度开关,开启后进度环始终在加载状态 |
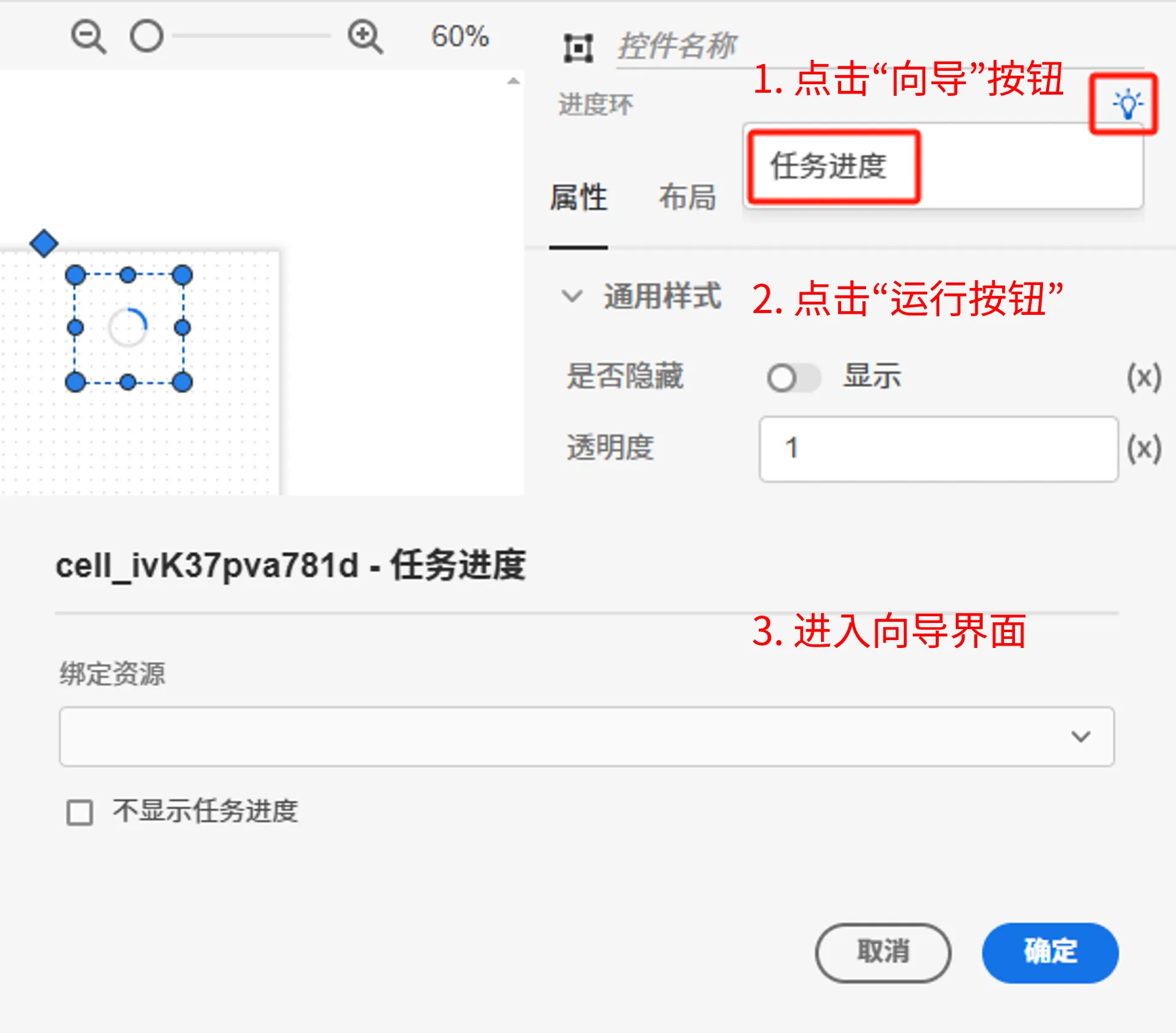
向导
AppStudio 为进度环控件配置了向导功能,选中进度环控件,在右侧参数配置区上方点击向导图标进入向导界面。

用于引导用户快速配置控件属性,与仿真任务执行进度灵活绑定,系统会将向导中设置的方案按照特定的表达式自动写入进度环控件的属性框中,支持如下属性的配置:
