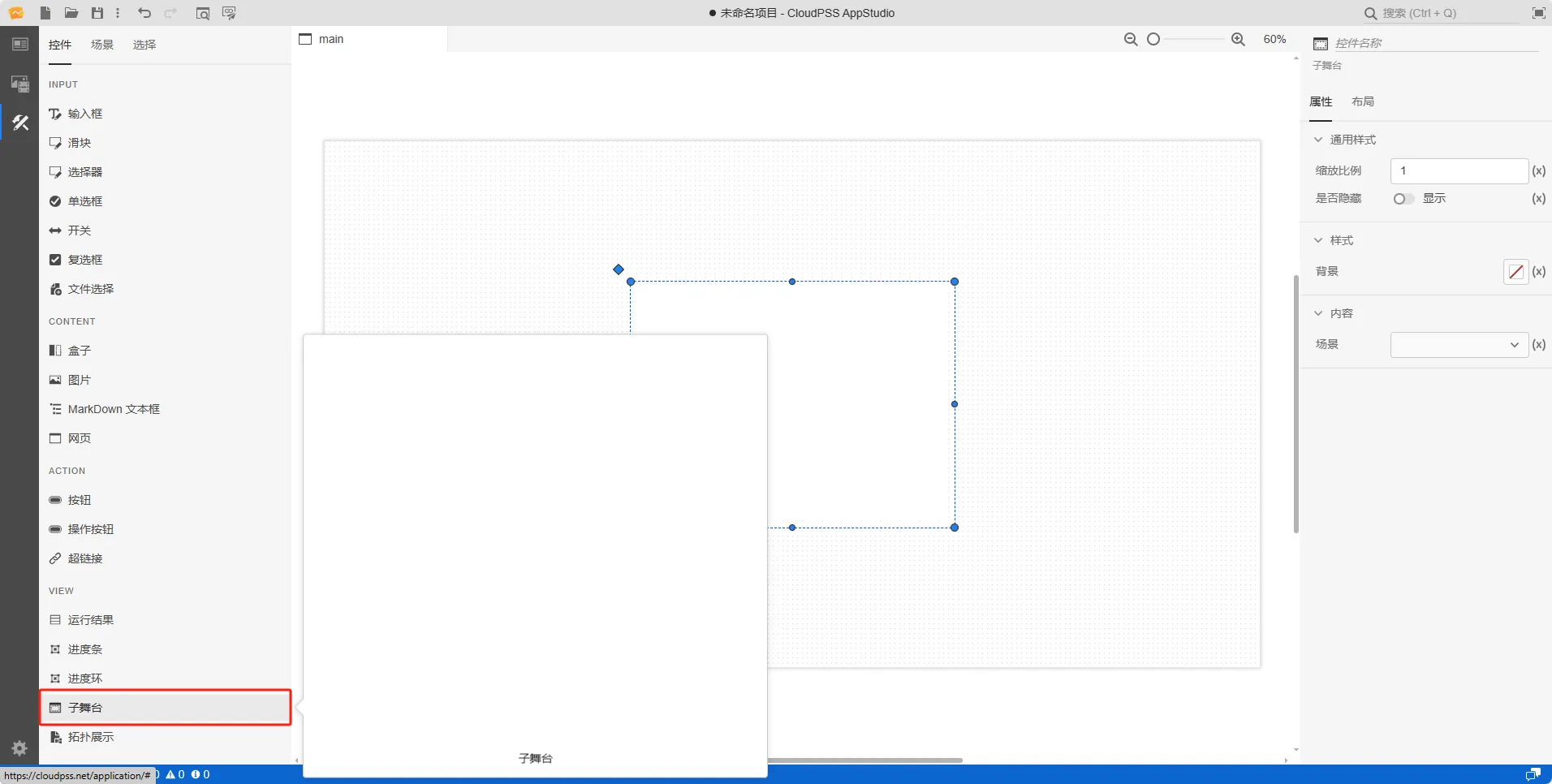
子舞台
本节主要介绍 AppStudio 控件库里的子舞台控件。

属性
CloudPSS 提供了一套统一的控件属性参数
通用样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 是否隐藏 | hidden | 选择是否隐藏控件 | 选择 | 选择隐藏或者显示,隐藏当前控件,或者显示当前控件,默认为显示状态 | |
| 透明度 | style/opacity | 输入透明度 | 常量 | 输入透明度值,控件按照透明度值变化,范围为0~1 ,默认为 1 |
样式
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 背景 | background | 显示背景 | 颜色选择器 | 点击背景颜色,弹出颜色选择器自定义背景颜色,同时允许用户上传图片自定义背景 |