| 属性配置 | 类型 | 功能描述 |
|---|---|---|
| 绑定资源 | 选择 | 选择资源标签页内添加的模型资源 |
| 不显示任务进度 | 勾选 | 不设定进度开关,开启后进度环始终在加载状态 |
案例介绍
- 展示FuncStudio 函数执行进度
- 展示仿真任务的执行进度
-
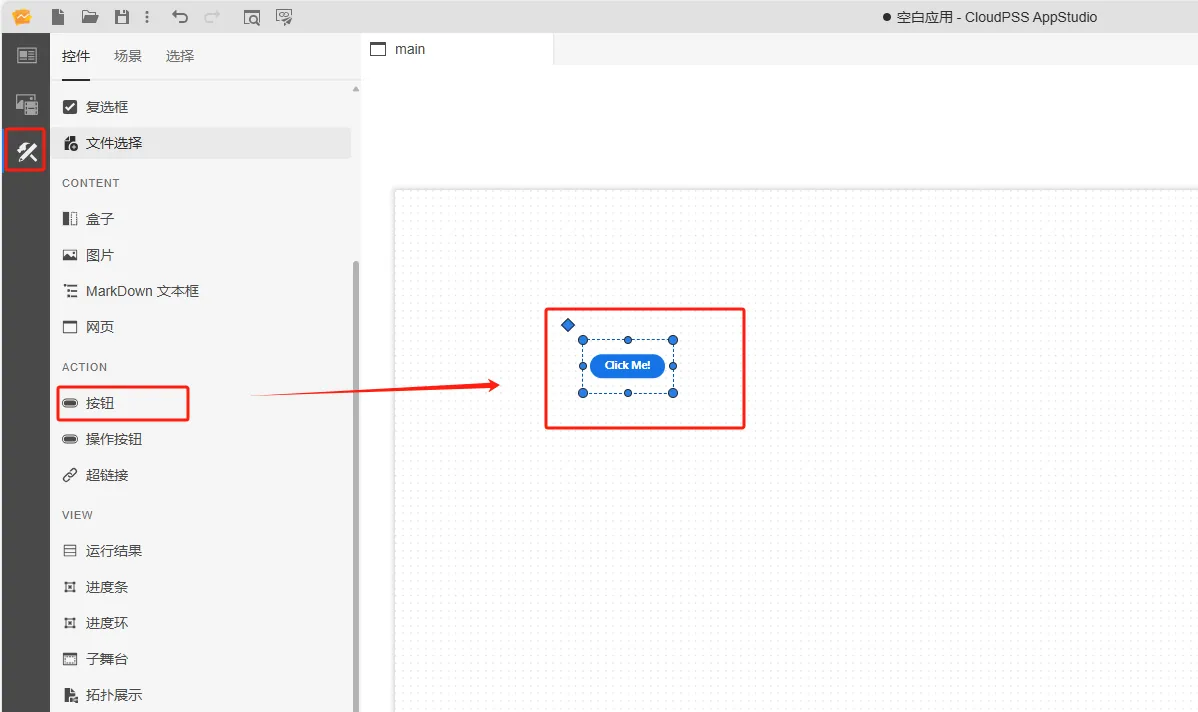
创建一个按钮控件,在右侧的属性配置区内给按钮命名为 A
-
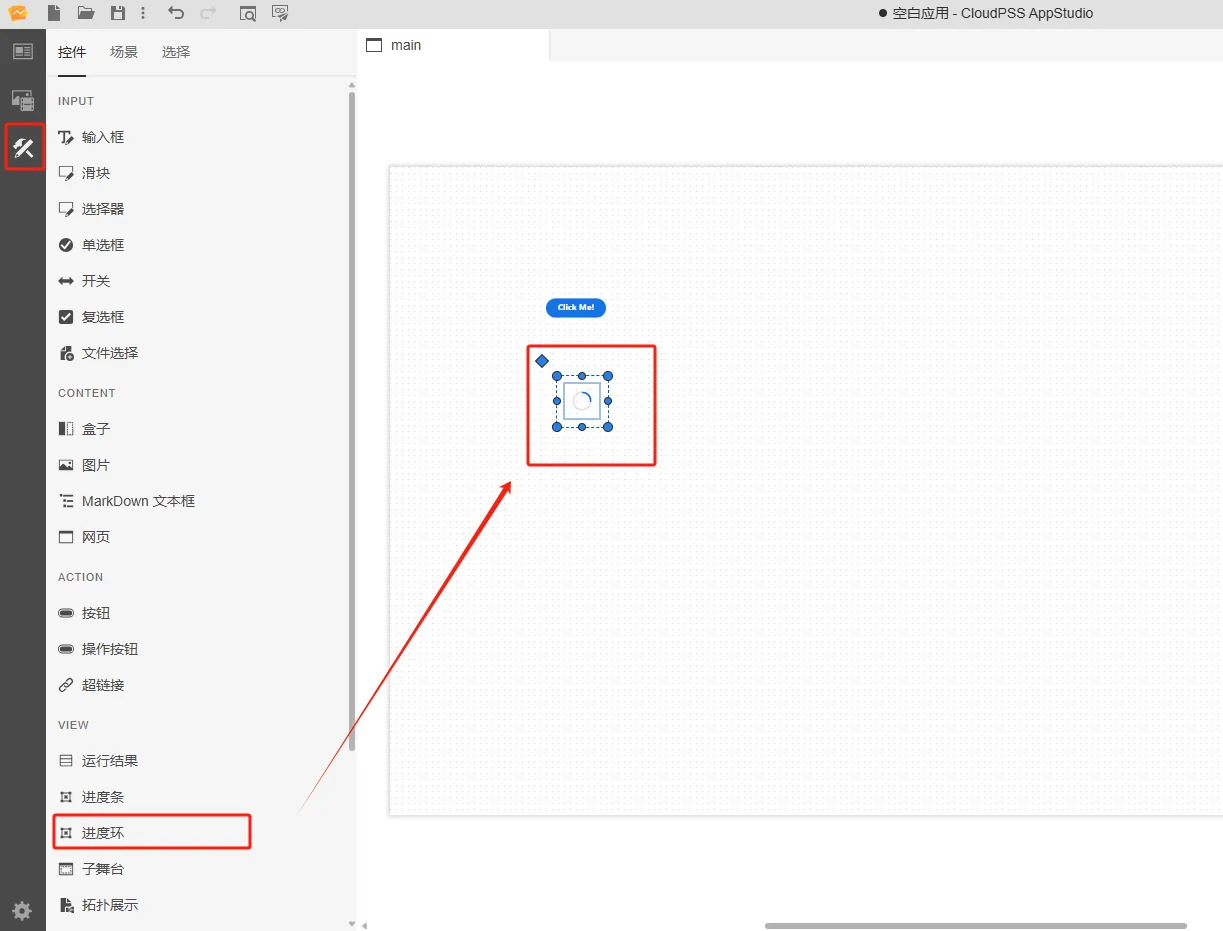
创建一个进度环控件,在右侧的属性配置区内给进度环命名为 B,调整下进度环控件的大小
-
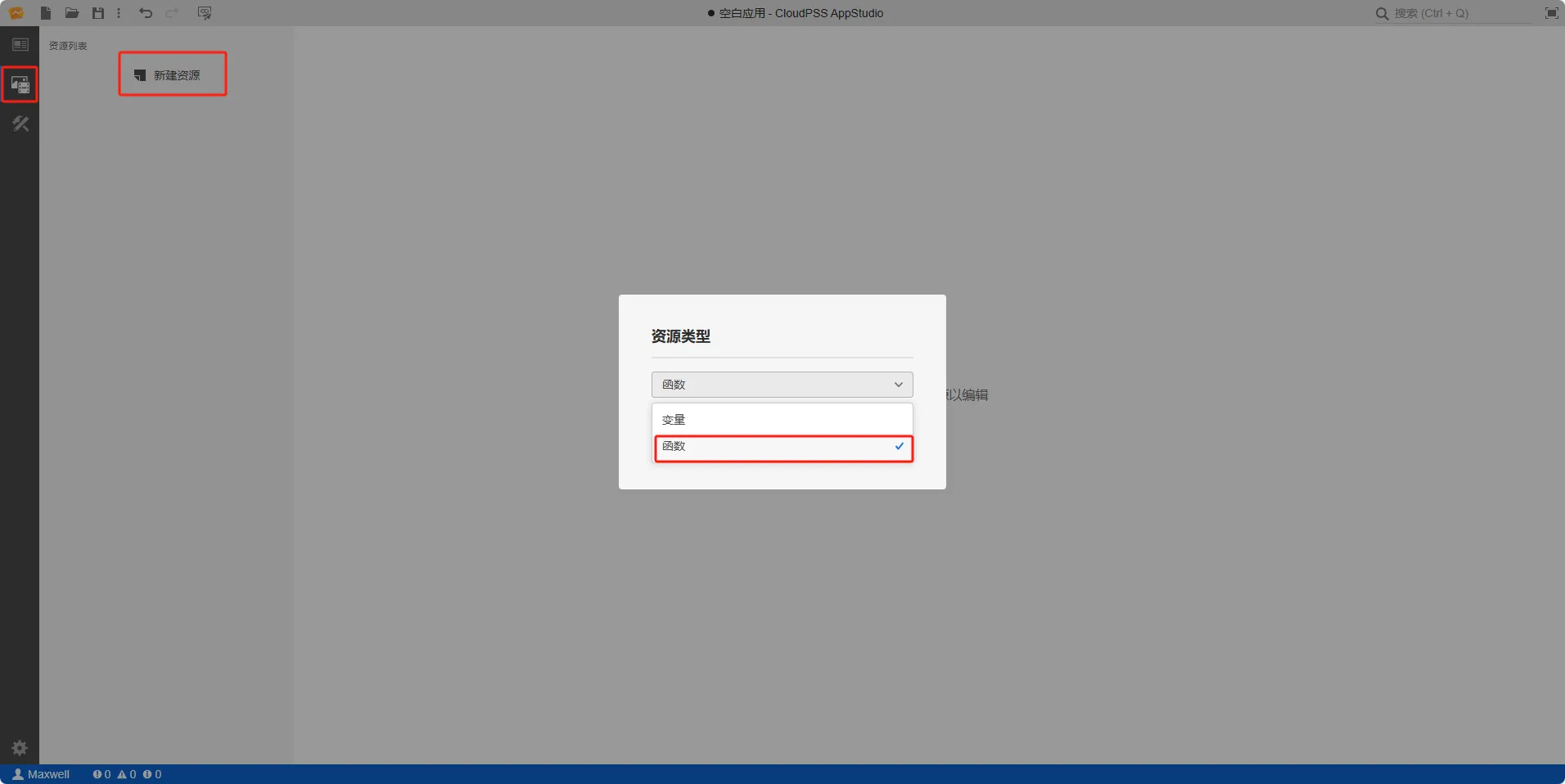
创建函数资源 asset1,选择资源类型为函数
-
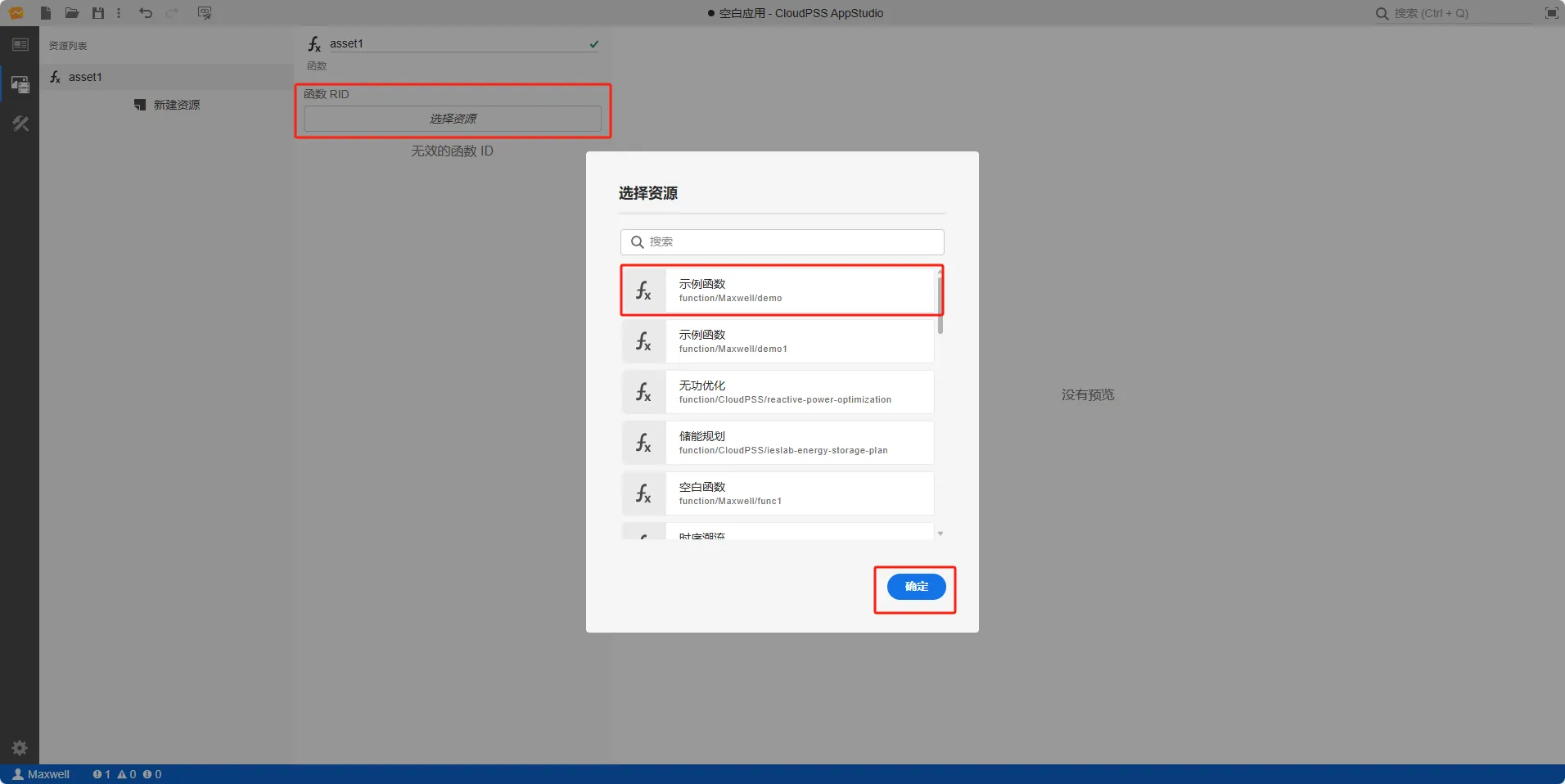