内容
| 参数名 | 键值 (key) | 单位 | 备注 | 类型 | 描述 |
|---|---|---|---|---|---|
| 场景 | key | 选择场景 | 选择 | 选择场景,默认为 main,场景详情参见 场景标签页 |
案例介绍
嵌套场景
-
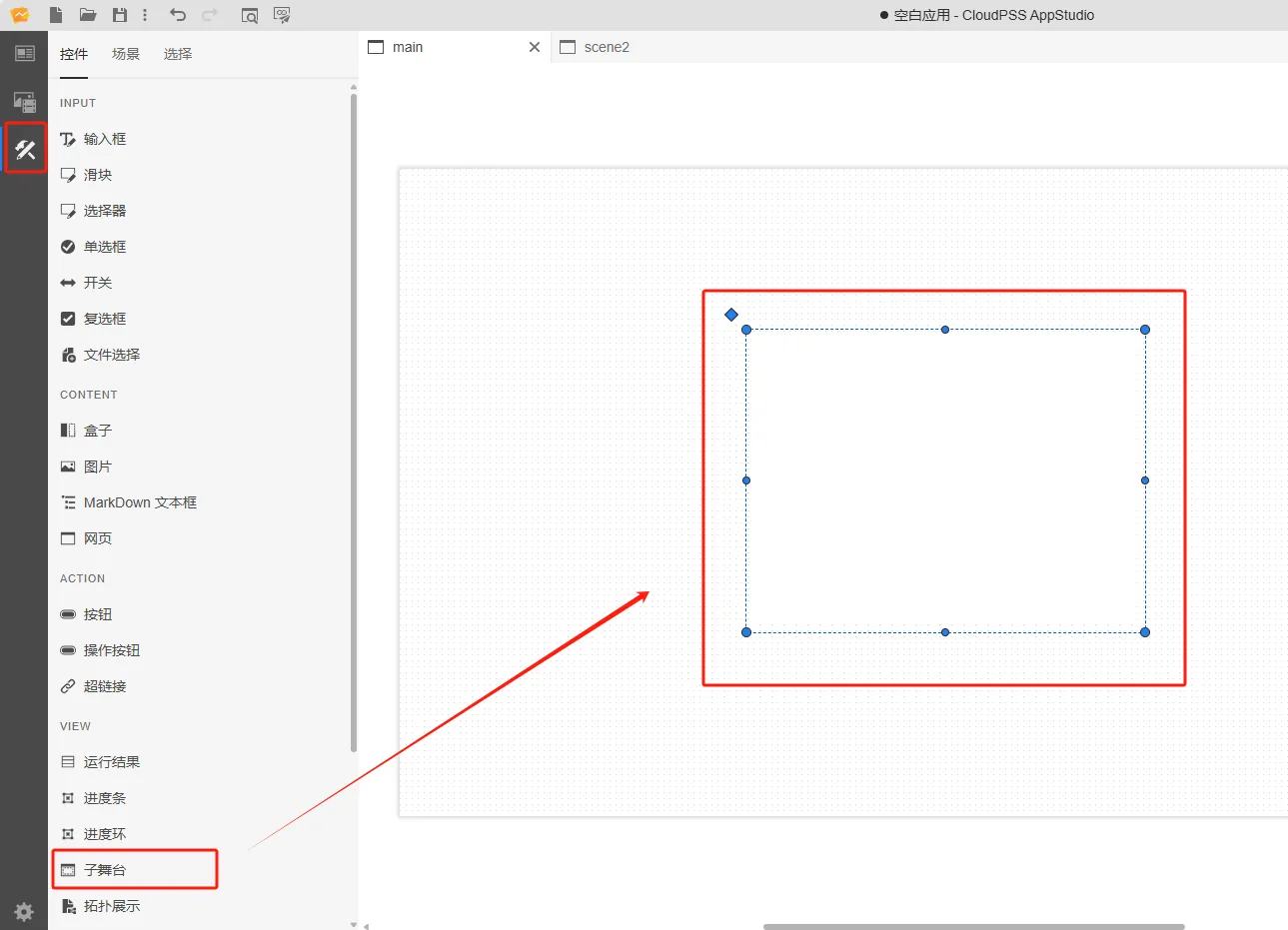
主场景中创建一个子舞台控件,在右侧的属性配置区内给子舞台命名为 A
-
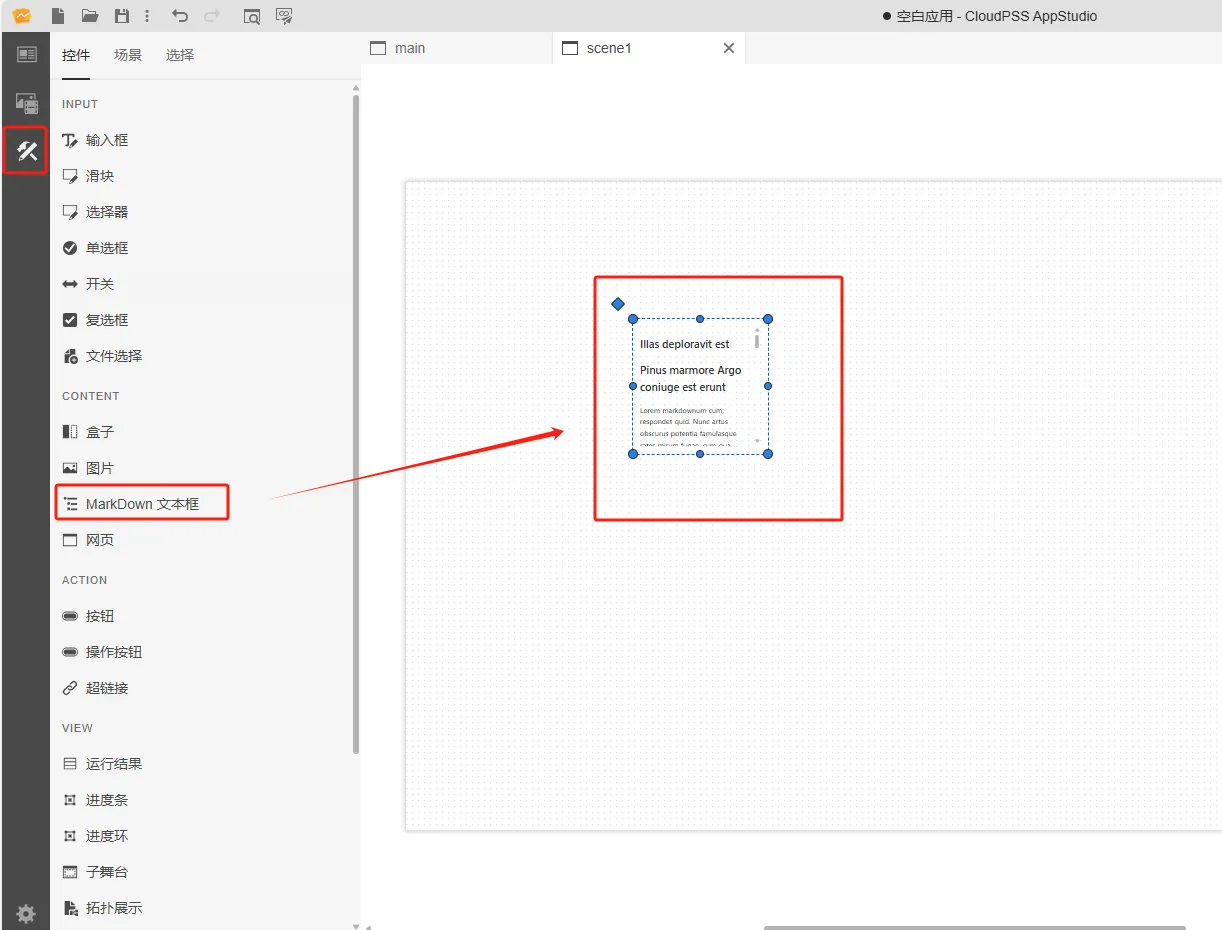
创建一个新的场景,新场景中创建一个 MarkDown 文本框控件,在右侧的属性配置区内给子舞台命名为 B,调整下控件大小
-
返回主场景配置子舞台控件,鼠标选中子舞台控件 A 的内容/场景属性栏,选择
scene1,调整下控件大小



子舞台场景嵌套提示
详情查看 AppStudio 场景嵌套介绍
常见问题
- 什么是事件触发机制?
-
AppStudio 场景标签页内控件的属性有两种输入模式,一种是 (x) 值输入模式,另一种是 f(x) 表达式输入模式。 值输入模式是通过在属性框内直接输入值来配置控件属性,表达式输入模式则是在属性框内输入由变量/函数资源键名、控件属性键名构成的 math.js 表达式,通过表达式解析器计算出表达式的值来配置控件属性值。详情参见 控件属性的表达式输入
- (x) 与 f(x) 的区别
-
事件是指对控件操作后产生的效果,事件触发使用 HTML 元素事件触发的回调函数结合 math.js 的表达式解析器进行控件属性或者资源的调用。详情参考 事件触发机制