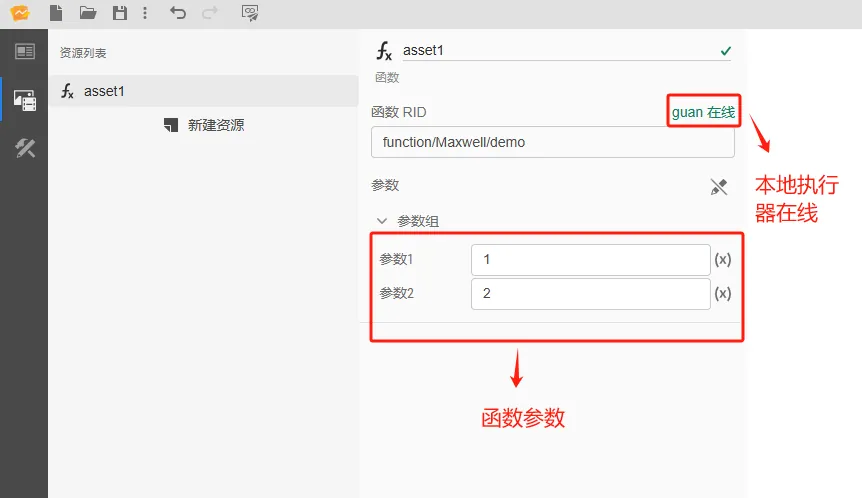
配置函数资源 asset1,点击
选择资源,绑定rid为function/Maxwell/demo的示例函数 -
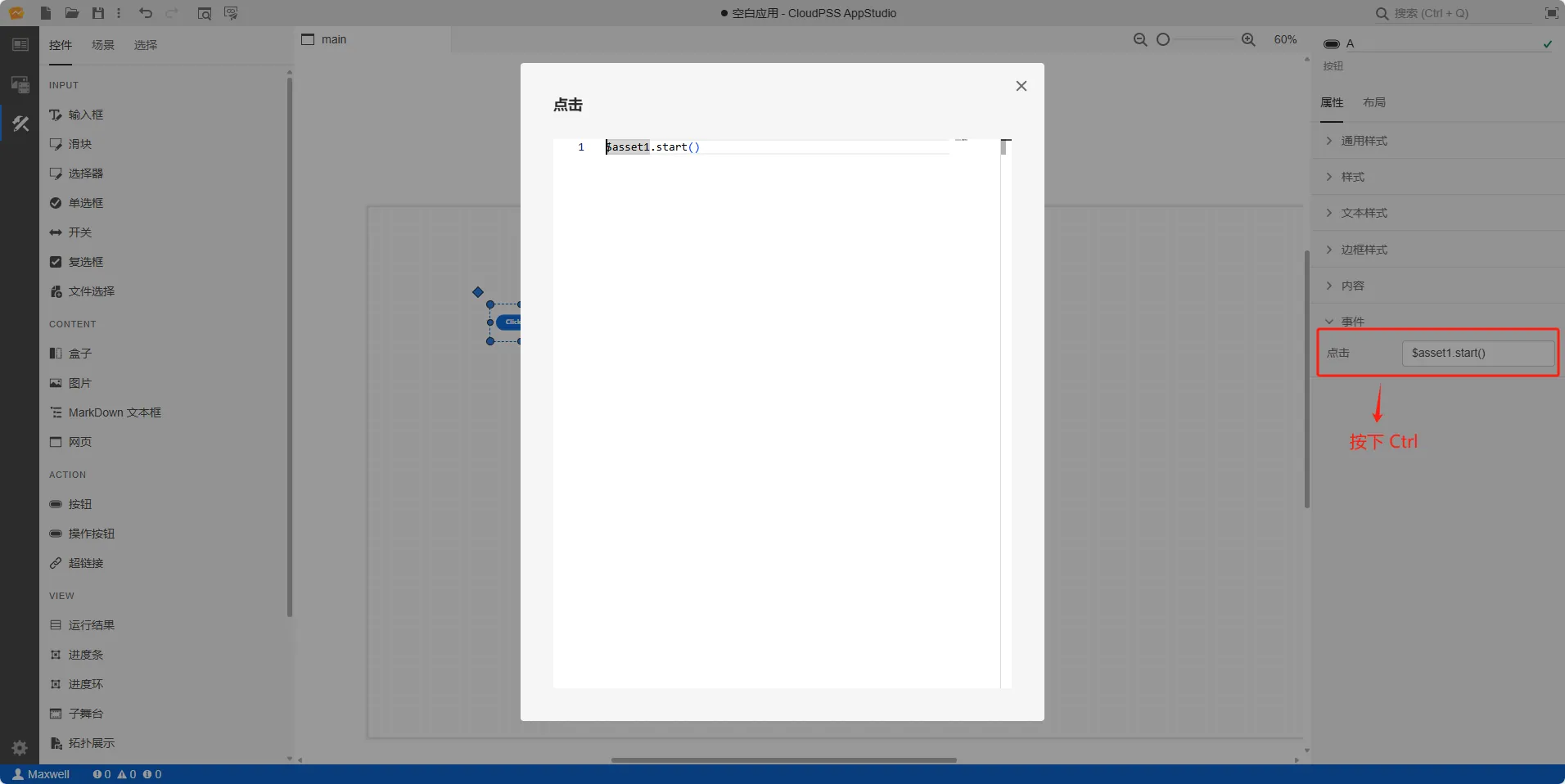
鼠标选中选择器 A 的事件/点击属性栏,按下 Ctrl 输入
$asset1.start() -
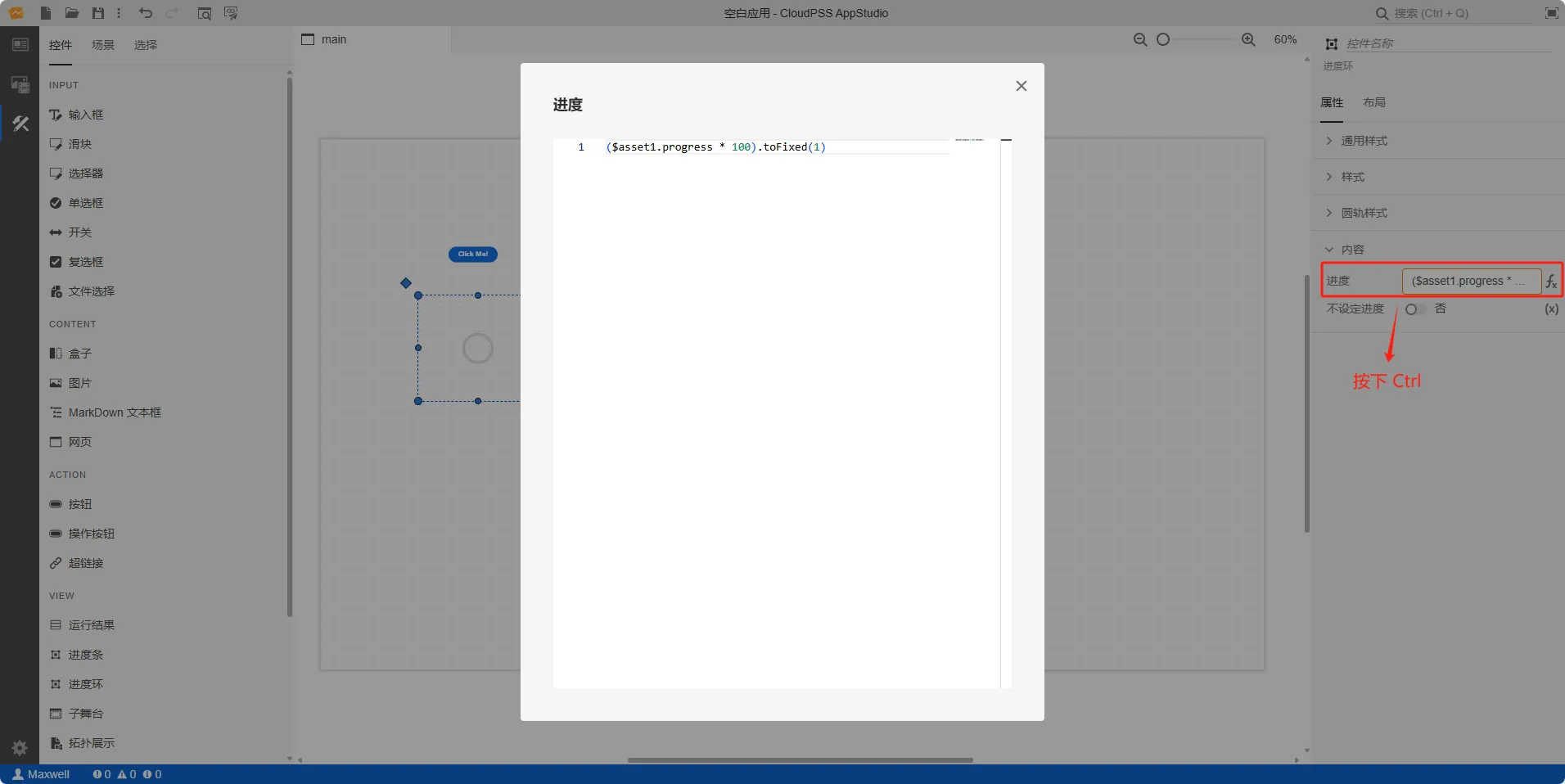
鼠标选中选择器 B 的内容/进度属性栏,切换到 fx 表达式模式输入
($asset1.progress * 100).toFixed(1); -
点击工具栏的预览快捷按钮(或者 Ctrl + P ),进入预览模式,点击操作按钮运行
function/Maxwell/demo示例函数,并显示出运行进度







-
在资源标签页内添加需要进行实时仿真的 SimStudio 模型资源,具体的模型资源添加方法参见资源标签页。
-
可通过元件向导进行任务进度参数的设置:
- 可选中进度环元件,在右侧参数配置区上方点击向导图标进入向导界面。
-
点击绑定资源选择器,选项中会自动加载出所有函数资源和模型资源,选择需要进行实时仿真的 SimStudio 模型资源;
-
选中模型资源后,绑定信号选择器的选项中会自动加载出该模型的所有虚拟输出端口名称,选择需要绑定的端口名称;
-
则将绑定方向选择器配置为输出;
-
点击向导界面的确定按钮后,会将向导中设置的方案按照特定的表达式写入进度环控件的属性框中
进入预览模式,即可在仿真过程中通过进度环实时显示所绑定的虚拟输出端口的值。
具体的操作流程参见实时仿真案例。
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制